Writing a mixed Space screen
Applicable: | This tutorial applies to Confluence 5.0. |
Level of experience: | This is an advanced tutorial. You need to understand the Confluence Actions, templates and decorators. |
This tutorial will explain how to display a Space screen in both situations:
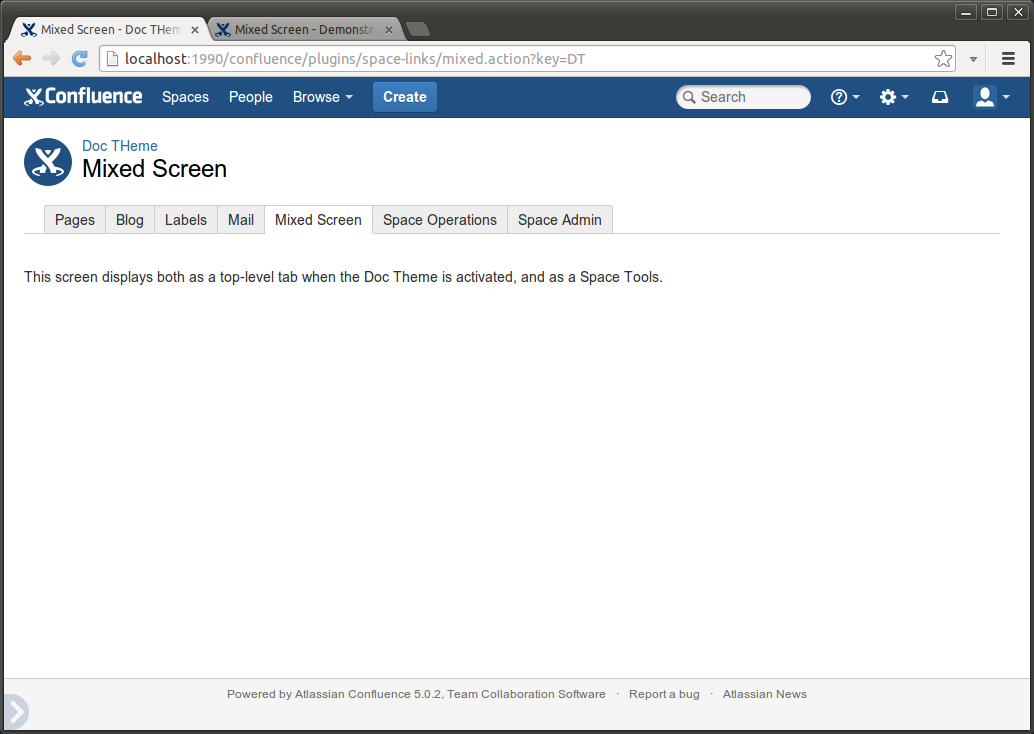
- Doc Theme
Displayed as a top-level Space tab

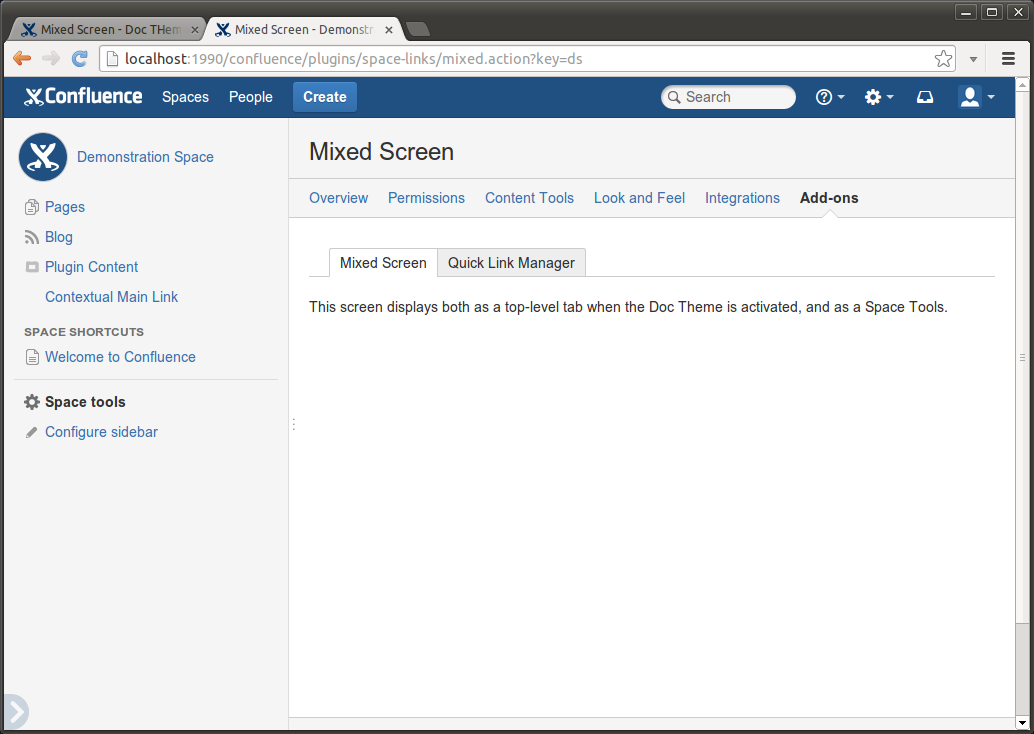
- Default Theme in Confluence 5.0
Displayed as a Space Tool

We call it a mixed screen because:
- In the Doc Theme, top-level tabs should display types of content, like Pages, Blog or Mail.
- If you want to display settings for your add-on, they should appear under the Space Admin tab.
However we understand it makes sense for add-on developers to mix those two patterns.
Preparation
The example below is available on the following BitBucket repository:
bitbucket.org/atlassian_tutorial/space-plugin-example
Web-items
As for the two previous tutorials, one web-item is required for each place:
atlassian-plugin.xml
1 2<!-- Mixed Screen: Top-level Space tab in Doc Theme --> <web-item key="space-tab-link-for-mixed-screen" name="Top-level tab for the mixed screen" section="system.space" weight="50"> <label key="mixed.screen.title"/> <link id="mixed-screen-tab-id">/plugins/${project.artifactId}/mixed.action?key=$generalUtil.urlEncode($helper.spaceKey)</link> <condition class="com.atlassian.confluence.plugin.descriptor.web.conditions.SpaceSidebarCondition" invert="true"/> </web-item> <!-- Mixed Screen: Space Tools tab --> <web-item key="space-tools-link-for-mixed-screen" name="Space Tools tab for the mixed screen" section="system.space.tools/addons" weight="50"> <label key="mixed.screen.title"/> <link id="mixed-screen-space-tools-id">/plugins/${project.artifactId}/mixed.action?key=$generalUtil.urlEncode($helper.spaceKey)</link> </web-item>
Action
An XWork definition will allow you to display the action:
atlassian-plugin.xml
1 2<struts name="Example Actions" key="example-actions"> <description>Examples of actions</description> <package name="space-links-struts-package" extends="default" namespace="/plugins/unique/value"> <default-interceptor-ref name="validatingStack"/> <action name="mixed" class="com.atlassian.examples.MixedAction" method="doDefault"> <result name="input" type="velocity">/templates/mixed-space-screen.vm</result> </action> </package> </struts>
MixedAction.java
1 2public class MixedAction extends SpaceAdminAction { @Override public String doDefault() { return INPUT; } }
Use two decorators
mixed-space-screen.vm
1 2<html> <head> <title>$action.getText("mixed.screen.title")</title> <meta name="decorator" content="main"/> </head> #applyDecorator("root") #decoratorParam("helper" $action.helper) <!-- context is the web-item key. It must start with "space-" to display the space tabs. --> #decoratorParam("context" "space-tab-link-for-mixed-screen") #applyDecorator ("root") #decoratorParam ("context" "spacetoolspanel") #decoratorParam("helper" $action.helper) #decoratorParam("selectedSpaceToolsWebItem" "space-tools-link-for-mixed-screen") <body> <p>This screen displays both as a top-level tab when the Doc Theme is activated, and as a Space Tools when the default theme is used.</p> </body> #end #end </html>
Result
The action is available at localhost:1990/confluence/plugins/space-links/mixed.action?key=ds. The two images of the introduction show how the action displays.
Related Content
Rate this page: