Fisheye and Crucible Development : Stage 3: Implement interaction with user
Workflow Condition actions
In previous steps, you wrote a workflow condition which presents simple error message to a user but doesn't allow for any user interaction. ResultMessage can also contain actions which allow for such interaction. The starting point for building any kind of action is the com.atlassian.crucible.workflow.ResultAction interface. Crucible allows for two types of actions:
- URL action
- Javascript action
URL Action
The URL action represents a simple HTML link. It can be constructed with the buildUrlAction method. For the purpose of this tutorial, let's include the link to a Users page in a failed condition message.
1 2private ValidationResult doValidate(PermId<ReviewData> reviewId) { if (isAtLeastOneReviewerCompleted(reviewId)) { return ValidationResult.ok(); } return ValidationResult.error(CompletedReviewerWorkflowCondition.class.getSimpleName(), new ResultMessage("No one completed the review", "This review can't be closed until at least one reviewer completes it", "This review can't be closed until at least one reviewer completes it", Lists.newArrayList( ResultAction.buildUrlAction("See users", applicationProperties.getBaseUrl() + "/users") ))); }
As a result of such ValidationResult, Crucible will include the link to a Users page as a part of the failure message.

Javascript Action
The Javascript action represents a link and the Javascript handler to that link. To write such action, you'll need the following:
- AMD module which exports an object with the *onClick *function
- Web Resource Module which contains Javascript files
In this tutorial, we'll write an action using the AJAX request which sends a mail reminder to users who didn't complete a review. To achieve that goal, we'll need a REST resource which accepts HTTP requests with the review id, and sends the mail messages to every reviewer who didn't complete their review. Writing such resource isn't a part of this tutorial, so we'll use a ready component, which is accessible in the tutorial repository. To start writing the Javascript action, we'll create Javascript with the AMD module.
1 2define('FECRU/workflow-condition-tutorial/remind-handler', ['require'], function (require) { 'use strict'; var $ = require('jquery'); var fecru = require('global-ns/fecru'); var onClickFunc = function (workflowConditionContext) { var url = fecru.pageContext + '/rest/workflowcondition-tutorial/latest/' + workflowConditionContext.reviewId; $.ajax({ type: "get", url: url, dataType: "json", success: function() { }, error: function() { } }); }; return { onClick: onClickFunc }; });
Next, we'll create Web Resource which serves that file:
1 2<web-resource key="remind-handler" name="remind-handler JS action"> <resource type="download" name="remind-handler.js" location="/js/remind-handler.js"/> </web-resource>
Once front-end side is configured, your plugin needs to notify the Crucible core that here's an additional Javascript action.
1 2private ValidationResult doValidate(PermId<ReviewData> reviewId) { if (isAtLeastOneReviewerCompleted(reviewId)) { return ValidationResult.ok(); } return ValidationResult.error(CompletedReviewerWorkflowCondition.class.getSimpleName(), new ResultMessage("No one completed the review", "This review can't be closed until at least one reviewer completes it", "This review can't be closed until at least one reviewer completes it", Lists.newArrayList( ResultAction.buildUrlAction("See users", applicationProperties.getBaseUrl() + "/users"), ResultAction.buildJavaScriptAction("Send reminders", "com.example.ampstutorial.workflowcondition:remind-handler", "FECRU/workflow-condition-tutorial/remind-handler") ))); }
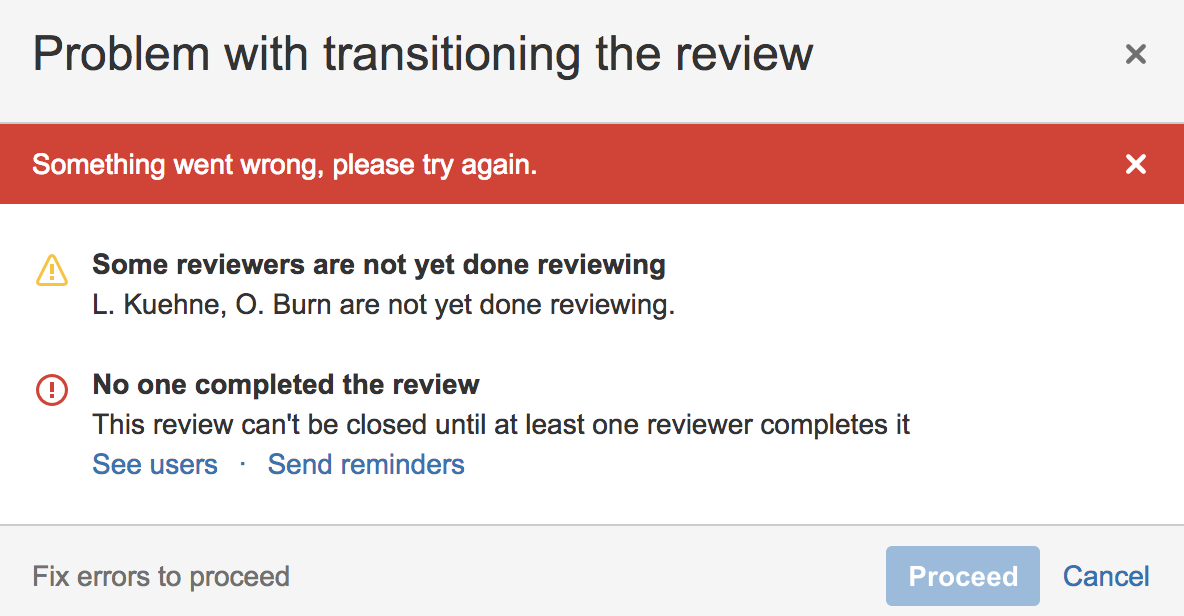
Given code will result in the following dialog:

Workflow Condition Context
Crucible passes Workflow Condition Context to Javascript on click handler in order to extend possibilities of plugin developers. Context object exports the following functions:
-
reviewId→ returns the review id -
hideDialog→ hides transition dialog -
resolveMe→ resolves current condition on the front-end side, which results in removing it from the dialog. Note: This action will affect only the front-end side. If the problem which triggered the workflow condition is not fixed, the transition will fail again -
showError→ shows error banner in the current dialog, accepts error message -
hideError→ hides error banner
In the next step, we'll extend *remind-handler *to resolve the condition when AJAX call succeeds and show the error banner in case of an error. To do that, we'll use the context object as a handler.
1 2define('FECRU/workflow-condition-tutorial/remind-handler', ['require'], function (require) { 'use strict'; var $ = require('jquery'); var fecru = require('global-ns/fecru'); var onClickFunc = function (workflowConditionContext) { var url = fecru.pageContext + '/rest/workflowcondition-tutorial/latest/' + workflowConditionContext.reviewId; $.ajax({ type: "get", url: url, dataType: "json", success: function() { workflowConditionContext.resolveMe(); }, error: function() { workflowConditionContext.showError(); } }); }; return { onClick: onClickFunc }; });
With such handler, if the request succeeds, Crucible will remove given message from the list. In this particular case there was only one error message so the user is allowed to proceed.

Crucible core can't validate if the problem which triggered the condition failure was indeed solved. Because of that it'll just remove the item from the list. However, once user tries to proceed with the transition, Crucible will validate it once again. If the problem isn't solved (Workflow Condition fails again), the error message will simply reappear.
workflowConditionContext.showError(); shows the following error banner:

Rate this page:
