Searching custom content
| Description | Add extra searching capabilities to our Customer content type |
| Level | Intermediate |
| Estimated time | 15 minutes |
| Example | https://bitbucket.org/atlassianlabs/confluence_cloud_tutorials/src/custom-content/ |
Custom content types are available in Forge.
This guide is for Connect apps. Resources for custom content in Forge can be found in the Forge manifest modules Confluence custom content reference.
Prerequisites
Ensure you have finished Working with custom content.
Search integration
Up until this point, we have worked on allowing our simple system to create new customers. Let's now leverage the strong integration custom content types have with Confluence search so that we can find our customers easily!
This can be done in a very convenient way. We tell Confluence to index our custom content by declaring the indexing.enabled property in our module:
atlassian-connect.json
1 2"customContent": [ { "key": "customer", "name": { "value": "Customers" }, "apiSupport": { "supportedContainerTypes": ["space"], "indexing" : { "enabled" : true }, "supportedSpacePermissions": ["read", "create", "delete"] }, "uiSupport": { "contentViewComponent": { "moduleKey": "customersViewer" }, "listViewComponent" : { "moduleKey": "customerList" }, "icons": { "item": { "url": "/images/customers.png" } } } } ]
Recall that apiSupport allows you to specify the container types your custom content can appear in, and its supported child content types. It also allows you to enable indexing of your custom content.
When we made a POST request in the previous lesson to create a new customer, we specified fields like title and body. By setting the indexing.enabled property to true, Confluence will index those fields from each piece of custom content.
Let's have a look and see if it works. Suppose we have added a customer like following:

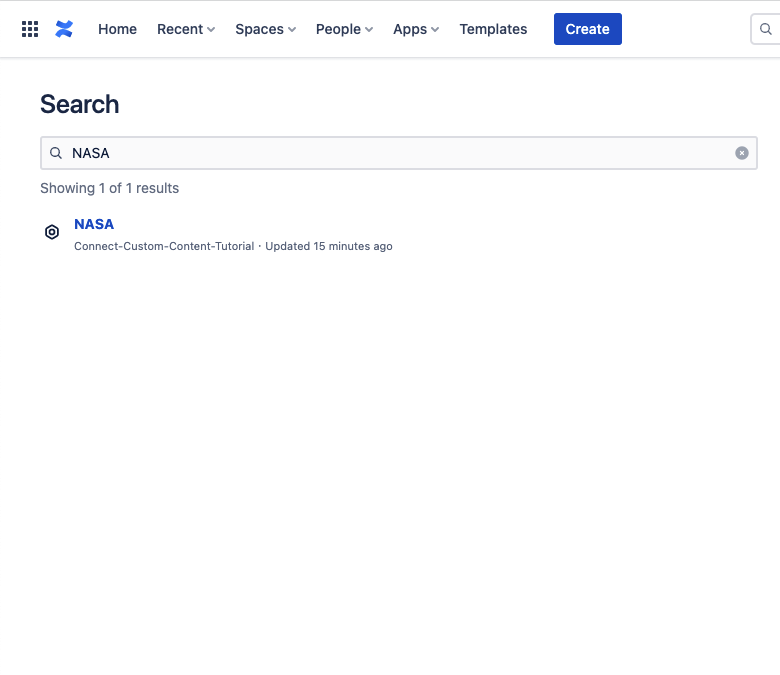
Searching for 'NASA' yields the following:

Voila! The search is working without any extra configuration.
Custom text in search results
We can go one step further and supply excerpt text in our search results. This will make our search result more detailed and useful.
The magic happens in a content property called ac:custom-content:search-body, where you can store a short description for a piece of custom content. The value of this content property will be displayed in the search result. Just like the customer-data property in the previous lesson, you can call the /api/v2/custom-content/<customContentID>/properties endpoint after a piece of custom content is created. Please refer to Create content property for custom content API for more information.
For the purposes of this tutorial, we use the Customer description as excerpt text - as shown below.
1 2// Store content excerpt to ac:custom-content:search-body. // We assume all required details are stored in a JSON object, 'data'. AP.request({ url: "/api/v2/custom-content/" + customer.id + "/properties", type: "POST", contentType: "application/json", data: JSON.stringify({ "key" : "ac:custom-content:search-body", "value": data.description }), success: function(response){ //... }, error: function(err){ //... } });
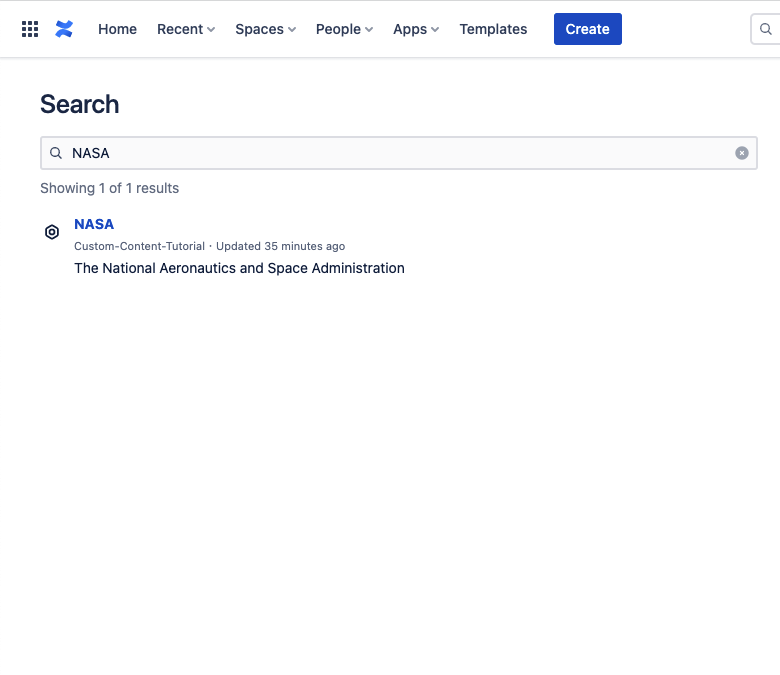
Now the description of new customer is showing in the search result. Nice and easy!


Further more, your customized excerpt text is now indexed by Confluence as well. Users are able to find their content more quickly and easily.
What's next? Head over to Working with custom content children. We will build a nested content type!
Rate this page: