At AtlasCamp 2015 we announced we were working on Atlassian Connect for HipChat. During a recent hackathon week in San Francisco we gave early access to 25 developers from awesome companies – including New Relic, PagerDuty, StatusPage.io, Tempo, Wittified, Meekan, Notify, and Zendesk – and the result was quite impressive!
The API is currently in private alpha and will enter public beta in a few short weeks. So get ready – and on that front – we’re running developer training at Atlassian Summit 2015.
See what you could quickly build with this demo from SupportKit:
What is HipChat Connect?
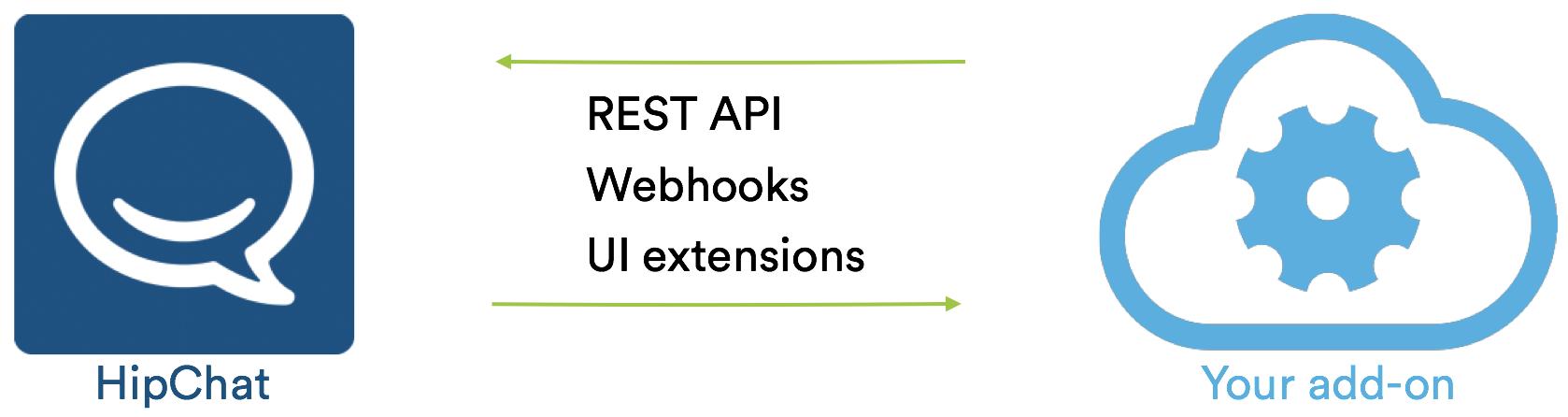
HipChat Connect is HipChat’s next generation API that lets you build add-ons extending the HipChat apps. It is based on the same Atlassian Connect framework you already use to build add-ons for JIRA, Confluence, and Bitbucket. You can build HipChat add-ons in any language, and run them on any platform: all you need is for your add-on to talk to HipChat over open Web protocols (HTTPS, REST, OAuth, JWT).

Here are the components of the API:
HipChat Cards
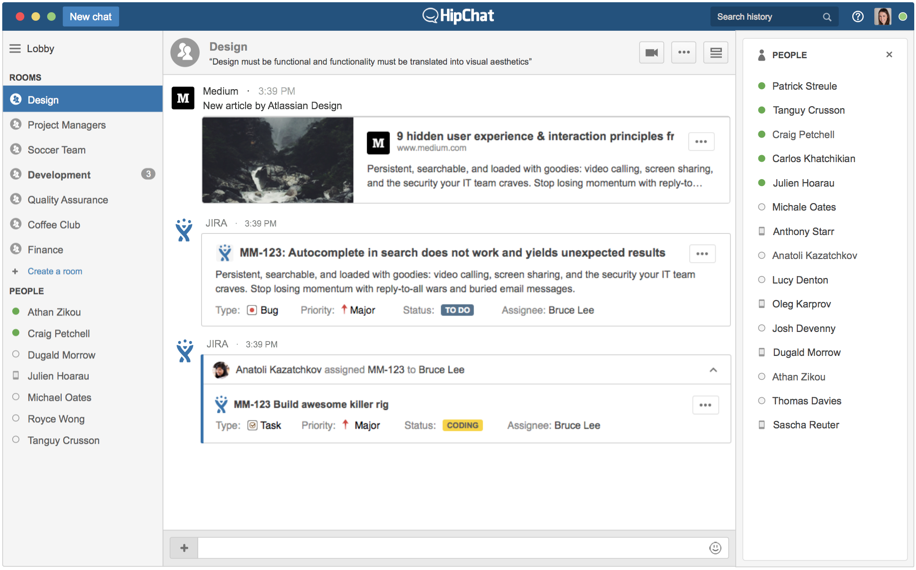
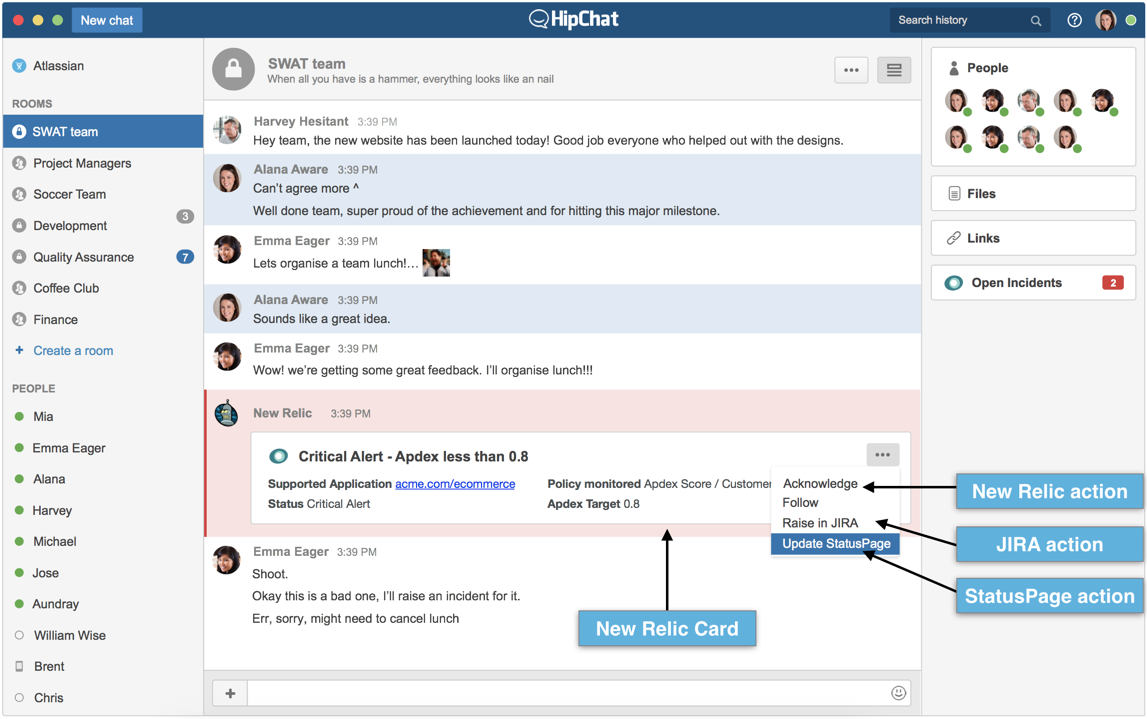
Your app can send a Card to HipChat by POSTing structured JSON data to a REST endpoint. HipChat will display it as a Card in a HipChat room, and will optimise the rendering of the Card for the device the user is viewing it on:

Cards: notifications that should interrupt/educate the conversation
HipChat Actions
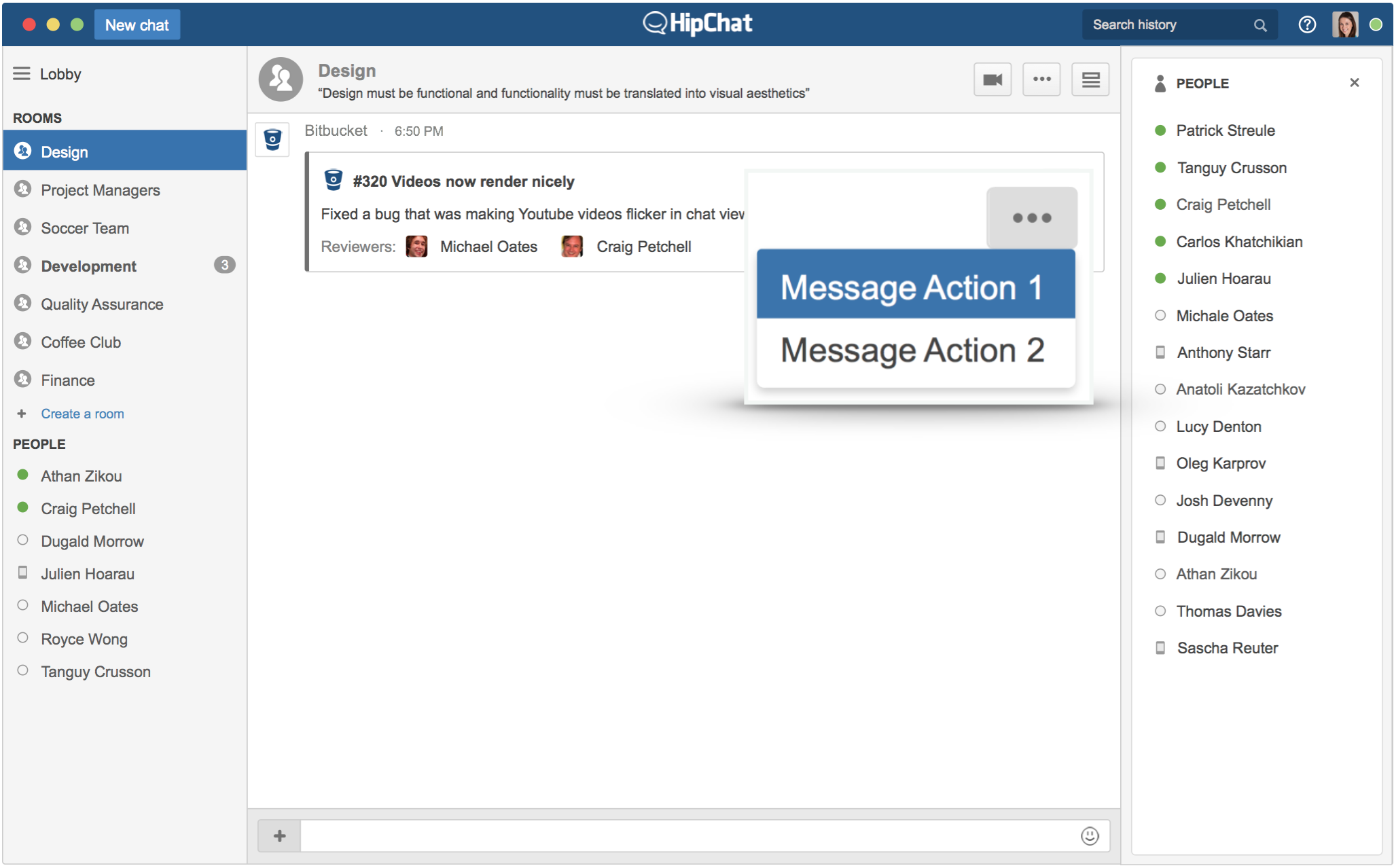
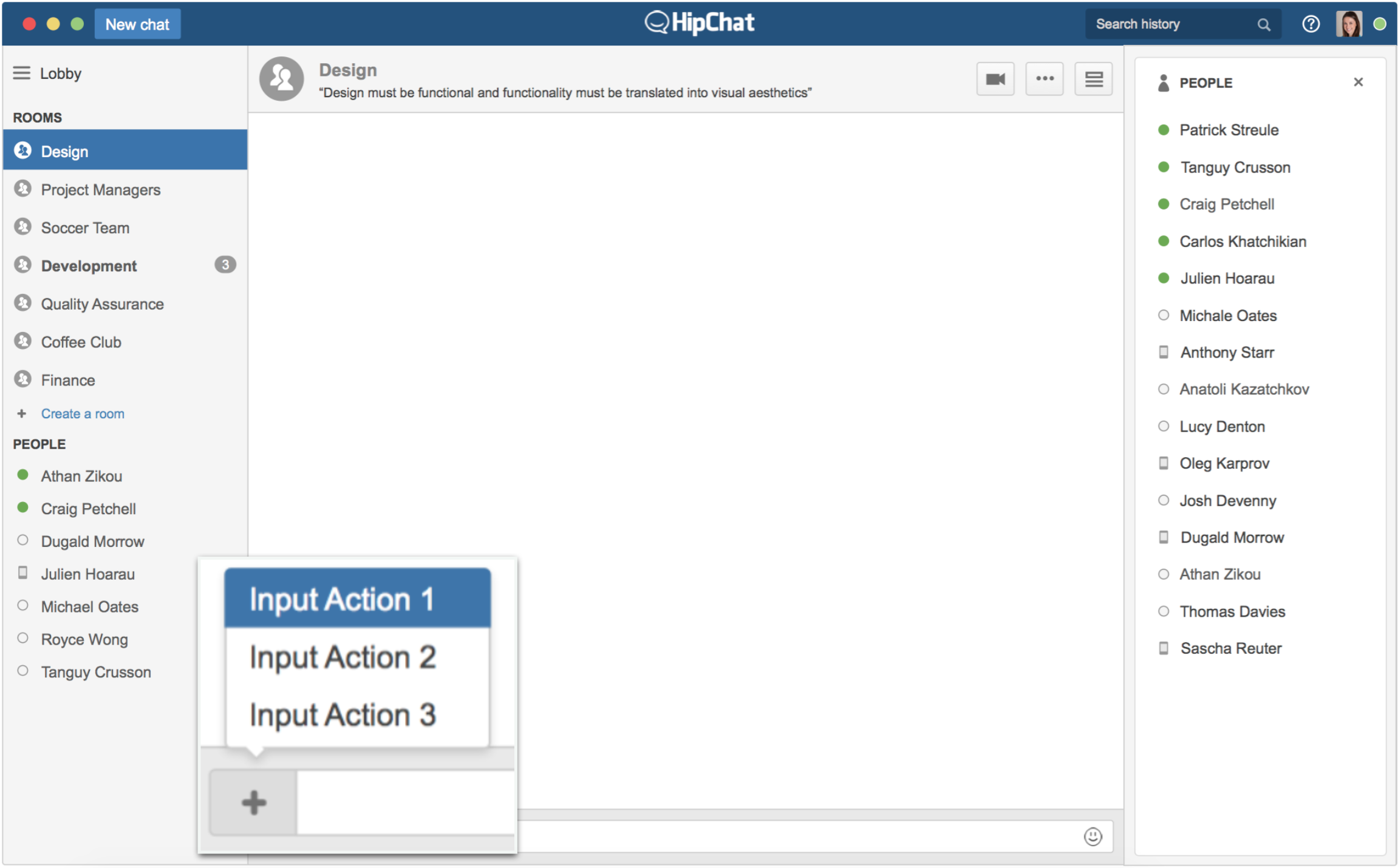
You can add Actions to various places in the HipChat apps. Currently, supported locations are input and message actions. Actions can open a sidebar/modal dialog View, or redirect the user to another application.

Message action: deploy, add to your todo list, etc. |

Input action: start a hangout, select a meme, etc. |
HipChat Glances
You can add a Glance to the HipChat main sidebar. Notifications come and go in Chat rooms, but Glances are sticky, and always show in the sidebar in the context of a room. You can use them to display time critical information that needs someone’s attention: there are 3 open incidents, your product was mentioned 30 times on Twitter in the past half an hour, etc. Clicking on a Glance opens a sidebar View.
Glances: what’s the status of what my team’s working on?
Does anything need my attention?
HipChat Views
Your app can extend the HipChat user interface by adding Views (HTML/JS/CSS) to specific locations, currently in the HipChat right sidebar or in a modal dialog. HipChat will create a container and load the content from your app.
From a View, your UI can use the HipChat JavaScript API to interact with the HipChat App, for example to create/open a room or a 1-1 chat, or populate the input field.

Sidebar View, e.g. list all blockers impacting the current sprint |

Dialog View, e.g. select a Giphy |
These are the basic building blocks of HipChat Connect. Now we’ll show you how you can use them to build powerful integrations.
Using HipChat Connect to build immersive user experiences
Do you have an app you'd like to integrate with HipChat using HipChat Connect? Here are a few examples of what you can do:
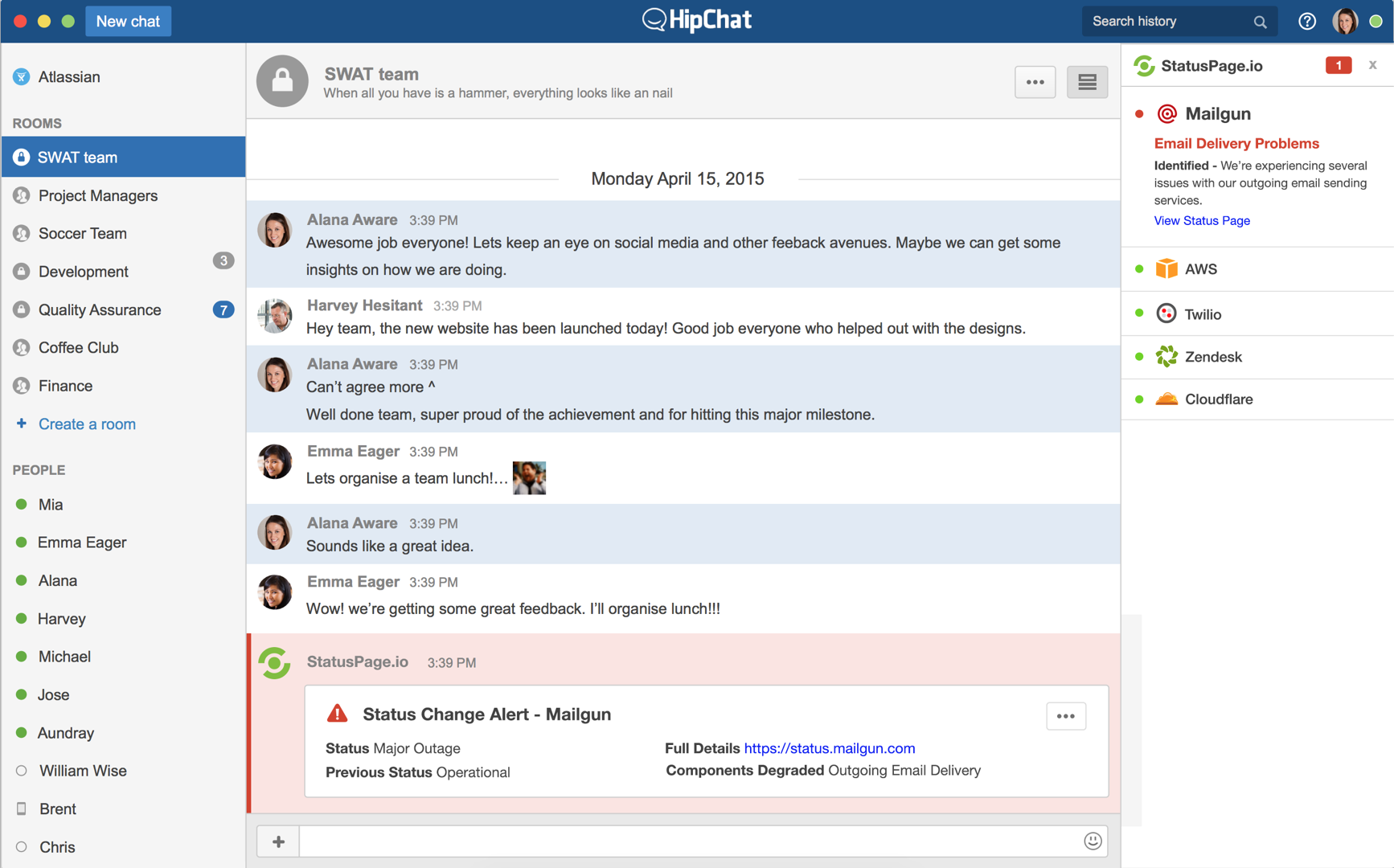
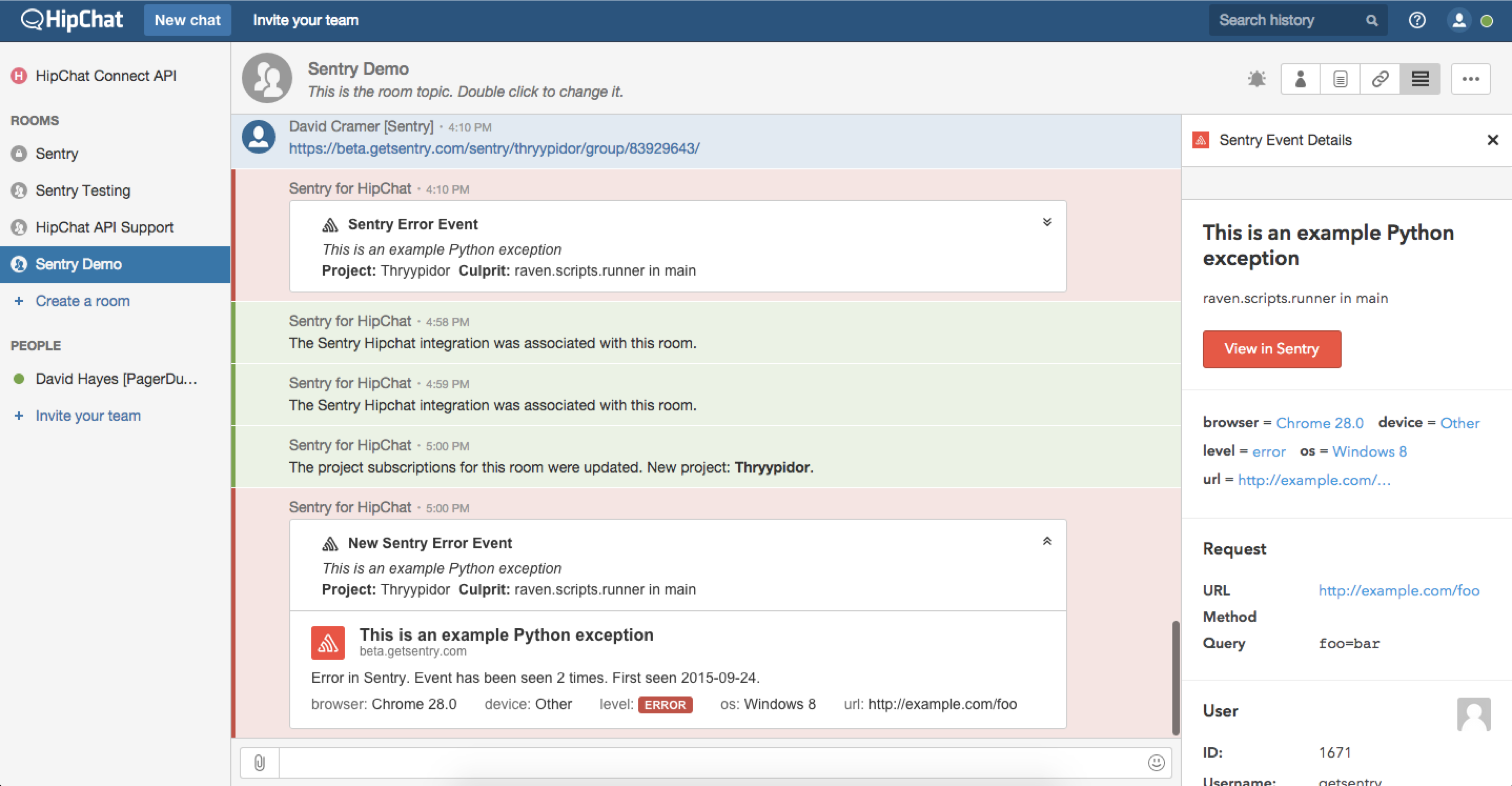
Improve the signal-to-noise ratio
The problem: if your application already integrates with HipChat, teams can stay up to date on important events thanks to notifications your app sends to HipChat rooms. But these notifications can sometimes become somewhat…spammy.
The solution: You can now improve the signal-to-noise ratio using HipChat Connect.your app can add a HipChat Glance to let users know if something needs their intention, and a HipChat sidebar view to show more details. If something needs urgent attention, your application can still send a notification as a Card in the main chat view.

Monitor the status of Cloud services with
Provide better context to conversations
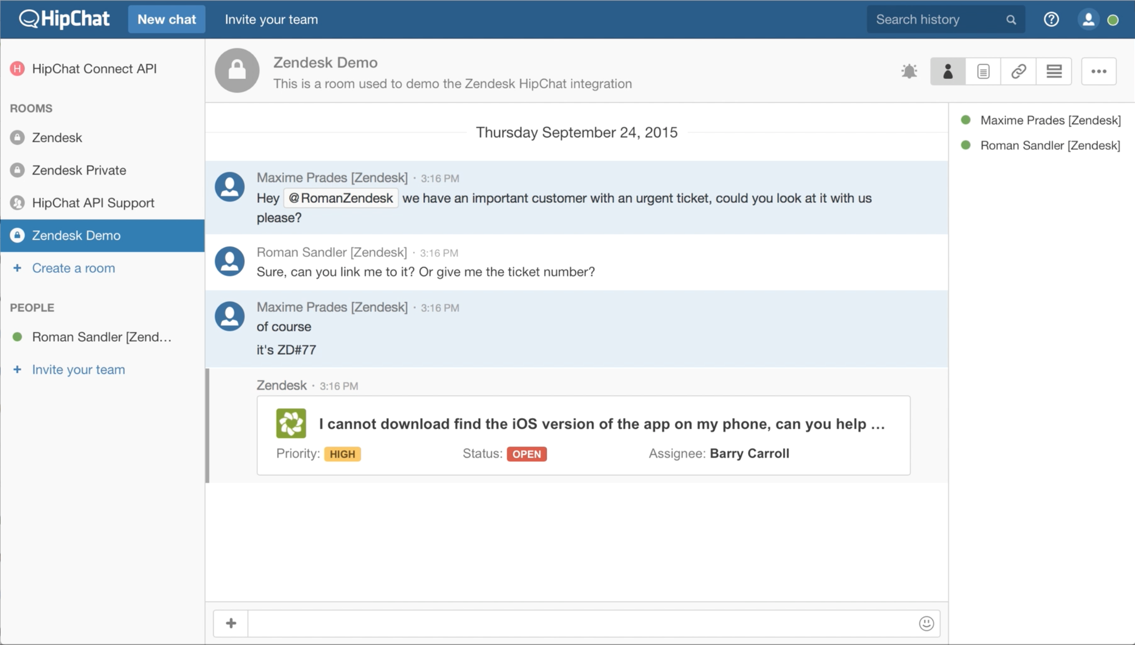
The problem: users share a lot of links in HipChat rooms. In some cases, for example a public YouTube link, HipChat can automatically resolve the link and show more information, e.g. a thumbnail of the video. But if users share links from apps requiring authentication or deployed behind a firewall, then we can't do that.
The solution: your app can implement a webhook that listens for messages in HipChat rooms matching regex patterns (URL, issue key). As a response, your app can post a HipChat Card to the room, providing more information about the resource the link points to.

Rich context in conversations when talking about
Going further, Cards can expose links/actions which open an up-to-date view of the linked resource in the HipChat sidebar. This is very handy for users when discussing time sensitive, critical events.

Discuss new exceptions in your apps with
Close the loop
The problem: HipChat is where users make decisions. But where do they go to take action? Today they have to keep switching back and forth between applications, and navigating to the right context to take action.
The solution: your application can add HipChat Actions to Cards, which can open a View in the HipChat sidebar or modal dialog, or redirect the user to your application in the right context.
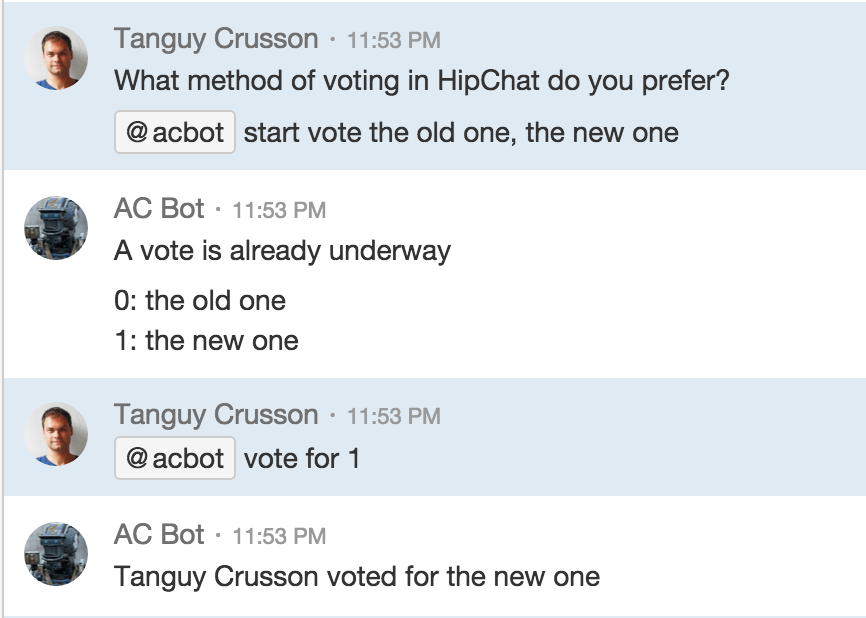
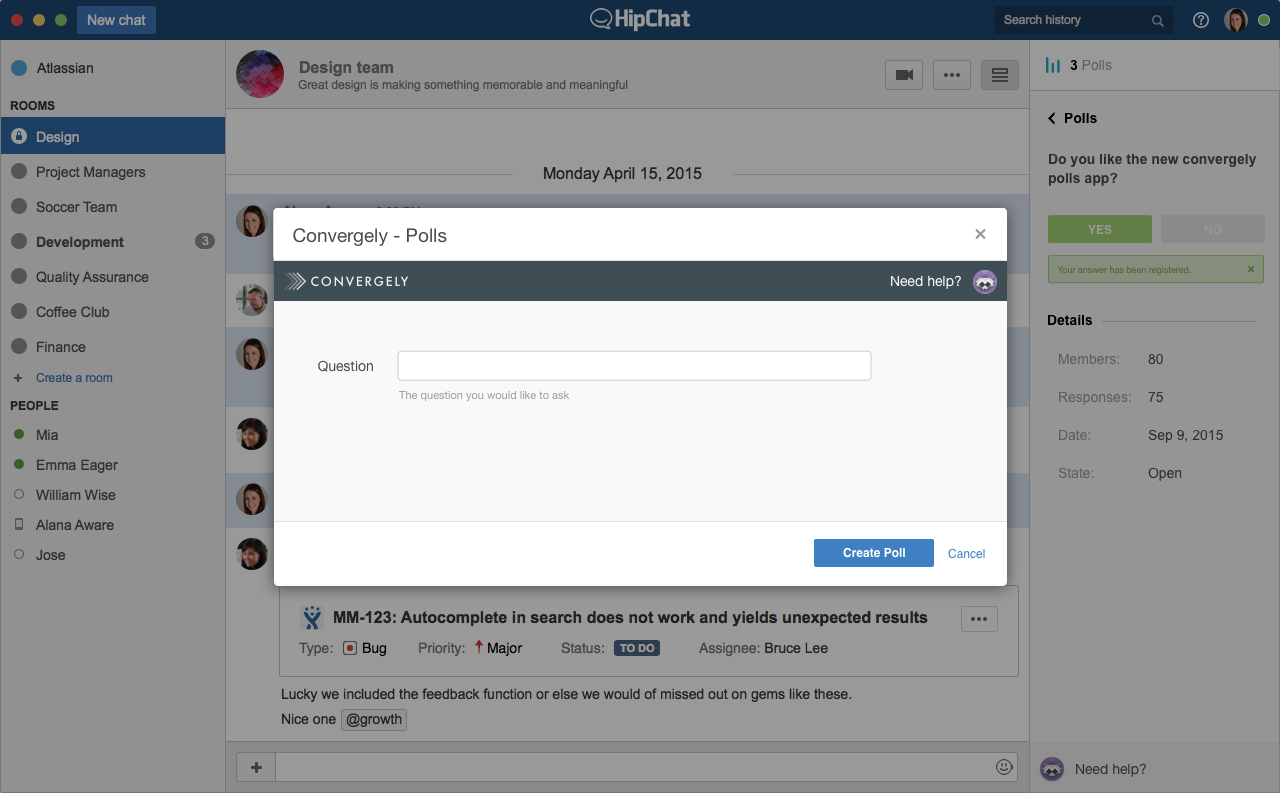
Create rich content in Chat: death to slash commands!
The problem: if you were to create polls in HipChat today, you would do it via a bot or a slash command. They are both difficult to discover and not very intuitive to use.
The solution: user interfaces… Doh!

Conversational style with |

Extending the HipChat UI with Convergely |
Contribute actions to other apps
he problem: let's say your app lets users escalate incidents, and most of your customers are also using New Relic, which sends notifications about incidents to HipChat. Today, to escalate an incident, users would have to go to your app and copy/paste the New Relic data.
The solution: your application can contribute HipChat Actions to other application Cards, for example you could add a “escalate incident” Action to New Relic incident Cards. That is very powerful.

Linking it all together from a New Relic alert
Excited? Time to get started!
You can read the API documentation here: HipChat developer docs, and start to familiarize yourself with the API components and how they fit together. The API is in private alpha for few more short weeks. But you can register your interest by sending an email to integrations@hipchat.com – make sure to tell us what you’d like to build! We will send you instructions as soon as the public beta comes out.
We will also run developer training at Atlassian Summit 2015 so you can get started and build a HipChat add-on using most of the components of the API. It’s your chance to learn directly from the developers of the API.