- Confluence plugin module types
- About Page Panel module
- Attachment Text Extractor module
- Blueprint module
- CQL Field module
- CQL Function module
- Code Formatting module
- Component Import module
- Component module
- Component module - old style
- Content Template module
- Decorator module
- Device Type Renderer module
- Dialog Wizard module
- Download Strategy module
- Module Type module
- Path Converter module
- Promoted Blueprints module
- REST module
- RPC module
- Renderer Component module
- Search Decorator module
- Servlet Context Listener module
- Servlet Context Parameter module
Web UI modules
Available: | Confluence 2.2 and higher |
Web UI plugin modules allow you to insert links, tabs, and sections of links into the Confluence web interface. They're not widely used on their own, but when combined with Struts modules they become a powerful way to add functionality to Confluence.
Sections and items
Web UI plugins can consist of two kinds of plugin modules:
- Web item modules define links that are to be displayed in the UI at a particular location.
- Web section modules define a collection of links to be displayed together, in a section.
Web items and web sections (referred to collectively as web fragments) may be displayed in a number of different ways, depending on the location of the fragment and the theme under which they are displayed.
Locations
In a number of places in the Confluence UI, there are lists of links representing operations relevant to the content being viewed.
Web Fragment Finder can be useful when looking for Confluence UI locations. Note that it is a third-party tool that is not supported by Atlassian.
Note that the descriptions in the following tables relate to the default Confluence theme. Bold text used in each description relates to a component on the product interface.
These are the locations that you can customize:
Pages, blogs, and comments
Location key | Description | Availability |
|---|---|---|
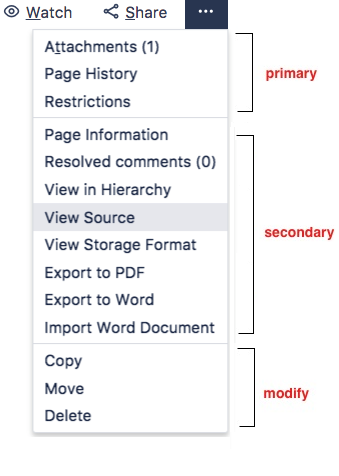
system.content.action | The menu items on the Tools drop-down menu available on pages and blogs. The sections of this menu include primary, secondary, and modify. Themeable. Sectioned. | 2.8 |
system.attachment | The links on the right of an Attachments list. Themeable. | 2.8 |
system.comment.action | The links within each comment listed at the end of pages and blogs. The sections include the primary section on the lower-left of a comment (i.e. the Edit, Remove and Reply links) and the secondary section on the lower-right (i.e. the Permanent link icon). Note that you *must* select a section e.g. write "system.comment.action/primary" or "system.comment.action/secondary". Themeable. Sectioned. | 2.8 |
system.content.metadata | The small icons to the left of the page metadata ("Added by Mary, last edited by John") for attachments and permissions. Themeable. | 3.0 |
| page.metadata.banner | The area to the right of the page breadcrumbs. Items can be added to this location to display information about a page (tutorial). Themeable.
| 5.4 |
Editor
Location key | Description | Availability |
|---|---|---|
system.editor.action | Buttons in the wiki markup editor toolbar. The insert link, image, and macro buttons are in the 'insert' section. Sectioned. | 3.1 - 3.5 |
| system.editor.link.browser.tabs | Tabs in the "Insert Link" dialog in the editor (tutorial). | 4.3 |
Users
Location key | Description | Availability |
|---|---|---|
system.profile | The tabs above user profile views. Themeable. | 2.2 |
system.user | The menu items on the 'username' drop-down menu available in the top bar of all pages. The sections of this menu include user-preferences, user-content and user-operations. Themeable. Sectioned. | 2.8 |
Labels
Location key | Description | Availability |
|---|---|---|
system.labels | The View sub-categories of the global All Labels / Popular Labels area | 2.2 |
system.space.labels | The View sub-categories of the Labels tab area | 2.2 |
Spaces
Location key | Description | Availability |
|---|---|---|
system.space | The Space Admin and other Browse Space tabs. Themeable. | 2.2 |
system.space.admin | The links in the left-hand menu of the Space Admin tab area. Sectioned. | 2.2 - 5.0 |
system.space.advanced | The links in the left-hand menu of the Advanced tab area. Sectioned. | 2.2 - 5.0 |
| system.space.tools | The tabs at the top of Space Tools. Existing sections are: /overview, /permissions, /contenttools, /lookandfeel, /integrations, /addons. Tutorial: Writing a Space Admin Screen. Sectioned. | 5.0 |
system.space.pages | The View sub-categories of the Pages tab area. Themeable. | 2.2 |
| system.space.sidebar/main-links | The Main Links on the Confluence 5.0 Space Sidebar. Tutorial: Declaring a Main Link. | 5.0 |
Global
Location key | Description | Availability |
|---|---|---|
system.header | Global menu items. Existing sections are: /left, /right, /spaces-menu. Themeable. Sectioned. | 5.0 |
system.dashboard | Links on the lower-left of the default global dashboard, below the Spaces list. Themeable. | 2.10.2 |
system.browse | The global section of the Browse menu. This section appears below the 'system.space.admin' options when inside a space. Deprecated in 5.0. Themeable. | 2.8 - 4.3 |
| system.help/pages | Global help menu. | 5.0 |
Administration Console
Location key | Description | Availability |
|---|---|---|
system.admin | The links in the left-hand menu of the global Administration Console. Sectioned. | 2.2 |
| system.admin.tasks/general | Admin Tasks displayed on the Admin Console. Creating an Admin Task. | 5.0 |
- Locations marked as 'themeable' can be moved around, reformatted, or omitted by Theme module. The descriptions in the tables refer to where they are located in the default theme.
- Locations marked as 'sectioned' require that web items are grouped under web sections. In sectioned locations, web items that are not placed under a section will not be displayed.
- It is possible for themes to make any themeable locations sectioned, even when the default theme does not. We do not recommend this, as it would mean any plugin taking advantage of this would only be compatible with a particular theme.
Web section definition
You may choose to create your own web sections or add to Confluence's predefined ones, if it makes logical sense to do that.
Here is a sample atlassian-plugin.xml fragment for a web section:
1 2<web-section key="mail" name="Mail" location="system.space.admin" weight="300"> <label key="space-mail" /> <condition class="com.atlassian.confluence.plugin.descriptor.web.conditions.NotPersonalSpaceCondition"/> </web-section>
Here is another sample:
1 2<web-section key="page" name="Add Page Content" location="system.content.add" weight="200"> <label key="page.word" /> </web-section>
The previous example creates a new section on the Add menu. You can then add a web item in the section.
The location of this section depends on the relative weight compared to the other sections that are already
defined by Confluence or by other installed plugins.
Take a look at full configuration of Web section plugin modules.
Web sections in Confluence
The following diagrams illustrate the web sections available in the Confluence drop-down menus.

Web sections for location system.content.action
Web item definition
Here's a sample atlassian-plugin.xml fragment for a web item:
1 2<web-item key="spacelogo" name="Space Logo" section="system.space.admin/looknfeel" weight="40"> <label key="configure.space.logo" /> <link>/spaces/configurespacelogo.action?key=$space.key</link> <icon height="16" width="16"> <link>/images/icons/logo_add_16.gif</link> </icon> <condition class="com.atlassian.confluence.plugin.descriptor.web.conditions.NotPersonalSpaceCondition"/> </web-item>
Take a look at full configuration of Web item plugin modules.
Q&A
How do I make use of sections or web items in my own themes?
Take a look at how they are used in the default themes, you should be able to get a good idea of the necessary code.
For example, here is some sample code from space.vmd:
1 2#set ($webInterfaceContext = $action.webInterfaceContext) #foreach ($item in $action.webInterfaceManager.getDisplayableItems("system.space", $webInterfaceContext)) <li><a href="$item.link.getDisplayableUrl($req, $webInterfaceContext)" #if ($context == $item.key) class="current" #end> $item.label.getDisplayableLabel($req, $webInterfaceContext) </a></li> #end
Can I create new locations for web UI plugins in my own themes?
Yes. Pick a new key for the location or section parameters of your plugin modules. By convention, you should
probably use the standard 'inverted domain name' prefix so as not to clash with anyone else's plugins. We reserve all
system.* locations for Confluence core use.
Once again, we don't recommend this as you end up with plugins that are only useful in your own themes. At least try to provide an alternative set of UI modules for people who use other themes and still want to access the same functionality. You can, for example, define alternative UI plugin modules that place your functions in Confluence standard locations, but have a <condition> that disables them in favor of your custom locations if your theme is installed.
If I create a web item that links to my custom action, how do I make it appear in the same tabs/context as the other items in that location?
The best way is to look at the .vm file of one of the existing items in that location. You are most interested in
the #applyDecorator directive being called from that file. For example, viewpage.vm, which defines the "View" tab
in the system.page location, has the following #applyDecorator directive:
1 2#applyDecorator("root") #decoratorParam("helper" $action.helper) #decoratorParam("mode" "view") #decoratorParam("context" "page") <!-- some stuff... --> #end
If you write a plugin that is to be added as another item in the page tabs, your Velocity file for that action
needs to have a similar decorator directive around it:
1 2#applyDecorator("root") #decoratorParam("helper" $action.helper) #decoratorParam("mode" "myPluginKey") #decoratorParam("context" "page") <!-- some stuff... --> #end
Note that you should put your web item plugin key as the 'mode'. This way, Confluence will make sure that the correct
tab is highlighted as the active tab when people view your action.
Also notice that in some cases, such as the Browse Space tabs, you may have to use context instead of mode.
The breadcrumb trail for my web UI administration/space administration/tab plugin is showing the class name - how do I fix it?
-
In the
atlassian-plugin.xmlfile, do the following:1 2
<!--Make sure each name is unique--> <resource type="i18n" name="i18n-viewreview" location="resources/ViewReviewAction" /> -
In the Java do this:
1 2
//in an action I18NBean i18NBean = getI18n(); //or in a macro or other sort of plugin ThemeHelper helper = this.getHelper(); ConfluenceActionSupport action = (ConfluenceActionSupport) helper.getAction(); Locale locale = action.getLocale(); I18NBean i18nBean = i18NBeanFactory.getI18NBean(locale); //and public void setI18NBeanFactory(I18NBeanFactory i18NBeanFactory) { this.i18NBeanFactory = i18NBeanFactory; } -
Use a normal properties file and locate it as follows:
- If we talk about actions: the properties file with the same name as the relevant action can go in the same directory as the action.
So, if you have
XYZAction.java, thenXYZAction.propertiescan live in the same directory. You will not have to do anything in theatlassian-plugin.xmlfile. - If you don't want it to live there, or if you're not talking about an action: define a resource in the
atlassian-plugin.xmland tell it to live wherever you want. The standard isresources.- In the source:
etc/resources - In the jar:
resources/
- In the source:
The property that handles the breadcrumb has to be the fully qualified name of the class plus .action.name.
So, for a SharePointAdmin, property you might use: com.atlassian.confluence.extra.sharepoint.SharePointAdmin.action.name=SharePoint Admin.
Related topics
Rate this page: