- Admin Page
- Administration UI locations
- Background Script
- Build
- Dashboard Item
- Deployment
- Development Tool
- Devops Components
- Dialog
- Entity Property
- Feature Flag
- Global Permission
- Issue Content
- Issue Context
- Issue Field
- Issue Glance
- Issue view UI locations
- JQL Functions
- Keyboard Shortcut
- New issue view UI locations
- Operations Information
- Page
- Project Admin Tab Panel
- Project Page
- Project Permission
- Project settings UI locations
- Project sidebar
- Remote Link
- Report
- Search Request View
- Security Information
- Tab Panel
- Time Tracking Provider
- User profile menu
- Web Item
- Web Panel
- Web Section
- Webhook
- Workflow Condition
- Workflow Post Function
- Workflow Validator
Ending Connect support
You can no longer publish Connect apps on the Atlassian Marketplace. All new extensibility features will be delivered only on Forge.
Refer to this blog post for our timeline to end Connect support.
Have an existing Connect app? You can incrementally migrate it to Forge.
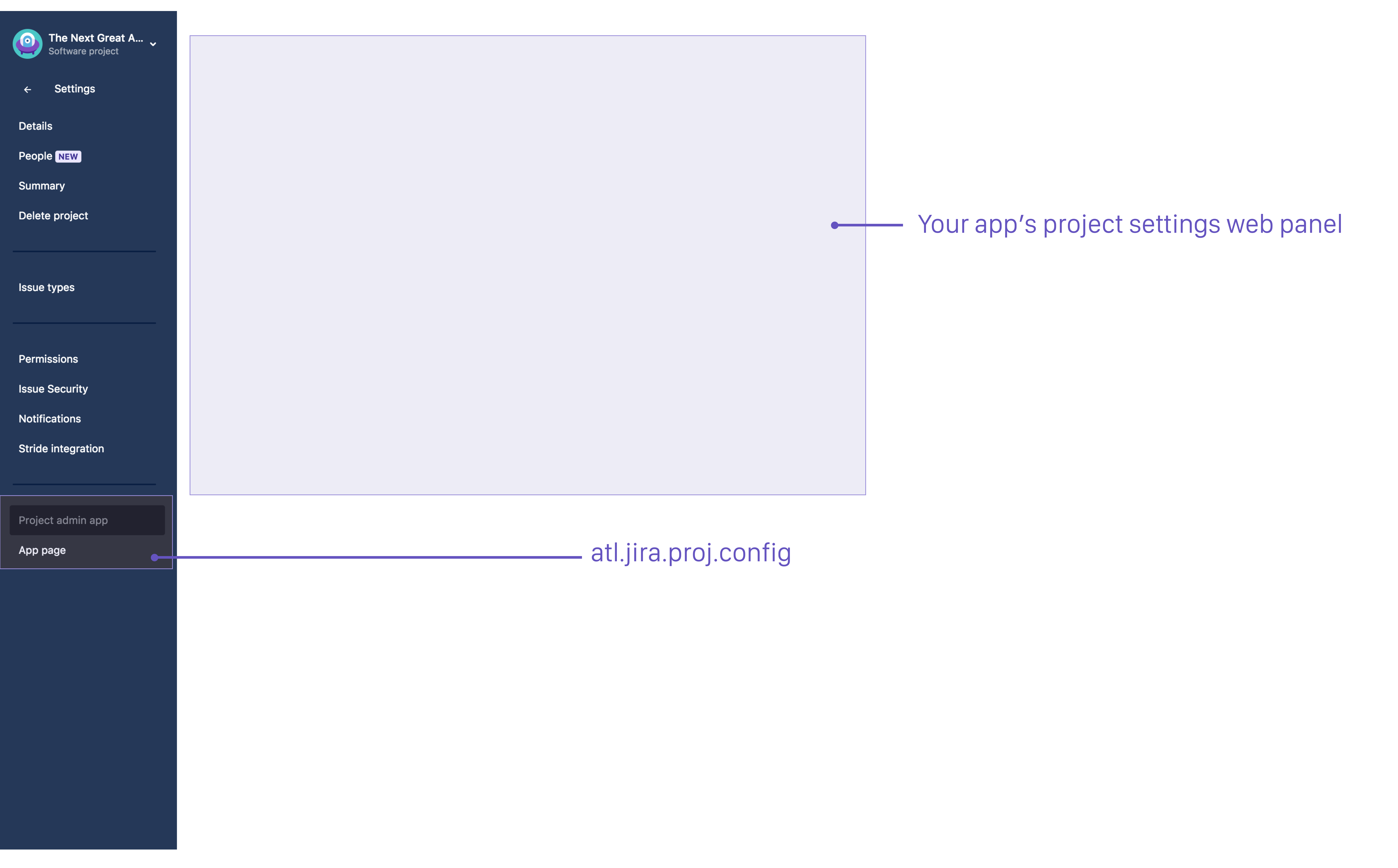
Project settings UI locations
If your app allows for per-project configuration options, you can use a Project Admin Tab Panel within that project's Settings section for users to configure your app in the context of that project. The project settings section supports web sections for your app to define one or more links (such as the location for a Project Admin Tab Panel).
Available locations
For web sections:
atl.jira.proj.config
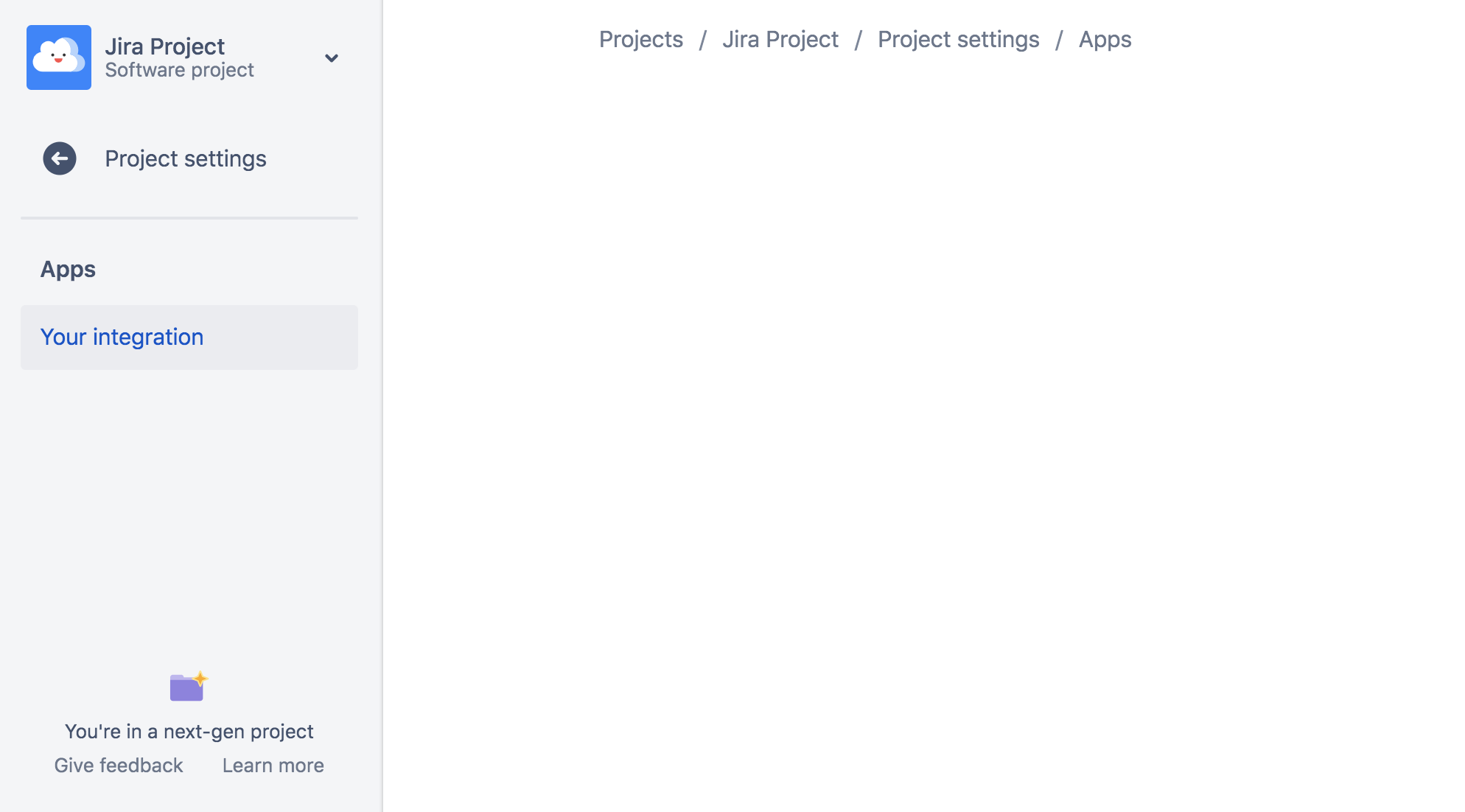
In company-managed projects

In team-managed projects

Sample descriptor JSON
1 2... "modules": { "webSections": [ { "key": "example-menu-section", "location": "atl.jira.proj.config", "name": { "value": "Project admin app" } } ], "jiraProjectAdminTabPanels": [ { "location": "example-menu-section", "url": "/admin", "weight": 100, "name": { "value": "App page" }, "key": "admin-panel" } ] ...
Properties
The properties required for this location are the standard ones defined in the documentation for web sections.
Project summary area
Adds panels to the project summary area.
Module type
webPanel
Screenshot

Sample JSON
1 2... "modules": { "webPanels": [ { "key": "example-panel", "location": "webpanels.admin.summary.left-panels", "name": { "value": "Example panel" } } ] } ...
Properties
key
- Type:
string (^[a-zA-Z0-9-]+$) - Required: yes
- Description: A key to identify this module. This key must be unique relative to the app, with the exception of Confluence macros: their keys need to be globally unique. Keys must only contain alphanumeric characters and dashes.
location
- Description: Set the location to
webpanels.admin.summary.left-panelsorwebpanels.admin.summary.right-panels.
name
- Type: i18n property
- Required: yes
- Description: A human readable name.
Rate this page: