JavaScript components
This page documents some of Confluence JavaScript components you can use in your plugin.
Autocomplete input fields
Confluence provides a number of autocomplete input components for various content types. You simply need the right class on the input field. You can also configure the autocomplete with some 'data-' attributes (see examples in the table later on this page). Events are fired on the input element via jQuery event system, so clients can listen for the documented events.

Attribute name | Description |
|---|---|
data-template | A template used to populate the value for the input. |
data-none-message | A message to display when no results returned. |
data-max | Maximum number of search results, defaults to 10 if not defined. |
data-alignment | Alignment of the autocomplete drop-down relative to the input field. Defaults to "left" alignment. |
data-dropdown-target | A target element selector to place the autocomplete drop-down in.
|
data-target | A target element selector to update its value with the value provided by data-template.
|
Events thrown:
open.autocomplete-contentselected.autocomplete-content
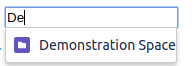
Space autocomplete
1 2<input class="autocomplete-space" data-max="10" data-none-message="No results" data-template="{name}">

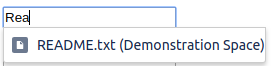
Attachment autocomplete
1 2<input class="autocomplete-attachment" data-max="10" data-none-message="No results" data-template="{fileName}">

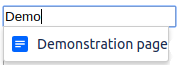
Page autocomplete
1 2<input class="autocomplete-page" data-max="10" data-none-message="No results" data-template="{title}">

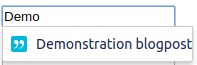
Blog post autocomplete
1 2<input class="autocomplete-blogpost" data-max="10" data-none-message="No results" data-template="{title}">

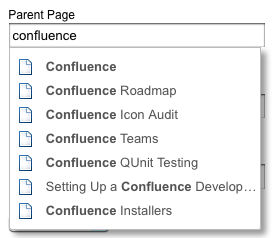
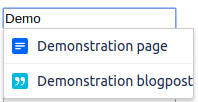
Page and blog post autocomplete
1 2<input class="autocomplete-confluence-content" data-none-message="No results" data-template="{title}">

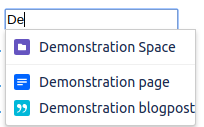
All content autocomplete
This includes pages, blogs, spaces, users, and attachments.
1 2<input class="autocomplete-search" data-none-message="No results" data-template="{title}">

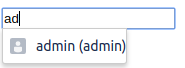
User autocomplete
This component throws user specific events:
open.autocomplete-userselected.autocomplete-user
1 2<input class="autocomplete-user" data-none-message="No users found" data-template="{username}">

User hover
To display more information about the user when hovering over user link, you can add the class confluence-userlink and
a data attribute of data-username to your link tag.
Events thrown:
hover-user.openhover-user.follow
1 2<a class="confluence-userlink" data-username="admin">A. D. Ministrator</a>

Rate this page: