Confluence UI architecture
Rendering frameworks
There are two frameworks that do the template rendering in Confluence: Struts and Sitemesh. Maybe confusingly, they both use Velocity as their templating engine. We try to distinguish between them by using *.vm for templates processed by Struts, and *.vmd for those processed by Sitemesh.
Rendering contexts
There are four different Velocity contexts used in Confluence:
- templates processed by Struts use the context defined in ConfluenceVelocityContext
- templates processed by Sitemesh as a result of the
#applyDecorator()directive use the context defined in ApplyDecoratorDirective - templates processed by Sitemesh as a result of the URL mapping in decorators.xml use the context defined in ProfilingPageFilter
- templates processed by the notification queue use the context defined in VelocityRenderedQueueItem.
The two Sitemesh contexts are almost identical, but the Struts Velocity context contains more items than either of the Sitemesh ones.
Logical structure
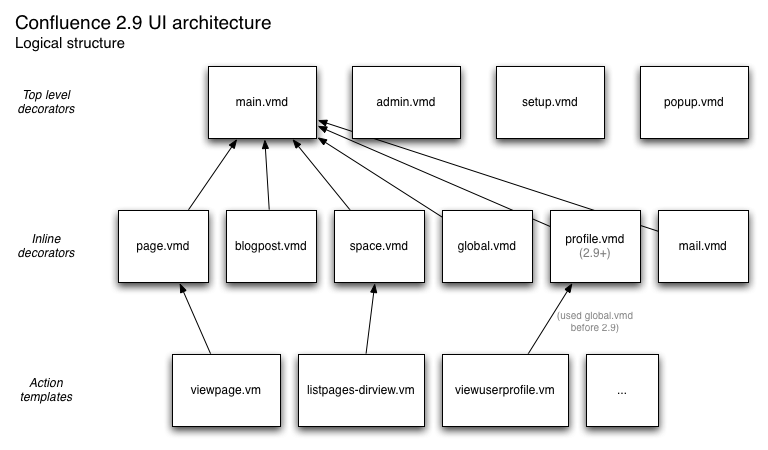
The following diagram shows the logical structure of the Confluence UI.

Confluence UI Architecture - Logical Structure
Rendering pipeline
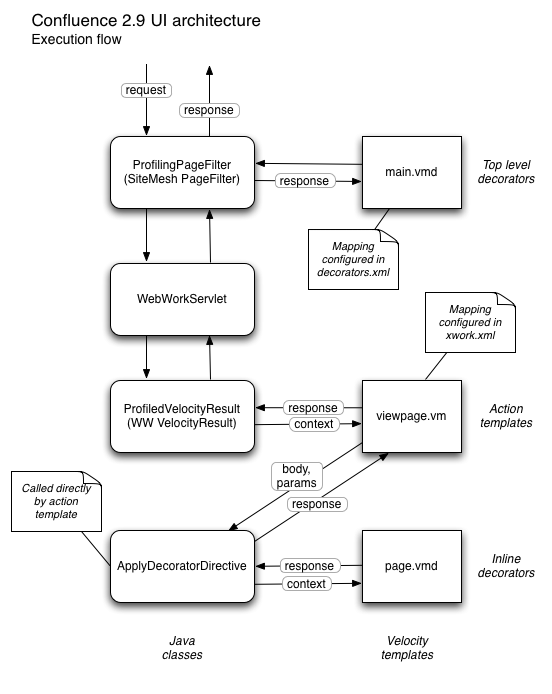
The following diagram shows the flow of control through the Confluence UI.

Confluence UI Architecture - Execution Flow
In more detail, the flow of control goes:
- Struts gets request, maps request URL to action using struts.xml
- Struts maps response of action to a Velocity template using struts.xml
- Struts launches Velocity handler on template (*.vm) with context defined in ConfluenceVelocityContext
- Velocity process content in *.vm file
- Within an
#applyDecorator()directive:- Velocity calls the ApplyDecoratorDirective class with the parameters and body content of the directive
- Any
#decoratorParam()directives are processed by the ParamDirective class, which pushes bits of the current Velocity context into the ApplyDecoratorDirective parameters - ApplyDecoratorDirective matches the name parameter of the directive with a *.vmd file from decorators.xml
- ApplyDecoratorDirective launches Sitemesh on a decorator template (*.vmd) with context defined in ApplyDecoratorDirective
- Sitemesh returns decorated content
- Velocity template finished processing rest of *.vm file, returns to Struts
- Web.xml servlet filter 'sitemesh' maps to ProfilingPageFilter, a Sitemesh page filter
- Sitemesh uses the request URL mapping in decorators.xml to launch a decorator template (*.vmd) with context defined in ProfilingPageFilter
- Sitemesh returns decorated content as response.
You can find out which beans are in which context by looking in the classes above. A full list would be too long to include here. Note that even though the ApplyDecoratorDirective launches a Sitemesh decorator template, the Sitemesh template doesn't get automatic access to the Velocity context. The only bits that are passed through are done with the #decoratorParam() directive.
Wow, pretty complicated. But it lets us do cool stuff like implement custom themes, apply layouts and more.
Rate this page: