Ending Connect support
You can no longer publish Connect apps on the Atlassian Marketplace. All new extensibility features will be delivered only on Forge.
Refer to this blog post for our timeline to end Connect support.
Have an existing Connect app? You can incrementally migrate it to Forge.
Connect concepts
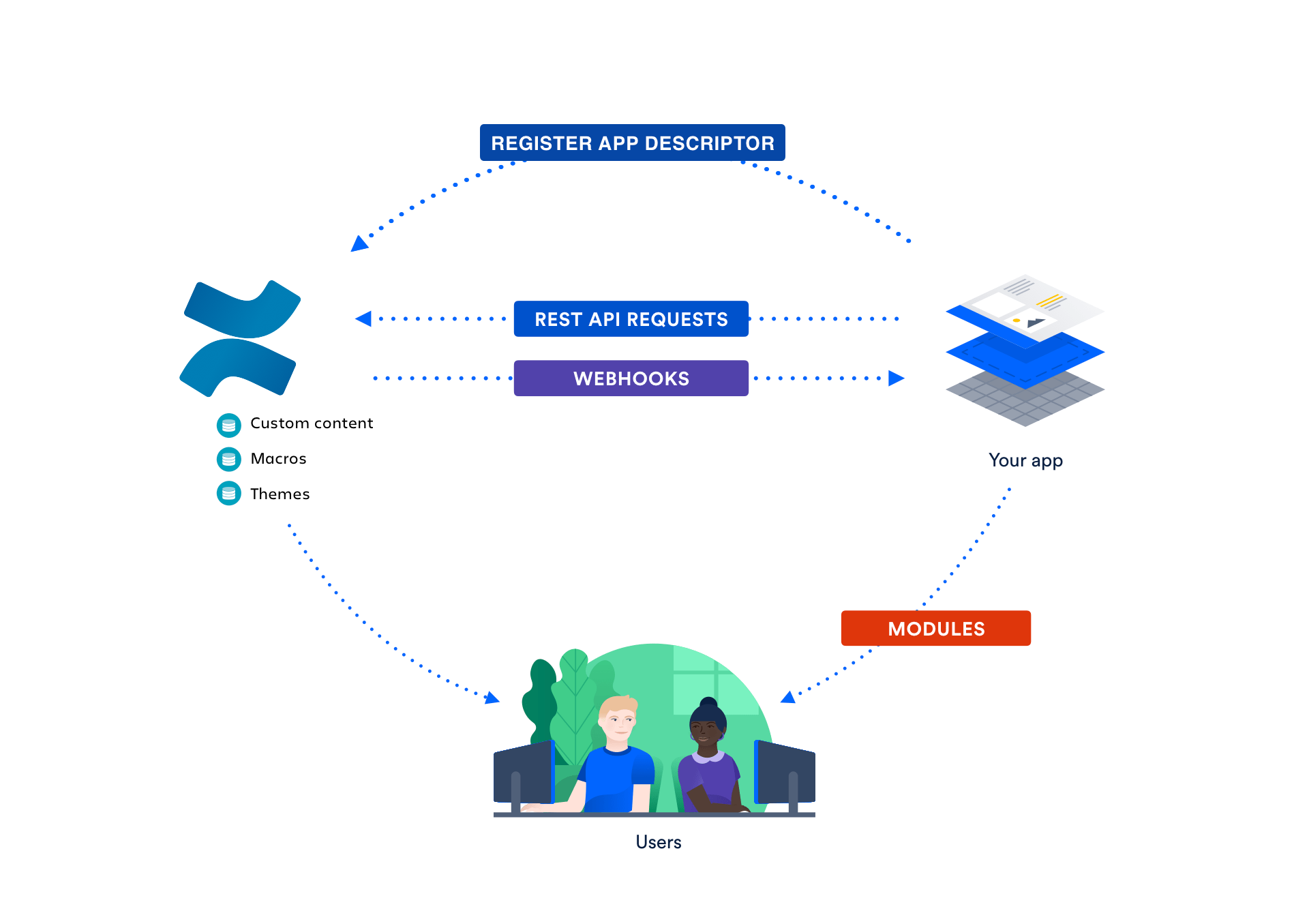
Connect lets you add capabilities and UI in defined places in the host application. For example, in Confluence, you can add pages, byline content, blueprints, and more. You can use macros to integrate your app into Confluence pages, listen to webhooks to make your app responsive to events in Confluence, and make Confluence REST API calls to work with content, spaces, and the Confluence look and feel.

When you build an app, Connect handles discovery, installation, authentication, and seamless integration into the UI of the host product. You can use whatever tools you want to build the app, as long as you can make and receive HTTP requests. We provide two development frameworks to help you get started:
These frameworks provide installation and authentication tools to make it easy to get a Connect app up and running quickly. You may also choose to use other tools and libraries more suited to your development goals.
How Connect works
A Connect app is an application that connects to an Atlassian cloud product. Any app can become a Connect app by specifying a manifest file called an app descriptor. The app can then interact with the content on the host product using various user interface (UI) extension points and APIs. There are three major components of a Connect app:
- The app descriptor tells the host product what it needs to know about your app
- Modules are defined places where you can extend the host product
- The JavaScript client library
all.jsestablishes a safe cross-domain bridge and provides useful methods and objects
Installation
When an admin discovers your app and installs it, the host product requests the app descriptor. In addition to information about the vendor (you) and the app's base URL, the app descriptor specifies your app's authentication method, all the modules your app uses, and the permission scopes it needs.
In return, the host product uses your app's installation callback URL to send a security context that contains tenant information and a shared secret. Your app uses the shared secret to sign and validate requests exchanged between your app and the host product. The installation callback URL, defined in your app descriptor, is one of several endpoints that you can provide to receive notifications of different states in the app lifecycle: when your app is installed, uninstalled, enabled, or disabled.
Authentication
Connect uses JSON web tokens (JWT) to authenticate requests exchanged between your app and the host product. When your app makes a REST API call or other request, it must construct and send a JWT token to prove the app identity and the integrity of the request. When the host product calls a callback function in your app, it includes a different(asymmetric) JWT token that you must decode and validate to verify the identity of the host app and the integrity of the request. Learn more about install callbacks and JWT for connect apps.
User interface
The host product uses iframes to render your app's UI. The Atlaskit UI
toolkit provides dialogs, alerts, CSS and other features to help you build user experiences that fit in
with the Atlassian look and feel. The host product provides a JavaScript client library
all.js. Among other things, the JavaScript client library provides the mechanism for
communication between your app’s iframes and the host product using a cross-domain bridge. For
example, AP.request() method makes REST API requests securely in the context of the current logged-in user from the iframe containing your UI to the host product. The library also provides
useful objects and methods to do things like open dialogs and set cookies, interact with the host product, and make REST API calls.
Data residency
Atlassian data residency enables Atlassian organization administrators to specify where subsets of their product data at rest are hosted. To support data residency apps declare region-specific base URLs in their app descriptors. See Data residency for detailed information on how to support data residency in your Connect app.
Rate this page: