This tip comes to us through a pair programming session I did last week with Rich Manalang, HipChat Developer Relations. We both love the new Visual Studio Code editor as it has great debugging capabilities for Node.js. Rich showed me how to hook up the HipChat Atlassian Connect JSON Schema document into the editor. This made creating atlassian-connect.json descriptors fast and simple by utilizing IntelliSense. I explain it all in this short screencast:
Here are the key things you’ll need from the video to enhance your Visual Studio Code editor to use IntelliSense for creating HipChat atlassian-connect.json descriptors:
You can copy and paste this JSON code into your User Settings (don’t forget to add a comma to the previous line):
"json.schemas": [
{
"fileMatch": [
"/atlassian-connect.json"
],
"url": "https://api.hipchat.com/v2/capabilities/addon/schema"
}
]
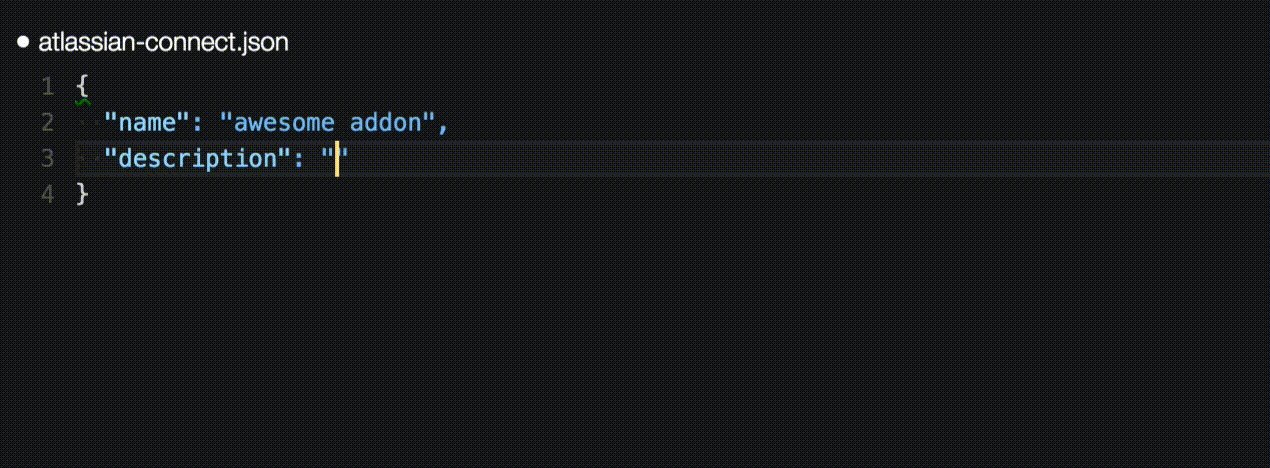
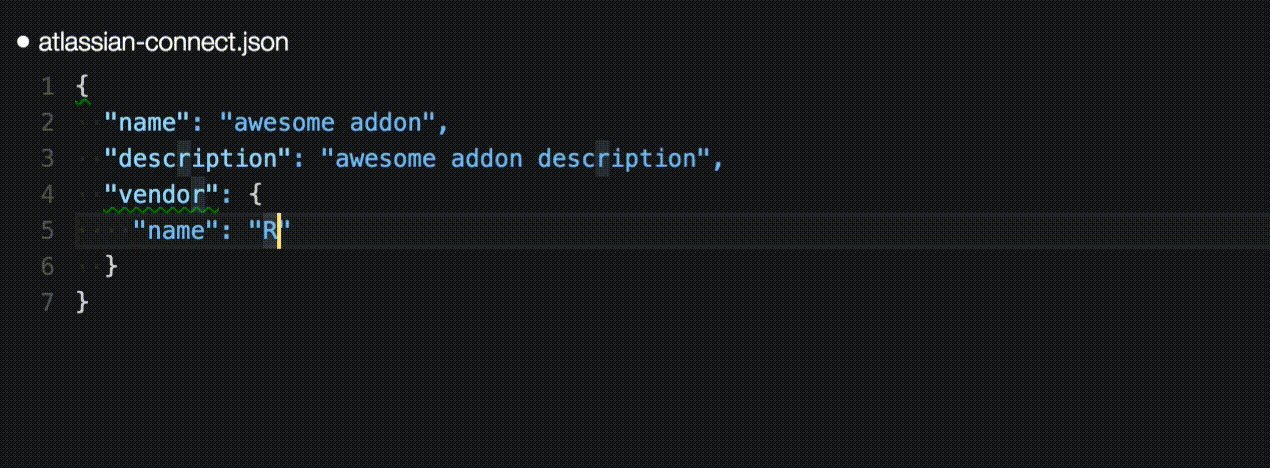
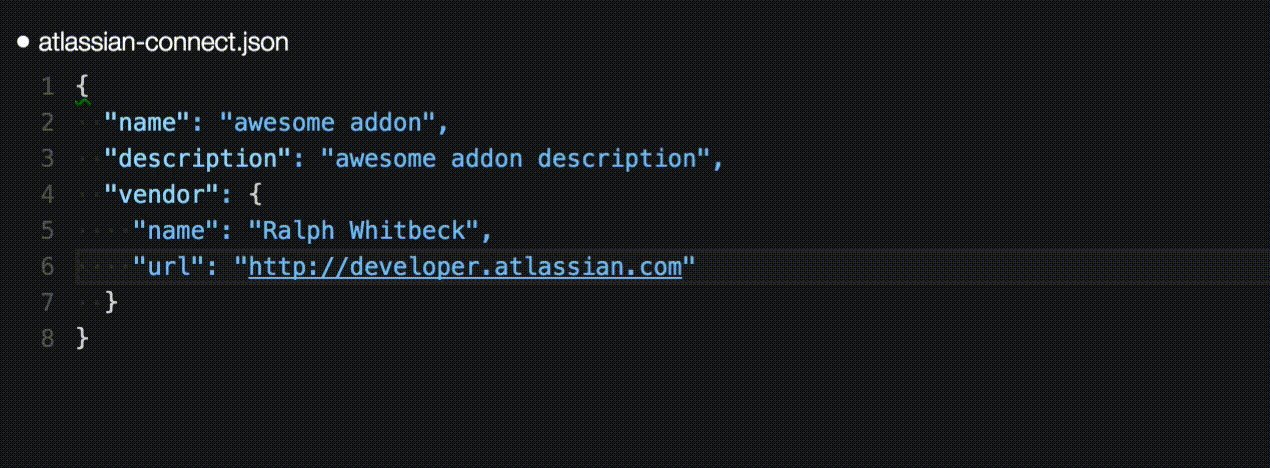
Now whenever you’re in a file named atlassian-connect.json you can use the CTRL-SPACE shortcut to bring up IntelliSense.
In the end, you’ll be able to start building your HipChat Connect add-on at ludicrous speed.

Share your own tips and tricks in the comments or on Twitter, be sure to mention me: