Last updated Jan 28, 2026
Interacting with macros in view mode
Graphic elements required
-
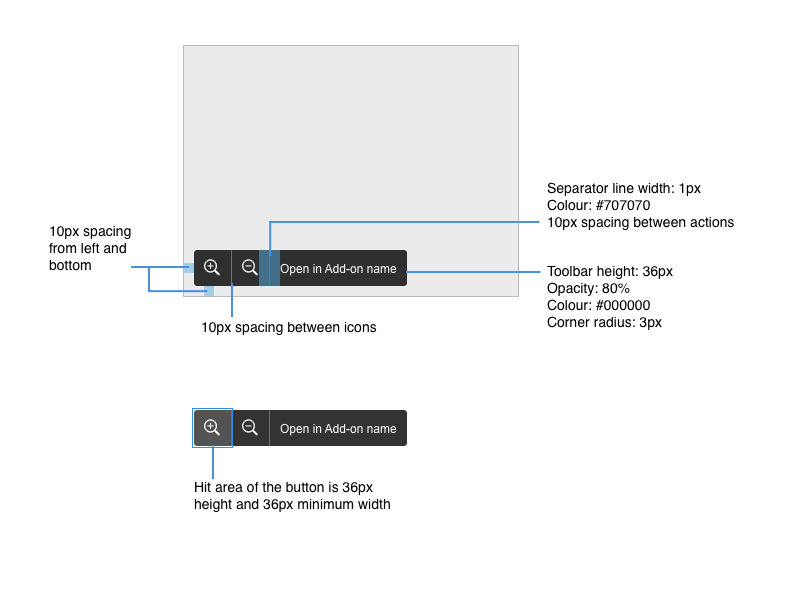
A toolbar that appears when content is hovered over. This should be consistent with the example shown below.
-
Icons or text labels for each available action. Icons should use a 1px white outline line style at 16x16 pixels.

Interacting with app content while in view mode
The toolbar lets you surface key features for users interacting with app content in the view mode. We recommend having the toolbar appear when your app content is hovered over.
UI components
- Connect doesn't provide APIs that you can reuse, but we recommend designing your toolbar to the specifications provided above.
Recommendations
-
Limit the actions on your toolbar to a maximum of 4.
-
Use icons instead of text when possible, to minimize the toolbar width.
-
Your toolbar should always fit into your app container. This means that the minimum width that your container can be resized to should be at least the width of the toolbar.
Rate this page: