Web Item plugin modules
Available: | Crowd 1.5 and later |
Purpose of this Module Type
Web Item plugin modules allow plugins to define new links in application menus.
Configuration
The root element for the Web Item plugin module is web-item. It allows the following attributes and child elements for configuration:
Attributes
Name* | Description |
|---|---|
class | The class which implements this plugin module. The class you need to provide depends on the module type. For example, Confluence theme, layout and colour-scheme modules can use classes already provided in Confluence. So you can write a theme-plugin without any Java code. But for macro and listener modules you need to write your own implementing class and include it in your plugin. See the plugin framework guide to creating plugin module instances. |
state
| Indicate whether the plugin module should be disabled by default (value='disabled') or enabled by default (value='enabled'). Default: enabled. |
i18n-name-key | The localisation key for the human-readable name of the plugin module. |
key | The unique identifier of the plugin module. You refer to this key to use the resource from other contexts in your plugin, such as from the plugin Java code or JavaScript resources.
In the example, |
name | The human-readable name of the plugin module. Used only in the plugin's administrative user interface. |
| section | Location into which this web item should be placed. For non-sectioned locations, this is just the location key. For sectioned locations it is the location key, followed by a slash ('/'), and the name of the web section in which it should appear. |
system | Indicates whether this plugin module is a system plugin module (value='true') or not (value='false'). Only available for non-OSGi plugins. Default: false. |
weight
| Determines the order in which web items appear. Items are displayed top to bottom or left to right in order of ascending weight. The 'lightest' weight is displayed first, the 'heaviest' weights sink to the bottom. The weights for most applications' system sections start from 100, and the weights for the links generally start from 10. The weight is incremented by 10 for each in sequence so that there is ample space to insert your own sections and links. Default: 1000. |
*key and section attributes are required.
Elements
The tables summarises the elements. The sections below contain further information.
Name* | Description |
|---|---|
Defines a condition that must be satisfied for the web panel to be displayed. If you want to 'invert' a condition, add an attribute 'invert="true"' to it. The web item will then be displayed if the condition returns false (not true). | |
|
| Defines the logical operator type to evaluate its condition elements. By default 'AND' will be used. Default: AND. |
Allows dynamic addition to the Velocity context available for various web panel elements (in XML descriptors only). Currently only one context-provider can be specified per web panel. | |
| description | The description of the plugin module. The 'key' attribute can be specified to declare a localisation key for the value instead of text in the element body. I.e. the description of the web item. |
| icon | Defines an icon to display with or as the link. Note: In some cases the icon element is required. Try adding it if your web section is not displaying properly. |
| Is the i18n key that will be used to look up the textual representation of the link. | |
| link | Defines where the web item should link to. The contents of the link element will be rendered using Velocity, allowing you to put dynamic content in links. For more complex examples of links, see below. |
Parameters for the plugin module. Use the 'key' attribute to declare the parameter key, then specify the value in either the 'value' attribute or the element body. This element may be repeated. An example is the configuration link described in Adding a Configuration UI for your Plugin. This is handy if you want to use additional custom values from the UI. | |
description | The description of the plugin module. The 'key' attribute can be specified to declare a localisation key for the value instead of text in the element body. I.e. the description of the web panel. |
|
| A resource for this plugin module. This element may be repeated. A 'resource' is a non-Java file that a plugin may need in order to operate. Refer to Adding Resources to your Project for details on defining a resource. |
| styleClass | Defines an additional CSS class that will added to this web item when it is rendered on the page. Note that this value may be ignored in some situations. |
| tooltip | Is the i18n key that will be used to look up the textual mouse-over text of the link. |
*label and link elements are required.
Label Elements
Label elements may contain optional parameters, as shown below:
1 2<label key="common.concepts.create.new.issue"> <param name="param0">$helper.project.name</param> </label>
- The parameters allow you to insert values into the label using Java's MessageFormat syntax.
- Parameter names must start with
paramand will be mapped in alphabetical order to the substitutions in the format string. I.e. param0 is {0}, param1 is {1}, param2 is {2}, etc. - Parameter values are rendered using Velocity, allowing you to include dynamic content.
Tooltip Elements
Tooltip elements have the same attributes and parameters as the label elements. See above.
Link Elements
Link elements may contain additional information:
1 2<link linkId="create_link" absolute="false">/secure/CreateIssue!default.jspa</link>
- The
linkIdis optional, and provides an XML id for the link being generated. - The
absoluteis optional and defaults to false unless the link starts withhttp://orhttps://
The body of the link element is its URL. The URL is rendered with Velocity, so you can include dynamic information in the link. For example, in Confluence, the following link would include the page ID:
1 2<link linkId="view-attachments-link">/pages/viewpageattachments.action?pageId=$page.id</link>
Icon Elements
Icon elements have a height and a width attribute. The location of the icon is specified within a link element:
1 2<icon height="16" width="16"> <link>/images/icons/print.gif</link> </icon>
Param Elements
Param elements represent a map of key/value pairs, where each entry corresponds to the param elements attribute: name and value respectively.
1 2<param name="key" value="value" />
The value can be retrieved from within the Velocity view with the following code, where $item is a WebItemModuleDescriptor:
1 2$item.webParams.get("key") <!-- retrieve the value --> $item.webParams.getRenderedParam("key", $user, $helper) <!-- retrieve the Velocity rendered value -->
If the value attribute is not specified, the value will be set to the body of the element. I.e. the following two param elements are equivalent:
1 2<param name="isPopupLink" value="true" /> <param name="isPopupLink">true</param>
Context-provider Element
| Available: | Atlassian Plugins 2.5, Confluence 2.5, Bamboo 3.0, JIRA 4.2 and later |
The context-provider element must contain a class attribute with the fully-qualified name of a Java class. The referenced class:The context-provider element adds to the Velocity context available to the web section and web item modules. You can add what you need to the context, to build more flexible section and item elements. Currently only one context-provider can be specified per module. Additional context-providers are ignored.
- must implement
com.atlassian.plugin.web.ContextProvider, and - will be auto-wired by Spring before any additions to the Velocity context.
For example, the following context-provider will add historyWindowHeight and filtersWindowHeight to the context.
In the following example, HeightContextProvider extends AbstractJiraContextProvider, which is only available in JIRA and happens to implement ContextProvider. The AbstractJiraContextProvider conveniently extracts the User and JiraHelper from the context map, which you would otherwise have to do manually.
1 2public class HeightContextProvider extends AbstractJiraContextProvider { private final ApplicationProperties applicationProperties; public HeightContextProvider(ApplicationProperties applicationProperties) { this.applicationProperties = applicationProperties; } public Map getContextMap(User user, JiraHelper jiraHelper) { int historyIssues = 0; if (jiraHelper != null && jiraHelper.getRequest() != null) { UserHistory history = (UserHistory) jiraHelper.getRequest().getSession().getAttribute(SessionKeys.USER_ISSUE_HISTORY); if (history != null) { historyIssues = history.getIssues().size(); } } int logoHeight = TextUtils.parseInt(applicationProperties.getDefaultBackedString(APKeys.JIRA_LF_LOGO_HEIGHT)); String historyHeight = String.valueOf(80 + logoHeight + (25 * historyIssues)); String filterHeight = String.valueOf(205 + logoHeight); return EasyMap.build("historyWindowHeight", historyHeight, "filtersWindowHeight", filterHeight); } }
The above HeightContextProvider can be used by nesting the following element in a web item module.
1 2<context-provider class="com.atlassian.jira.plugin.web.contextproviders.HeightContextProvider" />
The newly added context entries historyWindowHeight and filtersWindowHeight can be used in the XML module descriptors just like normal velocity context variables, by prefixing them with the dollar symbol ($):
1 2<!-- pass the value of historyWindowHeight as a parameter called windowHeight (see param element above for its usage) --> <param name="windowHeight">$historyWindowHeight</param> <!-- set the link's label to print the value of filtersWindowHeight --> <label>filter window height is: $filtersWindowHeight</label>
Condition and Conditions Elements
Conditions can be added to the web section, web item and web panel modules, to display them only when all the given conditions are true.
Condition elements must contain a class attribute with the fully-qualified name of a Java class. The referenced class:
- must implement
com.atlassian.plugin.web.Condition, and - will be auto-wired by Spring before any condition checks are performed.
Condition elements can take optional parameters. These parameters will be passed in to the condition's init() method as a map of string key/value pairs after autowiring, but before any condition checks are performed. For example:
1 2<condition class="com.atlassian.jira.plugin.webfragment.conditions.JiraGlobalPermissionCondition"> <param name="permission">admin</param> </condition>
NOTE: In versions before JIRA 3.7, this class is called com.atlassian.jira.plugin.web.conditions.JiraGlobalPermissionCondition
To invert a condition, add the attribute 'invert="true"' to the condition element. This is useful where you want to show the section if a certain condition is not satisfied. Conditions elements are composed of a collection of condition/conditions elements and a type attribute. The type attribute defines what logical operator is used to evaluate its collection of condition elements. The type can be one of AND or OR.
For example: The following condition is true if the current user is a system administrator OR a project administrator:
1 2<conditions type="OR"> <condition class="com.atlassian.jira.plugin.webfragment.conditions.JiraGlobalPermissionCondition"> <param name="permission">admin</param> </condition> <condition class="com.atlassian.jira.plugin.webfragment.conditions.UserHasVisibleProjectsCondition"> <param name="permission">project</param> </condition> </conditions>
NOTE: In versions before JIRA 3.7, the second class is called com.atlassian.jira.plugin.web.conditions.UserHasProjectsCondition
Example
Single web item in the admin section
Here is an example atlassian-plugin.xml file containing a single web item:
1 2<atlassian-plugin name="Hello World Plugin" key="example.plugin.helloworld" plugins-version="2"> <plugin-info> <description>A basic web item module test</description> <vendor name="Atlassian Software Systems" url="http://www.atlassian.com"/> <version>1.0</version> </plugin-info> <web-item key="google_home" name="Google Home" section="system.admin/example1" weight="10"> <description key="item.google.home.desc">Simple link to google.com.</description> <label key="item.google.home.label" /> <link linkId="google_home">http://google.com</link> </web-item> </atlassian-plugin>
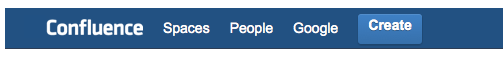
Add a web item to the application header bar
Here is an example atlassian-plugin.xml file containing how to add your link to the application header.

1 2<atlassian-plugin name="Hello World Plugin" key="example.plugin.helloworld" plugins-version="2"> <plugin-info> <description>A basic web item module test</description> <vendor name="Atlassian Software Systems" url="http://www.atlassian.com"/> <version>1.0</version> </plugin-info> <web-item key="google_home" name="Google Home" section="system.header/left" weight="60"> <description key="item.google.home.desc">Simple link to google.com.</description> <label key="item.google.home.label" /> <link linkId="google_home">http://google.com</link> </web-item> </atlassian-plugin>
RELATED TOPICS
Developing Plugins for Crowd
Information sourced from Plugin Framework documentation
Rate this page: