Viewing custom macro content in an overlay
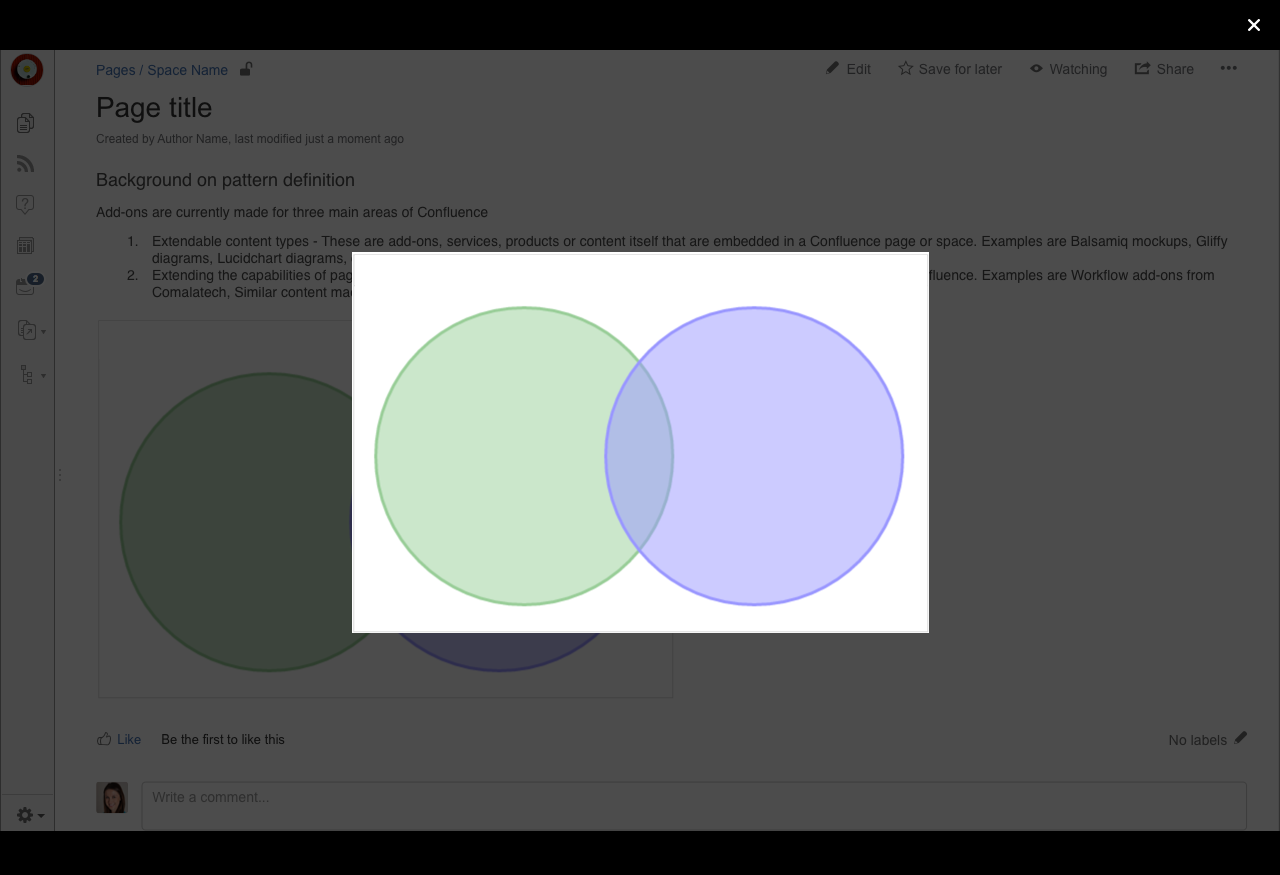
In the overlay mode, users can view macro content in detail and perform further actions using the toolbar. This page will help you design a consistent full-screen overlay for custom macro content.
Graphic elements required
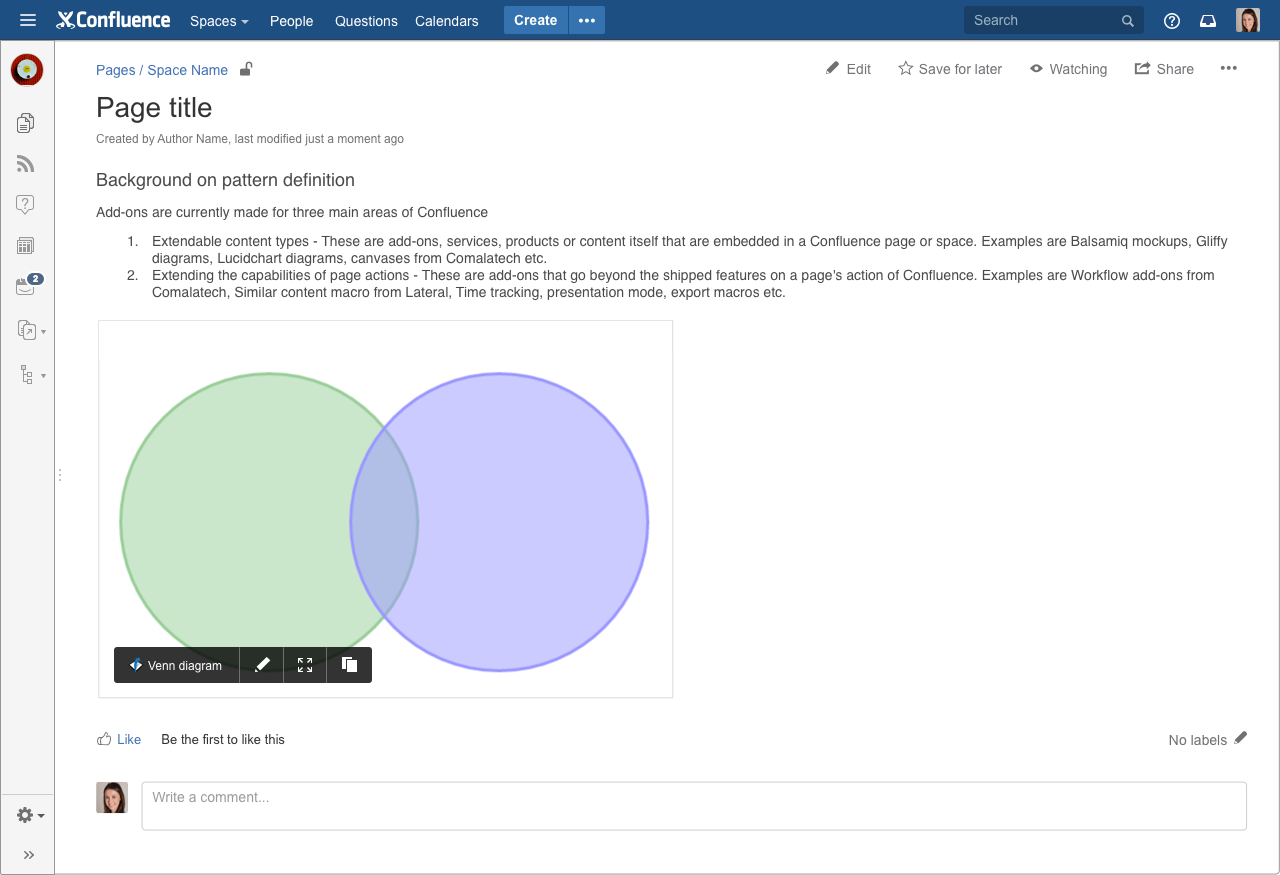
There are no specific assets required for previewing custom macro content, but you should ensure that the toolbars displayed within the iframe are consistent with the example shown below. The toolbar isn't provided by Connect.
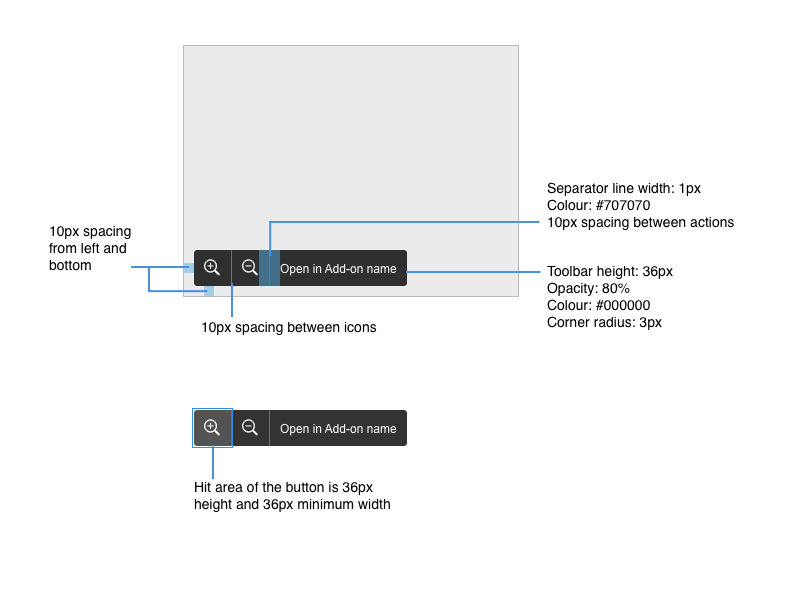
If you're representing actions with icons, use a 1px white outline line style at 16x16 pixels.

Design specification for the toolbar
Accessing the preview
Users should be able to access the overlay in either of the following ways:
- Clicking on a button in your toolbar that appears when they hover over your app content
- Clicking on the app content

UI components
Toolbar on mouse-over on your app content rendered in an iframe

Full screen dialog (You'll need to define your dialog and use the Javascript API to launch it.)

Recommendations
- Have no more than 4 actions for users to take from the toolbar.
- Use the full screen overlay to show more features of your product.
Rate this page: