Adding new Confluence to HipChat notifications
Applicable: | This tutorial applies to Confluence 5.8 or higher (or Confluence 5.5 and higher, if the HipChat for Confluence plugin (6.14.0 or greater) is installed) |
Level of experience: | This is an intermediate tutorial. You should have completed at least one beginner tutorial before working through this tutorial. |
Time estimate: | It should take you approximately 1 hour to complete this tutorial. |
Overview
This tutorial shows you how to add support for a new HipChat space to room notification in Confluence. In this tutorial we'll add a new notification type, which sends a notification to a HipChat room when a comment is created.
If you're already familiar with the Atlassian SDK and just want to learn how to use the add new HipChat space to room notifications, go straight to Step 3. Create a new HipChat notification type.
Prerequisite knowledge
To complete this tutorial, you must already understand:
- The basics of Java development: classes, interfaces, methods, how to use the compiler, and so on.
- How to create an Atlassian plugin project using the Atlassian Plugin SDK.
Plugin source
We encourage you to work through this tutorial. If you want to skip ahead or check your work when you are done, you can find the plugin source code on Atlassian Bitbucket. To clone the repository, use the following command:
1 2https://bitbucket.org/atlassian/tutorial-confluence-hipchat-notification.git
Alternatively, you can download the source using the get source option here: https://bitbucket.org/atlassian/tutorial-confluence-hipchat-notification/downloads
About these Instructions
You can use any supported combination of OS and IDE to construct this plugin. These instructions were written using IntelliJ IDEA Ultimate 14.0 on a MacBook Pro running Mac OS X. If you are using another combination, you should use the equivalent operations for your specific environment.
Step 1. Create the plugin project
In this step, you'll use the atlas-create command to generate stub code for your plugin. The atlas- commands are part of the Atlassian Plugin SDK, and automate much of the work of plugin development for you.
-
Open a terminal and navigate to your plugin directory.
-
Enter the following command to create a Confluence plugin skeleton:
1 2
atlas-create-confluence-pluginWhen prompted, enter the following information to identify your plugin:
group-id
com.example.plugins.tutorial.confluenceartifact-id
tutorial-confluence-hipchat-notificationversion
1.0-SNAPSHOTpackage
com.example.plugins.tutorial.confluence.hipchat.notification -
Confirm your entries when prompted.
-
Change to the
tutorial-confluence-hipchat-notificationdirectory created by the previous step.
Step 2. Review and tweak the generated stub code
It is a good idea to familiarise yourself with the stub plugin code. In this section, we'll check a version value and tweak a generated stub class. Open your plugin project in your IDE and follow those steps.
Add plugin metadata to the POM
Add some metadata about your plugin and your company or organization.
-
Edit the
pom.xmlfile in the root folder of your plugin. -
Add your company or organisation name and your website to the
<organization>element:1 2
<organization> <name>Example Company</name> <url>http://www.example.com</url> </organization> -
Update the
<description>element:1 2
<description>Allow space administrators to send notifications to HipChat rooms.</description> -
Save the file.
Verify your Confluence version
When you generated the stub files, the Confluence version you chose was added to your pom.xml file (Project Object Model definition file). This file is located at the root of your project and declares the project dependencies. Take a moment and examine the Confluence dependency:
-
Open the
pom.xmlfile. -
Scroll to the bottom of the file.
-
Find the
<properties>element.
This section lists the version of the Confluence version you selected in Step 1 and also the version of theatlas-commands you are running. -
Verify that the Confluence version is 5.8 or higher.
1 2
<properties> <confluence.version>5.8.1</confluence.version> <confluence.data.version>5.8.1</confluence.data.version> <amps.version>5.0.13</amps.version> </properties> -
Save the
pom.xmlfile.
Review the generated plugin descriptor
Your stub code contains a plugin descriptor file atlassian-plugin.xml. This is an XML file that identifies the plugin to the host application (Confluence) and defines the required plugin functionality. In your IDE, open the descriptor file which is located in your project under src/main/resources and you should see something like this:
1 2<atlassian-plugin key="${project.groupId}.${project.artifactId}" name="${project.artifactId}" plugins-version="2"> <plugin-info> <description>${project.description}</description> <version>${project.version}</version> <vendor name="${project.organization.name}" url="${project.organization.url}" /> </plugin-info> </atlassian-plugin>
Step 3. Create a new HipChat notification type
First, let's add some dependencies to the pom.xml file that are needed to implement a new notification type.
1 2<!-- HipChat notification support --> <dependency> <groupId>com.atlassian.hipchat</groupId> <artifactId>hipchat-java-api</artifactId> <version>${hipchat.notifications.version}</version> <scope>provided</scope> </dependency> <dependency> <groupId>com.atlassian.plugins</groupId> <artifactId>base-hipchat-integration-plugin-api</artifactId> <version>${hipchat.notifications.version}</version> <scope>provided</scope> </dependency> <dependency> <groupId>com.atlassian.confluence.plugins</groupId> <artifactId>confluence-hipchat-integration-plugin</artifactId> <version>${hipchat.notifications.version}</version> <scope>provided</scope> </dependency>
You will also need to add the hipchat.notifications.version property in the properties section of the pom.xml.
1 2<hipchat.notifications.version>6.23.8</hipchat.notifications.version>
Now to define the notification type that we are adding, we'll need to add it to the atlassian-plugin.xml:
1 2<component-import key="notificationMessageBuilder" interface="com.atlassian.confluence.plugins.hipchat.spacetoroom.api.notifications.NotificationMessageBuilder"/> <hipchat-notification-type key="test-notification" class="com.example.plugins.tutorial.confluence.hipchat.notification.ExampleNotification" value="tutorial-example" name="Example HipChat notification" i18n-name-key="hipchat.notification.type.comment.added" context="space"/>
Note the component-import declaration. This is required if you're implementing the default message rendering provided by the API, which we'll be doing in this tutorial.
The hipchat-notification-type is what defines a new notification type:
| Attribute | Purpose |
|---|---|
| key | Unique id within the plugin. |
| class | The implementation of the notification type, this should extend the com.atlassian.confluence.plugins.hipchat.spacetoroom .api.notifications.SpaceToRoomNotification class. |
| .value | This is the unique value representing this notification type. |
| name | A name for this type. |
| i18n-key | The i18n key in the i18n properties file for the text that will be displayed on the configuration page. |
| context | The context where this notification type is used. Currently only spaceis available. |
Here's the code to create a notification type for when a comment is created:
1 2package com.example.plugins.tutorial.confluence.hipchat.notification; import com.atlassian.confluence.event.events.content.comment.CommentCreateEvent; import com.atlassian.confluence.pages.Comment; import com.atlassian.confluence.plugins.hipchat.spacetoroom.api.notifications.SpaceToRoomNotification; import com.atlassian.confluence.spaces.Space; import com.atlassian.confluence.user.ConfluenceUser; import com.atlassian.confluence.util.GeneralUtil; import com.atlassian.confluence.util.i18n.I18NBeanFactory; import com.atlassian.fugue.Option; import com.atlassian.hipchat.api.icons.ADGIcon; import com.atlassian.hipchat.api.icons.Icon; import com.atlassian.sal.api.ApplicationProperties; import com.atlassian.sal.api.UrlMode; import com.atlassian.sal.api.user.UserKey; import static java.lang.String.format; /** * The is an example HipChat space to room notification the notifies a room * when a space is updated. */ public class ExampleNotification extends SpaceToRoomNotification<CommentCreateEvent> { private ApplicationProperties applicationProperties; private I18NBeanFactory i18NBeanFactory; public ExampleNotification() { } @Override public Icon getIcon(CommentCreateEvent event) { return ADGIcon.PAGE; } @Override public Option<UserKey> getUser(CommentCreateEvent event) { ConfluenceUser creator = event.getComment().getCreator(); if (creator != null) { return Option.some(creator.getKey()); } return Option.none(); } @Override public String getLink(CommentCreateEvent event) { Comment comment = event.getComment(); String text = i18NBeanFactory.getI18NBean().getText("hipchat.notification.comment.link.text"); return format("<a href=\"%s\"><b>%s</b></a>", GeneralUtil.escapeForHtmlAttribute(linkUrl(comment)), GeneralUtil.escapeXMLCharacters(text)); } private String linkUrl(Comment comment) { return applicationProperties.getBaseUrl(UrlMode.ABSOLUTE) + comment.getUrlPath(); } @Override public String getMessageKey(CommentCreateEvent event) { return "hipchat.notification.message.comment.added"; } @Override public Option<Space> getSpace(CommentCreateEvent event) { return Option.some(event.getComment().getSpace()); } @Override public Class<CommentCreateEvent> getEventClass() { return CommentCreateEvent.class; } @Override public boolean shouldSend(CommentCreateEvent event) { return true; } public void setApplicationProperties(ApplicationProperties applicationProperties) { this.applicationProperties = applicationProperties; } public void setI18NBeanFactory(I18NBeanFactory i18NBeanFactory) { this.i18NBeanFactory = i18NBeanFactory; } }
Finally, we need to add the i18n messages to our i18n properties file, not the parameterised format for the hipchat.notification.message.comment.added message that is sent to HipChat:
1 2 3 4 5 6 7 8# The checkbox text in the HipChat configuration hipchat.notification.type.comment.added=Comment is added # {0} is the icon ; {1} is the space key, and {2} is the user hipchat.notification.message.comment.added={0} {1} added by {2} hipchat.notification.comment.link.text=Comment
And that is all there is to it ! Let's run our plugin and create some notifications.
Step 4. Build, install and run the plugin
Follow these steps to build and install your plugin, so that you can test your code.
-
Make sure you have saved all your code changes to this point.
-
Open a terminal window and navigate to the plugin root folder (where the
pom.xmlfile is). -
Run the following command:
1 2
atlas-runThis command builds your plugin code, starts a Confluence instance, and installs your plugin. This may take several seconds. When the process is complete, you'll see many status lines on your screen concluding with something like:
1 2
[INFO] Confluence started successfully in 71s at http://localhost:1990/confluence [INFO] Type CTRL-D to shutdown gracefully [INFO] Type CTRL-C to exit -
Open your browser and navigate to the local Confluence instance started by
atlas-run.
If you used the settings in the instructions, the default port is 1990. -
Navigate to your local Confluence, enter http://localhost:1990/confluence/ in your browser.
-
At the Confluence login, enter the username
adminand passwordadmin. -
Integrate Confluence with HipChat by navigating to http://localhost:1990/confluence/plugins/servlet/hipchat/configure and following the prompts. Create a test group in HipChat, if required.
-
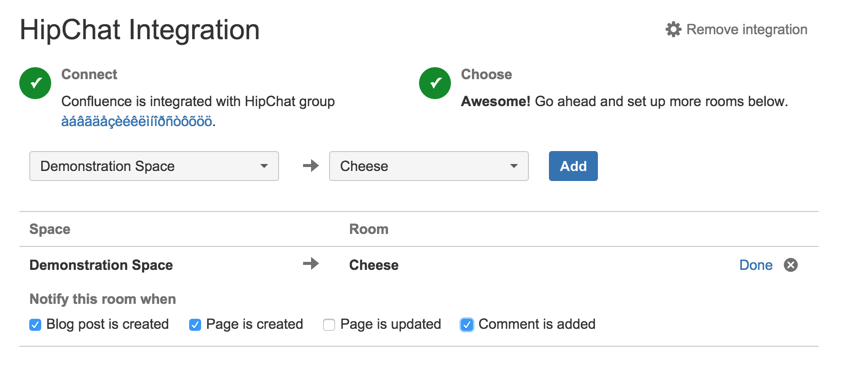
Configure space to room notifications and enable your new notification:

-
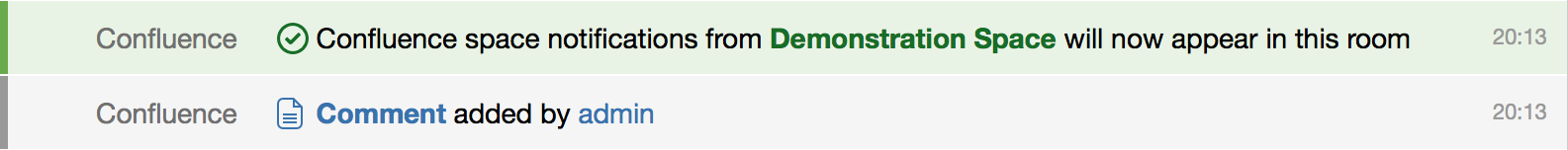
Comment on a page, and you should see your notification appear in HipChat:

Step 5. Expand the plugin by using a custom message format and icon
You can introduce custom messages by overriding getMessagein your implementation class. The message is expected to be in HTML format, so be sure to escape any parameterised content. The HipChat API documentation describes the restrictions on the supported HTML element.
1 2@Override public String getMessage(CommentCreateEvent event) { return "A <b>custom</b> message"; }
Similarly you can provide custom icons for display in messages by implementing your own version of the com.atlassian.hipchat.api.icons.Icon interface, or creating an instance of com.atlassian.hipchat.api.icons.DefaultIcon.
The icon instance can be returned from the getIcon method, if you're using the default message rendering, or you can use it within your own implementation of getMessage.
Rate this page: