Writing a Confluence theme
Applicable: | This tutorial applies to Confluence 5.9.1 and higher. |
Level of experience: | Beginner. |
Time estimate: | It should take you less than 30 minutes to complete this tutorial. |
Tutorial overview
This tutorial shows you how to create a Confluence custom theme as a plugin. You'll add theme and colour-scheme modules to your plugin to personalize look and feel. You can replace your organization's hex codes for the example colors used in this tutorial.
Concepts covered in this tutorial:
- Adding
themeandcolour-schememodules to your plugin descriptor. - Using QuickReload to reload Confluence with source code changes.
Before you begin
You should have a basic understanding of HTML and CSS. You can complete this tutorial successfully even if you've never created a plugin before.
Plugin source
We encourage you to work through this tutorial. If you want to skip ahead or check your work when you have finished, you can find the plugin source code on Atlassian Bitbucket. To clone the repository, run the following command:
1 2git clone git@bitbucket.org:atlassian_tutorial/creating-a-confluence-theme.git
About these instructions
You can use any supported combination of operating system and IDE to create this plugin. These instructions were written using Intellij IDEA 2017.2 on macOS Sierra. If you are using another operating system or IDE combination, you should use the equivalent operations for your specific environment.
This tutorial was last tested with Confluence 6.7.1 using the Atlassian SDK 6.3.10.
Step 1. Create and prune the plugin skeleton
In this step, you'll create a plugin skeleton using atlas- commands. Because you won't need some of the files created in the skeleton, you'll also delete them in this step.
-
Open Terminal and navigate to your workspace directory.
-
To create a Confluence plugin skeleton, run the following command:
1 2
atlas-create-confluence-plugin -
To identify your plugin, enter the following information:
group-id
com.example.plugins.tutorial.confluence
artifact-id
theme-tutorialversion
1.0-SNAPSHOTpackage
com.example.plugins.tutorial.confluence -
Confirm your entries when prompted with
Yory.Your terminal notifies you of a successful build:
1 2
[INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESSFUL [INFO] ------------------------------------------------------------------------ [INFO] Total time: 1 minute 11 seconds [INFO] Finished at: Thu Jul 18 11:30:23 PDT 2013 [INFO] Final Memory: 82M/217M [INFO] ------------------------------------------------------------------------ -
Navigate to the project directory created in the previous step.
1 2
cd theme-tutorial/ -
Delete the test directories.
Setting up testing for your plugin isn't part of this tutorial. To delete the generated test skeleton, run the following command:
1 2
rm -rf ./src/test/java rm -rf ./src/test/resources/ -
Delete the unneeded Java class files.
1 2
rm -rf ./src/main/java/com/example/plugins/tutorial/confluence/* -
Import the project into your favorite IDE.
Step 2. Create a simple theme and update the atlassian-plugin.xml descriptor
When you generate the plugin skeleton, a CSS directory is created automatically under src/main/resources/css. In this step, you'll add some rudimentary CSS to the file. You'll also declare this CSS resource in the atlassian-plugin.xml descriptor file, which describes how your plugin should interact with Confluence.
You'll add the Theme module to disable Confluence's default theme ( <param name="includeClassicStyles" value="false"/>), and include a resource to your custom CSS file instead. This module uses an existing Confluence class, BasicTheme, which instructs Confluence to load the theme from your plugin. This module also includes an optional name and description field, which are both visible from the Confluence Admin pages.
-
Because there is only runtime dependency on BasicTheme, you must import the package
com.atlassian.confluence.themesexplicitly. In yourpom.xmlfile, add it inside<Import-Package>tag.1 2
<plugin> <groupId>com.atlassian.maven.plugins</groupId> <artifactId>maven-confluence-plugin</artifactId> <version>${amps.version}</version> <extensions>true</extensions> <configuration> <productVersion>${confluence.version}</productVersion> <productDataVersion>${confluence.data.version}</productDataVersion> <enableQuickReload>true</enableQuickReload> <enableFastdev>false</enableFastdev> <instructions> <Atlassian-Plugin-Key>${atlassian.plugin.key}</Atlassian-Plugin-Key> <Export-Package> com.atlassian.tutorial.confluence.api, </Export-Package> <Import-Package> com.atlassian.confluence.themes, org.springframework.osgi.*;resolution:="optional", org.eclipse.gemini.blueprint.*;resolution:="optional", * </Import-Package> <Spring-Context>*</Spring-Context> </instructions> </configuration> </plugin> -
In your IDE, navigate to
src/main/resources/css. -
Add the following CSS to the
theme-tutorial.cssfile, save changes, and then close the file.1 2
#header .aui-header { background-color: black; border-color: black; }This transforms the default Atlassian-blue
#headerto black. -
Open
atlassian-plugin.xmlfromsrc/main/resources. -
Add the following
<theme>module before the closing tag of<atlassian-plugin/>: ConfigureincludeClassicStylestofalseso Confluence ignores backwards-compatible classic themes.space-iais used to enable space sidebar. The paths to resources that you add here point to Confluence directories, not your plugin. You'll add your resource in the next step.1 2
<theme key="simpletheme" name="Simple Theme" class="com.atlassian.confluence.themes.BasicTheme"> <description>A simple custom theme</description> <param name="includeClassicStyles" value="false"/> <resource type="download" name="default-theme.css" location="/includes/css/default-theme.css"> <param name="source" value="webContext"/> </resource> <space-ia value="true"/> </theme> -
Add your CSS file as a resource inside the
</theme>tag.1 2
<resource type="download" name="theme-tutorial.css" location="/css/theme-tutorial.css"/> -
Save the file. Here's what the descriptor file should look like up to this point:
1 2
<atlassian-plugin key="${atlassian.plugin.key}" name="${project.name}" plugins-version="2"> <plugin-info> <description>${project.description}</description> <version>${project.version}</version> <vendor name="${project.organization.name}" url="${project.organization.url}" /> <param name="plugin-icon">images/pluginIcon.png</param> <param name="plugin-logo">images/pluginLogo.png</param> </plugin-info> <!-- add our i18n resource --> <resource type="i18n" name="i18n" location="theme-tutorial"/> <!-- add our web resources --> <web-resource key="theme-tutorial-resources" name="theme-tutorial Web Resources"> <dependency>com.atlassian.auiplugin:ajs</dependency> <resource type="download" name="theme-tutorial.css" location="/css/theme-tutorial.css"/> <resource type="download" name="theme-tutorial.js" location="/js/theme-tutorial.js"/> <resource type="download" name="images/" location="/images"/> <context>theme-tutorial</context> </web-resource> <theme key="simpletheme" name="Simple Theme" class="com.atlassian.confluence.themes.BasicTheme"> <description>A simple custom theme</description> <param name="includeClassicStyles" value="false"/> <resource type="download" name="default-theme.css" location="/includes/css/default-theme.css"> <param name="source" value="webContext"/> </resource> <resource type="download" name="theme-tutorial.css" location="/css/theme-tutorial.css"/> <space-ia value="true"/> </theme> </atlassian-plugin>
Step 3. Build, install, and run your plugin
In this step you'll install your plugin and run Confluence. You'll activate your Simple Theme and verify your CSS changes.
-
Open Terminal window and navigate to the plugin root folder.
1 2
cd theme-tutorial/ -
To start Confluence from your project root, run the following command.
1 2
atlas-runThis command builds your plugin code, starts a Confluence instance, and installs your plugin. This may take a few minutes.
-
Locate the URL for Confluence.
Your terminal outputs the location of your local Confluence instance, defaulted to localhost:1990/confluence.1 2
[INFO] confluence started successfully in 71s at http://localhost:1990/confluence [INFO] Type CTRL-D to shutdown gracefully [INFO] Type CTRL-C to exit -
In your browser, navigate to your local Confluence instance, and log in with
admin/admin. -
In the navigation bar, click the Cog icon > General Configuration.
The administration console loads. -
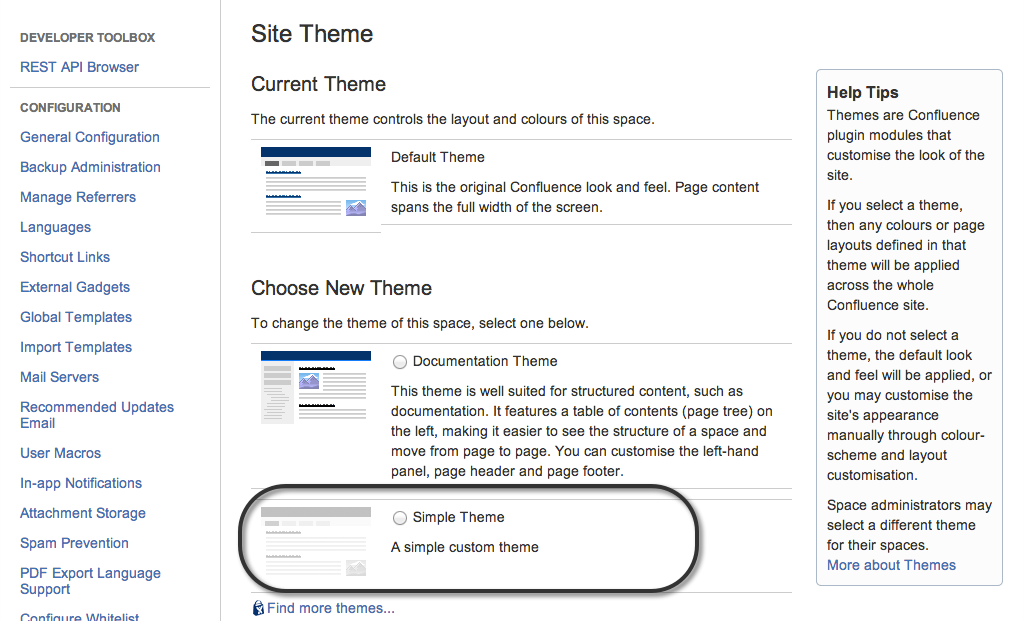
In the left-hand sidebar, under Look & Feel, click Themes. The Site Theme page loads, with your custom-created "Simple Theme" listed as an option. Note the title and descriptive text match what you entered.

-
Select the Simple Theme radio button, and then click Confirm.
The page reloads, with no changes apparent: the changes you made don't effect the admin page. -
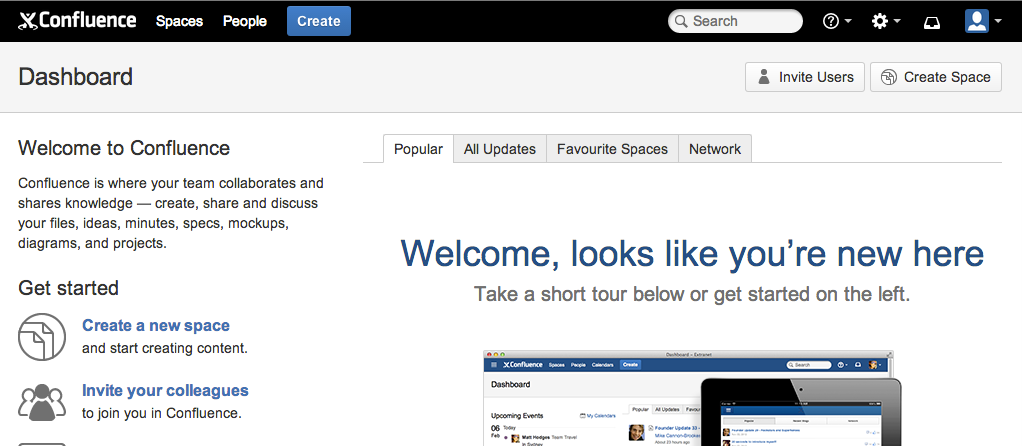
To return to the main dashboard, click the Confluence logo in the upper-left corner.
Your CSS is installed. All spaces, except for the admin console, will have this navigation color scheme now.

Step 4. Add a colour-scheme module to the descriptor file
Black is classic, but in this step you'll use a sophisticated colour-scheme module to your descriptor file. Right now, your plugin is pretty basic — it's a theme that just turns the header black. Here, you'll expand your theme to add multiple colors, and use QuickReload to reload the changes in Confluence.
-
Open
atlassian-plugin.xmlfile. -
Between the
</theme>and</atlassian-plugin>closing tags, add the following code.1 2
<colour-scheme key="earth-colours" name="Brown and Red Earth Colours" class="com.atlassian.confluence.themes.BaseColourScheme"> <colour key="property.style.topbarcolour" value="#440000"/> <colour key="property.style.spacenamecolour" value="#999999"/> <colour key="property.style.headingtextcolour" value="#663300"/> <colour key="property.style.linkcolour" value="#663300"/> <colour key="property.style.bordercolour" value="#440000"/> <colour key="property.style.navbgcolour" value="#663300"/> <colour key="property.style.navtextcolour" value="#ffffff"/> <colour key="property.style.navselectedbgcolour" value="#440000"/> <colour key="property.style.navselectedtextcolour" value="#ffffff"/> </colour-scheme>This creates an earthy theme with a white background, with different links, text colors, and other attributes.
-
Tie your
colour-schememodule to yourthememodule.Before the closing
</theme>tag, add the following code to include it in the resources.1 2
-
Save and close the file.
-
To rebuild your plugin, run
atlas-packagecommand, and QuickReload ensures you see the changes applied.
If you don't see the changes:
You may need to return to Confluence Admin > Themes and toggle your theme on or off. Then, even from the admin page, you'll see the changes applied.

This is what your atlassian-plugin.xml descriptor file should resemble at this point:
1 2<atlassian-plugin key="${atlassian.plugin.key}" name="${project.name}" plugins-version="2"> <plugin-info> <description>${project.description}</description> <version>${project.version}</version> <vendor name="${project.organization.name}" url="${project.organization.url}" /> <param name="plugin-icon">images/pluginIcon.png</param> <param name="plugin-logo">images/pluginLogo.png</param> </plugin-info> <!-- add our i18n resource --> <resource type="i18n" name="i18n" location="theme-tutorial"/> <!-- add our web resources --> <web-resource key="theme-tutorial-resources" name="theme-tutorial Web Resources"> <dependency>com.atlassian.auiplugin:ajs</dependency> <resource type="download" name="theme-tutorial.css" location="/css/theme-tutorial.css"/> <resource type="download" name="theme-tutorial.js" location="/js/theme-tutorial.js"/> <resource type="download" name="images/" location="/images"/> <context>theme-tutorial</context> </web-resource> <theme key="simpletheme" name="Simple Theme" class="com.atlassian.confluence.themes.BasicTheme"> <description>A simple custom theme</description> <param name="includeClassicStyles" value="false"/> <resource type="download" name="default-theme.css" location="/includes/css/default-theme.css"> <param name="source" value="webContext"/> </resource> <resource type="download" name="theme-tutorial.css" location="/css/theme-tutorial.css"/> <colour-scheme key="${project.groupId}.${project.artifactId}:earth-colours"/> <space-ia value="true"/> </theme> <colour-scheme key="earth-colours" name="Brown and Red Earth Colours" class="com.atlassian.confluence.themes.BaseColourScheme"> <colour key="property.style.topbarcolour" value="#440000"/> <colour key="property.style.spacenamecolour" value="#999999"/> <colour key="property.style.headingtextcolour" value="#663300"/> <colour key="property.style.linkcolour" value="#663300"/> <colour key="property.style.bordercolour" value="#440000"/> <colour key="property.style.navbgcolour" value="#663300"/> <colour key="property.style.navtextcolour" value="#ffffff"/> <colour key="property.style.navselectedbgcolour" value="#440000"/> <colour key="property.style.navselectedtextcolour" value="#ffffff"/> </colour-scheme> </atlassian-plugin>
Next steps
You've changed the look and feel of your Confluence instance. For a more customized workspace in Confluence, you might consider Customizing layouts of your Confluence spaces.
Rate this page: