Adding a dropdown to an Agile board
This tutorial shows you how to add a new dropdown to a board in Jira Software, by using a Jira Software module in your Connect app. This dropdown will appear in the top right corner of an Agile board, next to the Board dropdown.
You'll use a Jira Software module to add this new dropdown. To do this, you'll create a new web-section at the location: jira.agile.board.tools, then add a web-item or web-panel inside the web-section.
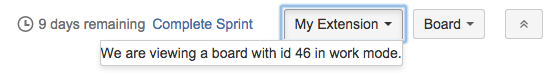
Screenshot: Example web-section with a web-panel

About these instructions
You can use any supported combination of OS and IDE to create this app. These instructions were written using Sublime Text editor on Mac OS X. If you are using a different IDE and/or OS, you should use the equivalent operations for your specific environment.
Before you begin
- If you haven't built a Connect app before, read the Getting started tutorial. You'll learn the fundamentals of Connect development and build a basic Connect app that you can use with this tutorial.
Instructions
Step 1. Create a web-section and web-panel in your atlassian-connect.json
-
Edit the
atlassian-connect.jsonfile in your app project. -
Add the following code for the
web-sectionto themodulescontext:1 2
"webSections": [ { "key": "board-links", "location": "jira.agile.board.tools", "weight": 10, "name": { "value": "My Addon Dropdown" } } ], -
Add the following code for the
web-panelto themodulescontext:1 2
"webPanels": [ { "key": "my-web-panel", "url": "web-panel?id={board.id}&mode={board.screen}", "name": { "value": "My Web Panel" }, "location": "board-links", "layout": { "width": "100px", "height": "100px" } } ]
Step 2. Add server side code to render the web panel
The server-side code required to render the web panel is shown below. This code is for atlassian-connect-express, the Node.js framework (with Express), but you can use a different technology stack if you wish.
-
Navigate to the routes directory in your app project and edit the
index.jsfile. -
Add the following code to the file and save it:
1 2
app.get('/web-panel', function(req,res){ res.render("dropdown-web-panel", {id : req.query['id'], mode : req.query['mode'] }); });This adds the 'configuration' route to your app.
-
Navigate to the views directory in your app project and create a new
dropdown-web-panel.hbsfile. -
Add the following code to the
dropdown-web-panel.hbsfile and save it:1 2
<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="ap-local-base-url" content="http://localhost:2990"> <link rel="stylesheet" href="//aui-cdn.atlassian.com/aui-adg/5.9.17/css/aui.min.css" media="all"> <script src="https://ac-getting-started.atlassian.net/atlassian-connect/all.js"></script> </head> <body> <p id="custom-message">We are viewing board {{id}} in {{mode}} mode.</p> </body> </html>
Step 3. Check that it all works
- Start up and deploy your app. Run the following command on your Jira Cloud instance, if it's not running already:
1 2
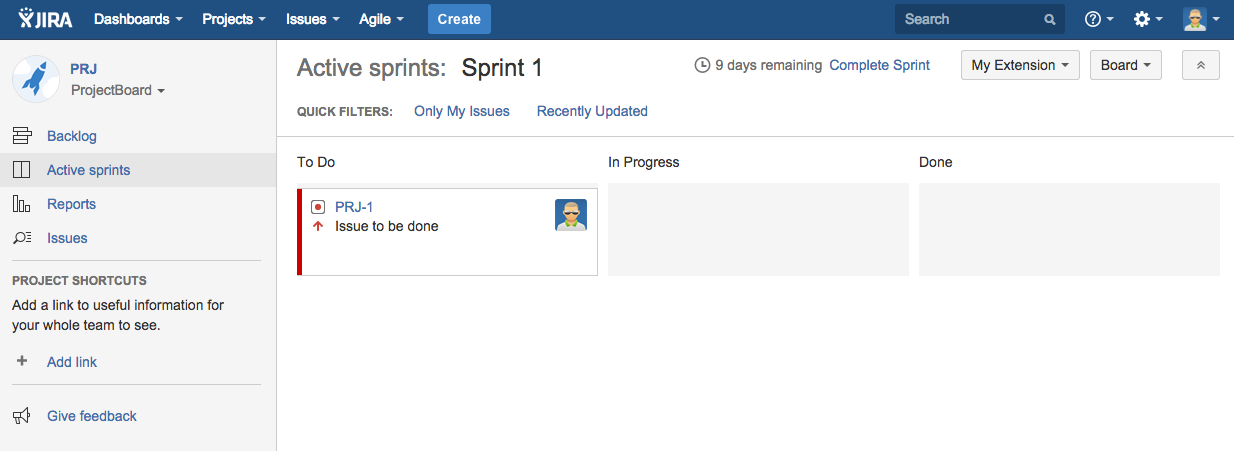
npm start - Navigate to the board for any Jira Software project. You should see a page like this:

- Click the dropdown you have added, and it should display your web panel.
Congratulations!
Next steps
If you've finished this tutorial, check out these other Jira Software tutorials.
Rate this page: