Macro autoconvert with Confluence Connect
| Description | Add autoconvert patterns to your macro experience. |
| Level | 3 - INTERMEDIATE |
| Estimated time | 15 minutes |
Prerequisites
Ensure you have worked through the Getting started tutorial.
Macro magic
Macros are arguably the most powerful capabilities provided by the Confluence Editor. As an app developer, building a macro is a quick process, as outlined in our Getting started tutorial. However, Confluence Connect macros come bundled with extra behaviors and customizations - ensuring you are able to develop and guide users through the app experience you desire.
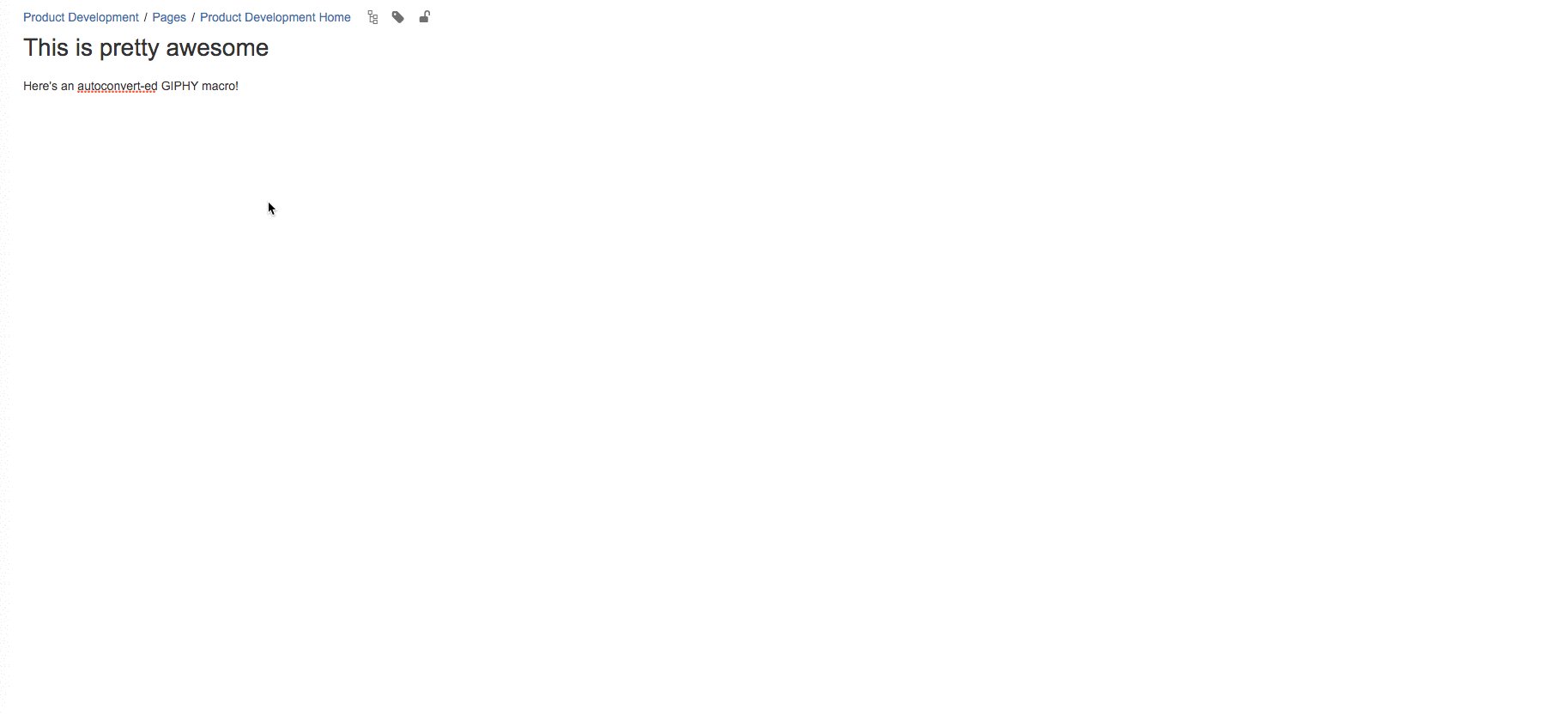
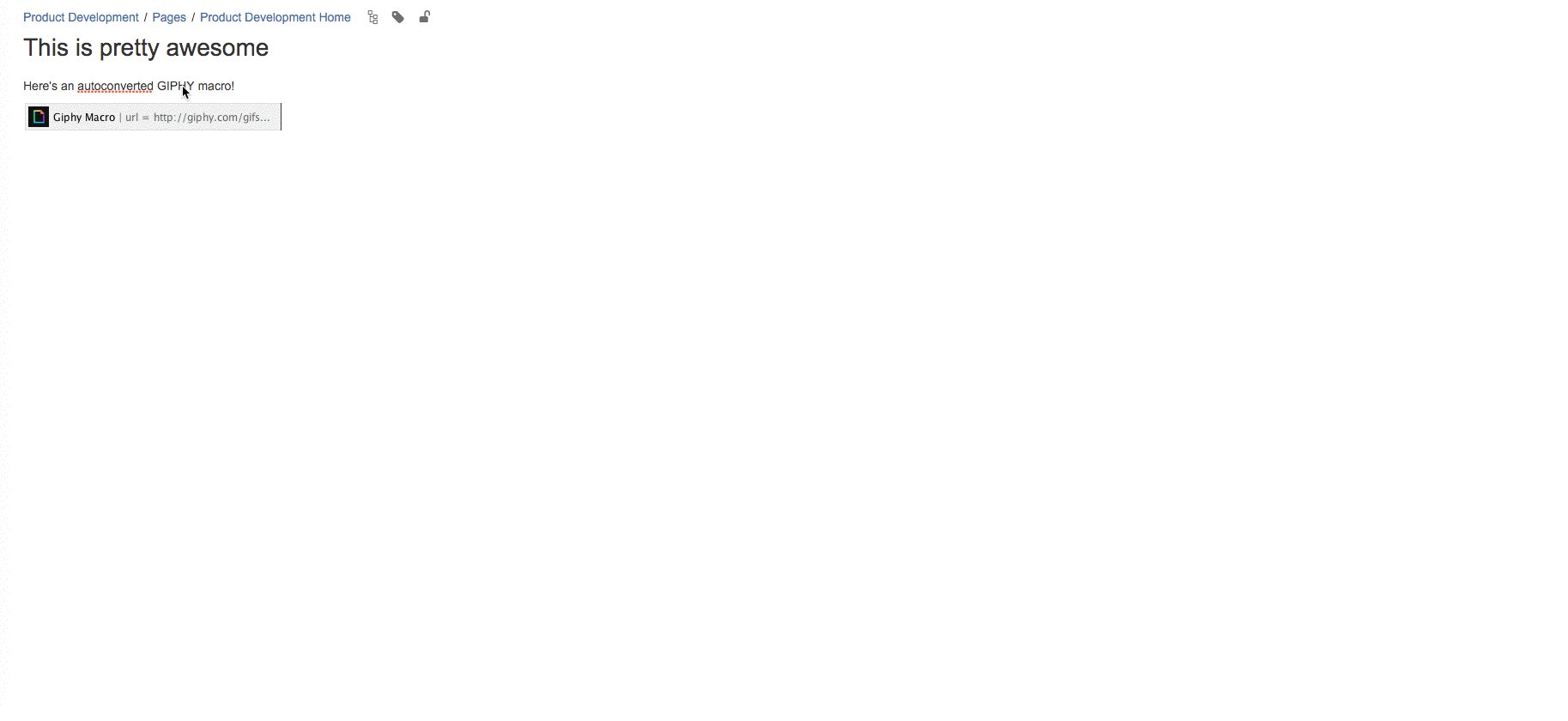
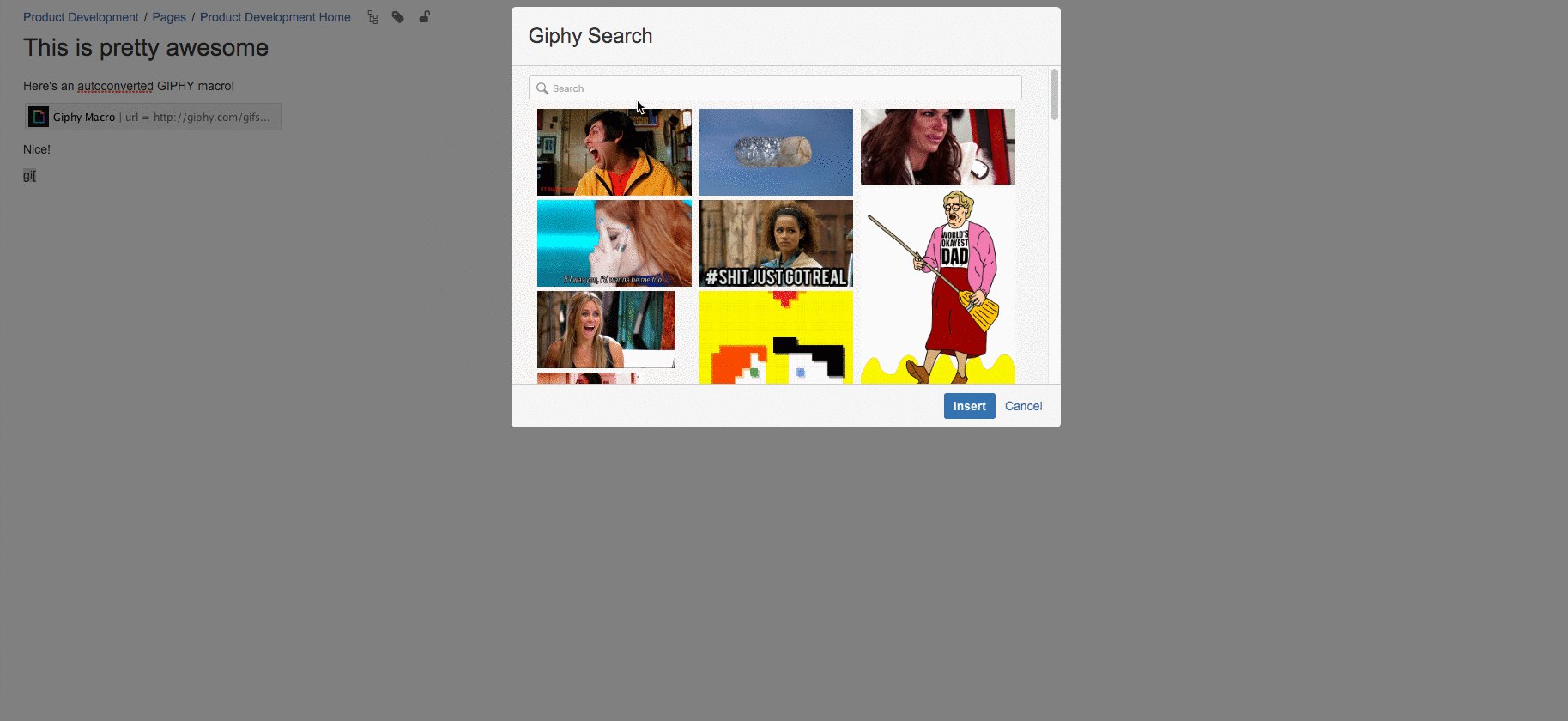
Let's take a quick look at macro autoconvert — a feature which allows for intelligent insertion of macros to the Confluence Editor (below is also a sneak peak of the Macro Custom Editor with Confluence Connect).

So, what happened here?
Autoconvert: We pasted the link, http://giphy.com/gifs/l3E6xxDZC4AADCAE0, into our Confluence page, and it auto-created an instance of the GIPHY macro, with this URL set.
As a developer, this gives you extra control over the behavior of the macros you introduce into Confluence. Pretty awesome, right? Let's take a look at how to do this. ** **
From URL to macro
Autoconvert works in a simple but powerful way.
By declaring URL patterns in our atlassian-connect.json descriptor, Confluence ensures that any pasted URLs which match these patterns are autoconverted to an instance of our macro, with a specific parameter set. This occurs by registering specific "matchers" in our macro module descriptor.
For example, if we specify a pattern of http://giphy.com/ and relate this to the url parameter of our GIPHY macro, all pasted URLs which match this pattern will be converted to an instance of our GIPHY macro with the url set to http://giphy.com/{}.
If we were to for example, have a URL like http://giphy.com/{}/, this would match:
You can use as many wildcards in the same pattern, allowing for some complex URL matching!
The magic happens in our app descriptor. Add the following to the GIPHY module defined under 'dynamicContentMacros':
1 2{ "autoconvert": { "urlParameter": "url", "matchers": [ { "pattern": "http://giphy.com/gifs/{}" } ] } }
The key to remember here is, if we are specifying that the "urlParameter" is "url" as above, we must have a parameter with an "identifier" of "url" in our app descriptor.
For the above example we may have the following macro parameter defined:
1 2"parameters": [ { "identifier": "url", "name": { "value": "URL" }, "description": { "value": "Giphy URL." }, "type": "string", "required": true } ]
We must also ensure that the rest of our macro parameters are not required (or in other words, have default parameter values), otherwise the macro editor will appear when a URL is pasted.
To see an example of more complex URL matching in play for GIPHY, check out the full atlassian-connect.json descriptor here!
Creating a macro through autoconvert
What more is involved here?
Nothing, that's it! Try pasting a link such as http://giphy.com/gifs/applause-clapping-clap-aLdiZJmmx4OVW into your Confluence editor. You should see the following:

Simple and awesome!
Rate this page: