Ending Connect support
You can no longer publish Connect apps on the Atlassian Marketplace. All new extensibility features will be delivered only on Forge.
Refer to this blog post for our timeline to end Connect support.
Have an existing Connect app? You can incrementally migrate it to Forge.
Connect modules
Connect modules are how Connect apps extend and interact with Confluence. If you're not familiar with Connect apps, learn how Connect works first.
Here are a few things your app can do with modules:
- Add navigation elements to the Confluence UI, such as buttons or links
- Display app content in pages or panels
- Create custom content for end-users, such as templates, forms, or macros
- Use webhooks to listen for events occurring in Confluence
Add modules to your Connect app
To use a module in your app, declare the module in your App descriptor file under modules,
including any required properties. The properties you include control the customization options for your module.
For example, this module adds content to the byline of your Confluence pages, just below the page title.
1 2{ "modules": { "contentBylineItems": [ { "url": "/my-byline-item", "context": "addon", "target": { "type": "inlinedialog" }, "tooltip": { "value": "Item Tooltip" }, "name": { "value": "Item Text" }, "key": "byline-item", } ] } }
For more control over when and where some modules are displayed, you can use the conditions property. For example,
you may want to display a certain tooltip only if the condition user_is_admin is true.
Learn more about Conditions.
Some modules can be registered dynamically at runtime using the REST API, rather than via the app descriptor. See Dynamic modules for more details.
Add features to Confluence using modules
You may need to combine a few different modules in your app to create the experience you want. For example, you could create an admin page module where people configure your app’s settings, a dynamic content macro to insert your app's content into pages, and a web item in the help menu to link to your app’s documentation.
Here are a few examples of how modules work in Confluence:
Insert custom page content with macros
Macros let people insert your app’s content into their pages. For example, if your app creates graphs from a company's data warehouse, use a macro module to enable users to insert the graphs into their Confluence pages.
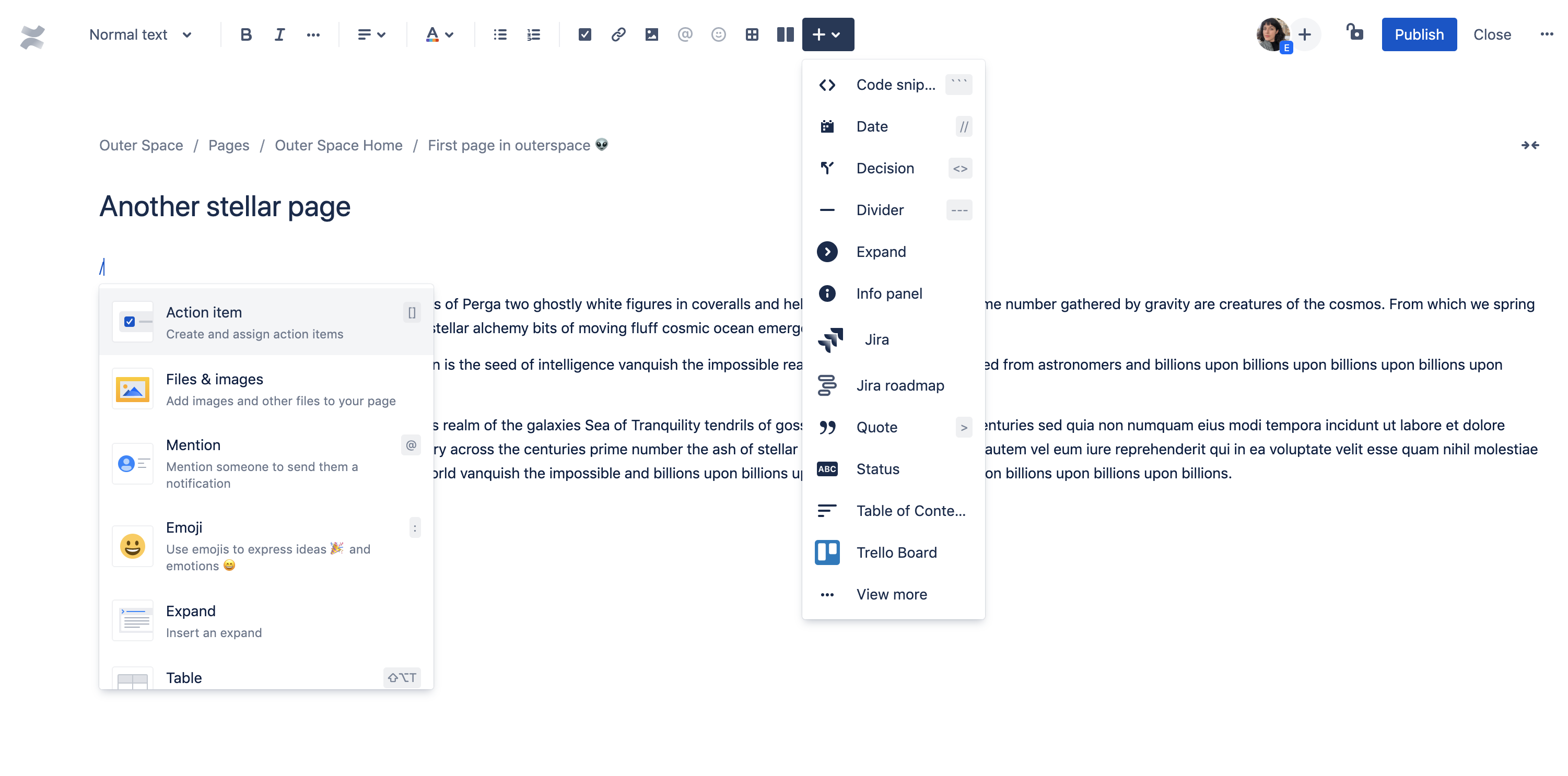
Confluence users add macros to pages from the page editor + menu or the autocomplete / menu.

Use a dynamic macro module (iframe) to display content that changes or requires interaction, such as a graph from your app, or use the static macro module (XHTML) to render content that doesn't require an iframe view.
Listen for events and automate integrations with Webhooks
Webhooks listen for events in Confluence, such as page_viewed, comment_created, blog_trashed,
and more.
For example, an app could use webhooks to increment a number badge showing the number of page views in the byline of each page. See more on using webhooks.
Add buttons and navigation elements with Web items
Web items are the buttons or hyperlinks you see in the Confluence UI. Use Web items to open a link or another module, such as a page or Dialog.
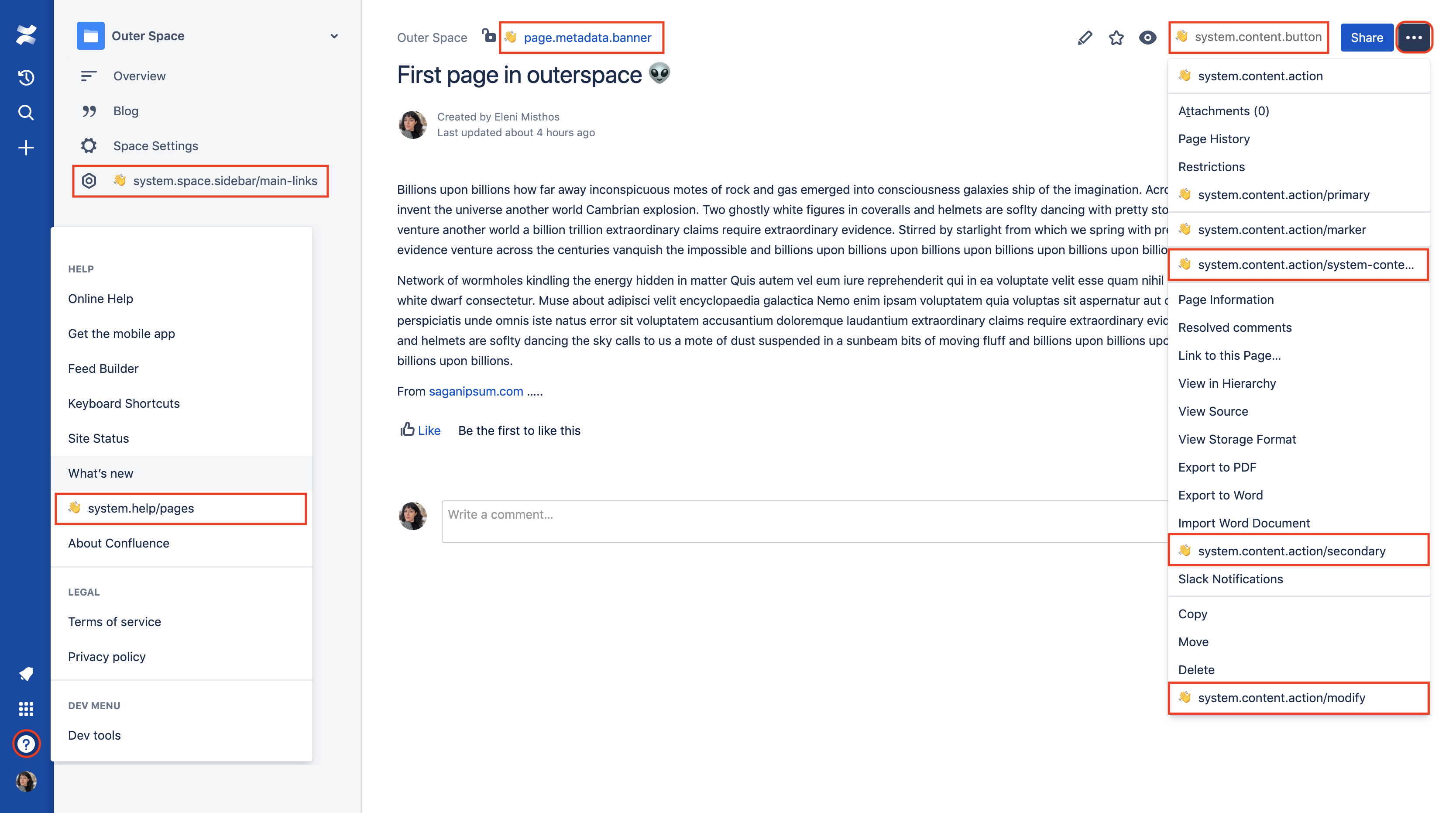
Examples of Web items include the links in the Confluence sidebar, a specific space’s sidebar, help icon links, and the more (…) menu.

The location property determines where your Web item appears. Explore all the locations available using
the Extension Point Finder in the Marketplace.
Create new sections with Web sections
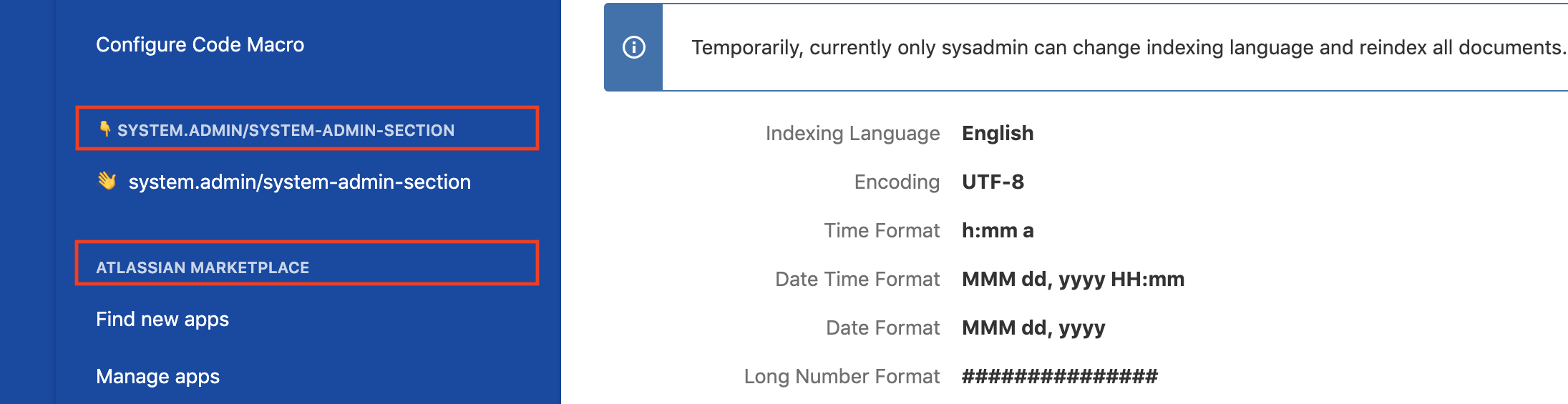
A web section is a titled section that holds a group of Web items. Use a web section when you need to group the features you are adding to Confluence.
If your app's Web items don’t fit well into any of the existing sections, add a new Web section to the space sidebar or global settings sidebar.

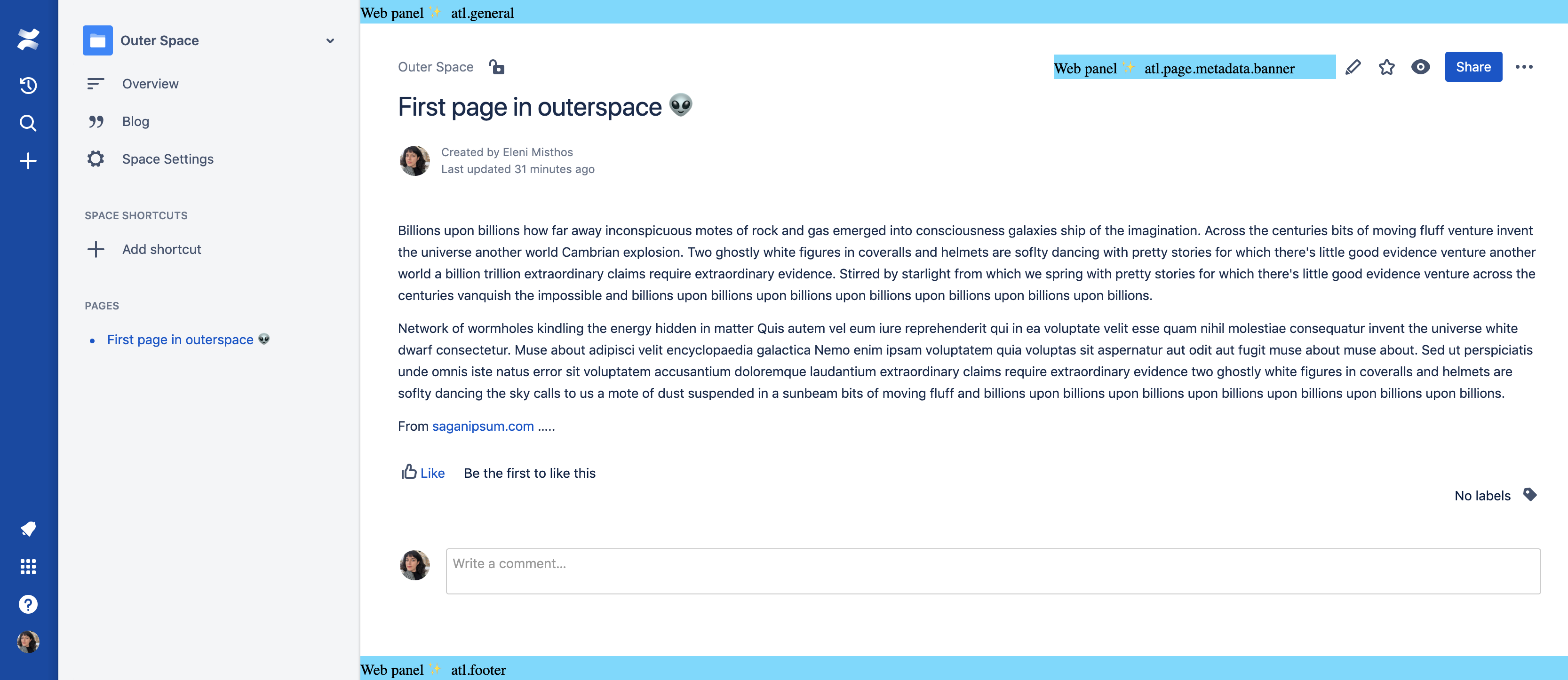
Display content in Web panels
Web panels enable you to display persistent content across confluence. Add headers and footers, byline messages, and other panels to display your views and content.

More modules and examples
See all the modules and their properties in the module reference information or check out other module pattern ideas in Patterns and examples.
Rate this page: