Adding space shortcut links
Applicable: | This tutorial applies to Confluence 5.0. |
Level of experience: | This is an intermediate tutorial. You should have completed at least one beginner tutorial before working through this tutorial. See the list of developer tutorials. |
There are two kind of links in the space sidebar:
- Main links
- Space shortcut links (quick links)

This tutorial will explain how to create either of them. There is one additional kind of link:
- Advanced screens. This part will not be treated in this tutorial, as it is not new to Confluence 5.0 - They are described on Web UI Modules as the location "system.space.admin".
Here is a comparison of the sidebar link types:
| Type | When are they created? | When are they removed? |
|---|---|---|
| Main Links |
|
|
| Quick Link / Space Shortcut Link |
|
|
Download the example
The example below is available on the following BitBucket repository: https://bitbucket.org/atlassian_tutorial/space-plugin-example
Preparation
You need to create a Confluence plugin and update the version of Confluence to 5.0-m9.
Space shortcut link
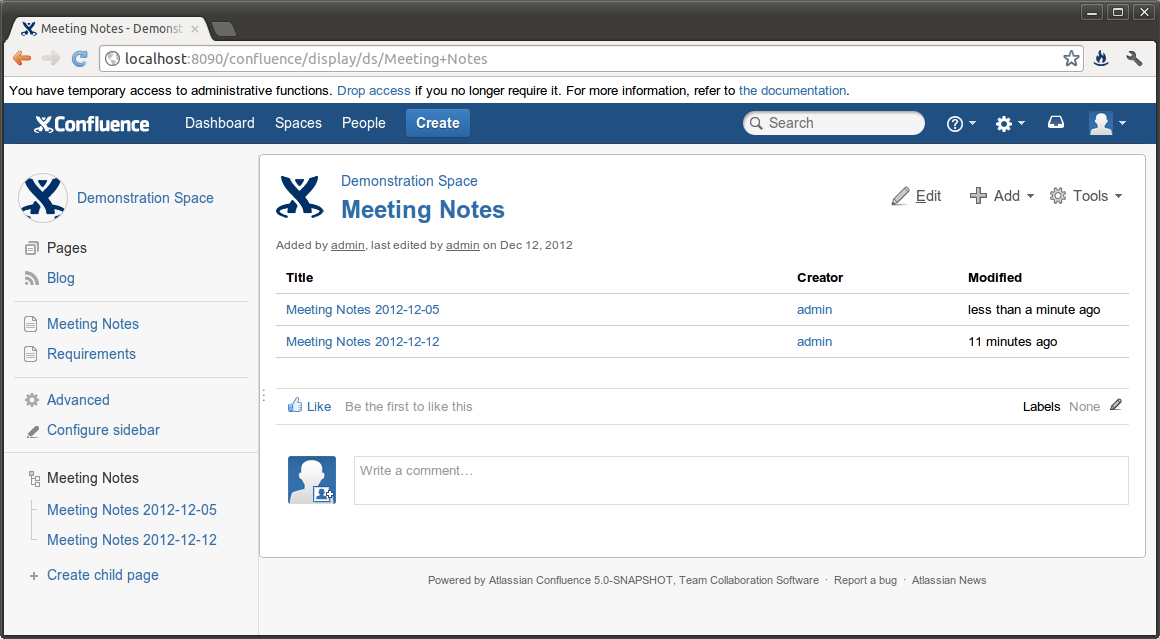
If you have followed the Create content plugin, your users can now open the Create dialog to insert a new page. Content of the same type is grouped in a collector. A link to the collector is created automatically in the space sidebar. This is called a "Space Shortcut Link" or "Quick Link".
Quick Links are the preferred way to link to collectors. Below is the example of the "Meeting Notes" collector. As you can see, there is a Quick Link for "Meeting Notes" in the side bar, next to "Requirements".

Plugins using the confluence-create-content-plugin do not need to call the API, as the Quick Link is created when the user goes through the Create wizard.
Programmatically creating a shortcut link
There are other situations when you would like to create Quick Links. If your plugin relies on the confluence-create-content-plugin, the shortcut link is created automatically; Otherwise you will need to call the API.
Declare a dependency the confluence-space-ia plugin
In your pom.xml's <dependencies> section, add the following element:
1 2<dependency> <groupId>com.atlassian.confluence.plugins</groupId> <artifactId>confluence-space-ia</artifactId> <version>${confluence.version}</version> <scope>provided</scope> </dependency>
Import the component
In your atlassian-plugin.xml, import SidebarLinkService:
1 2<component-import key="sidebar-link-service" interface="com.atlassian.confluence.plugins.ia.service.SidebarLinkService" />
Call the service to create the shortcut link
1 2// Get the ID of a page in the space String id = Long.toString(space.getHomePage().getId()); // Note: Soon the API will use Long instead of String for the pageId. if (sidebarLinkService.hasQuickLink(this.getSpaceKey(), id)) { sidebarLinkService.create(getSpaceKey(), id, null, null); }
Parameters
For the method SidebarLinkService#create():
| Name* | Description |
|---|---|
| spaceKey | The key of the space where you want to insert your Quick Link. Case-sensitive. |
| pageId | The ID of the content you want to link to. It can either be a Page or a Blog post. The EAP API takes a String, but it will be changed to a Long in Confluence 5.0. If null, the url is mandatory. |
| customTitle | The title of the link. Default: Title of the target page or url. |
| url | In case of a link to external content, url of the link. |
| iconClass | The CSS class of the icon. Default: The default icon for Quick Links. |
*spaceKey parameter is required
Main link
This section is presented as a second part of this tutorial because it is not the preferable way to link to collectors: See the table in the introduction.
Pages and Blogs are examples of Main Links:

Declaring a Main Link
Main Links are declared as Web-Items in atlassian-plugin.xml, under the location "system.space.sidebar/main-links". Here is the example for a custom link link:
1 2<web-item key="plugin-content-main-link" name="Plugin Content" section="system.space.sidebar/main-links" weight="30"> <label key="plugin.content.title"/> <link id="plugin-content-main-link-id">/plugins/${project.artifactId}/view-custom-content.action?key=$generalUtil.urlEncode($helper.spaceKey)</link> <styleClass>plugin-content-main-link</styleClass> </web-item>
This Web Item conforms the the standard definition. The style class can be defined by a CSS as follows:
1 2<!-- CSS for the plugin-content-main-link icon --> <web-resource key="space-links-web-resources"> <resource type="download" name="space-links.css" location="css/space-links.css"/> <context>main</context> </web-resource>
Calculating a URL in a Main Link
It sometimes happens that you don't know the URL of the link at the time of writing atlassian-plugin.xml. You can inject it using a Context Provider. Please refer to:
Next Step
If you declare a main link for your custom content, you may want to create an index page for a custom content. See Writing an space index page for a content type.
Rate this page: