About Hipchat Connect
Any questions or suggestions?
Contact us on
What is HipChat Connect?
HipChat Connect is HipChat's new API which gives developers the tools to create add-ons that supply your team with rich content and notifications, easily connect your applications, and give you the ability to see what's important so you can discuss, agree and take action directly in HipChat.

- Currently available on the Mac, Windows, Linux and Web Apps
- Browse and install add-ons
- Build your own HipChat add-ons: Public developer documentation
For administrators and end users
Browse and install add-ons
You browse and install Connect add-ons for your HipChat group.
Which HipChat apps are compatible?
HipChat Connect is currently available on the Mac, Linux, Windows and Web Apps.
Giving Atlassian your feedback
We'd love to hear from you! Just fill out this form.
For developers
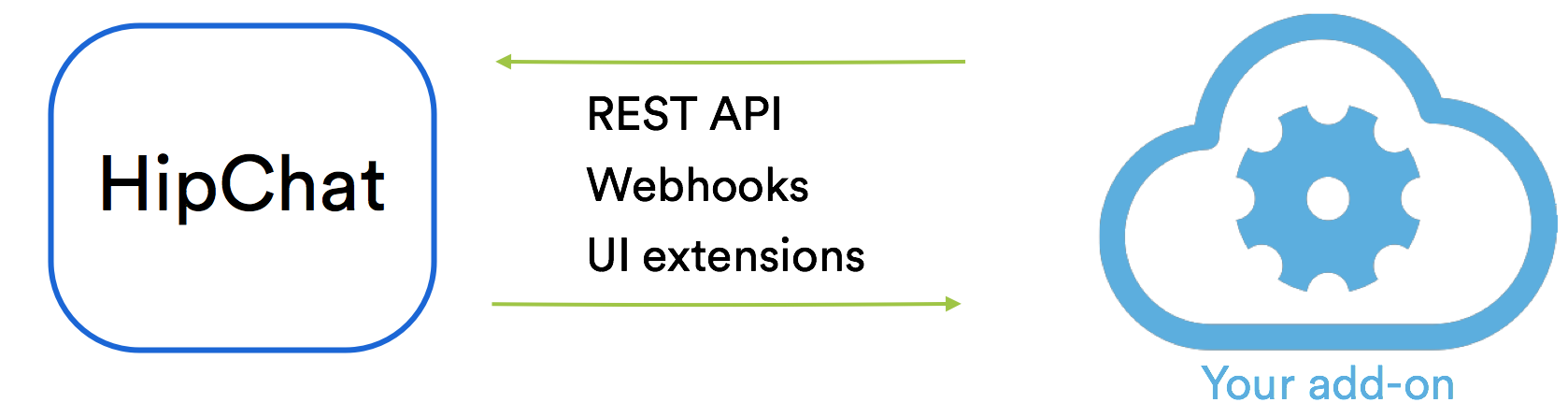
What are the components of the API?
HipChat Connect is HipChat's next generation API that lets you build add-ons extending the HipChat apps. You can build HipChat add-ons in any language, and run them on any platform: all you need is for your add-on to talk to HipChat over open Web protocols (HTTPS, REST, OAuth, JWT).

Here are the components of the API:
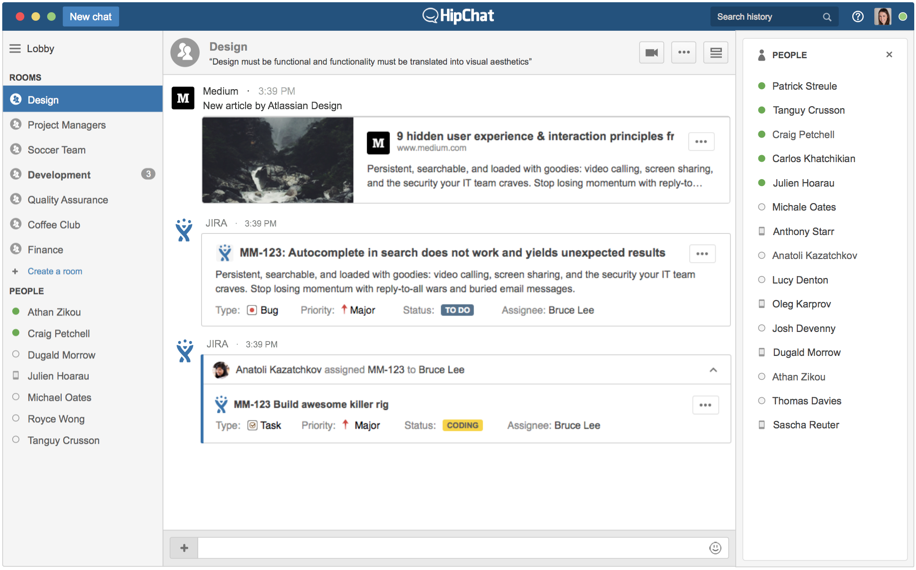
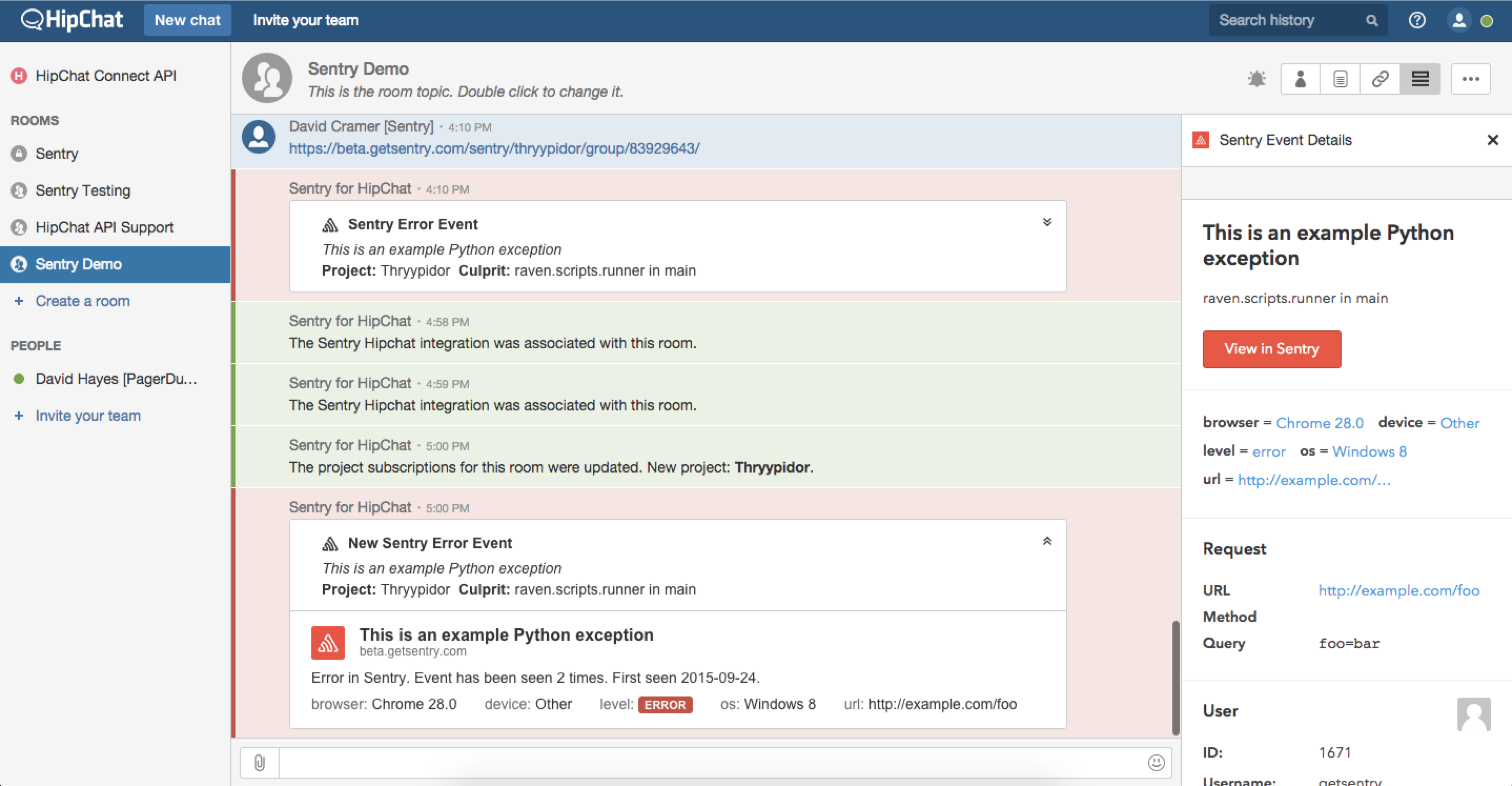
HipChat Cards
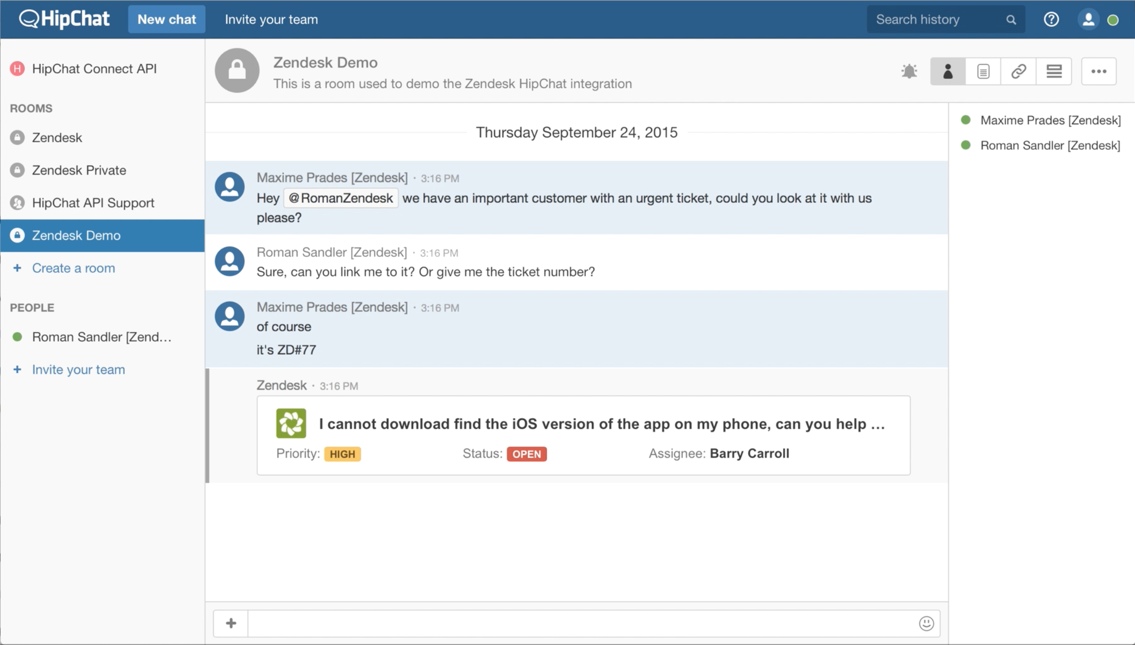
Your add-on can send a Card to HipChat by POSTing structured JSON data to a REST endpoint. HipChat will display it as a Card in a HipChat room, and will optimise the rendering of the Card for the device the user is viewing it on:

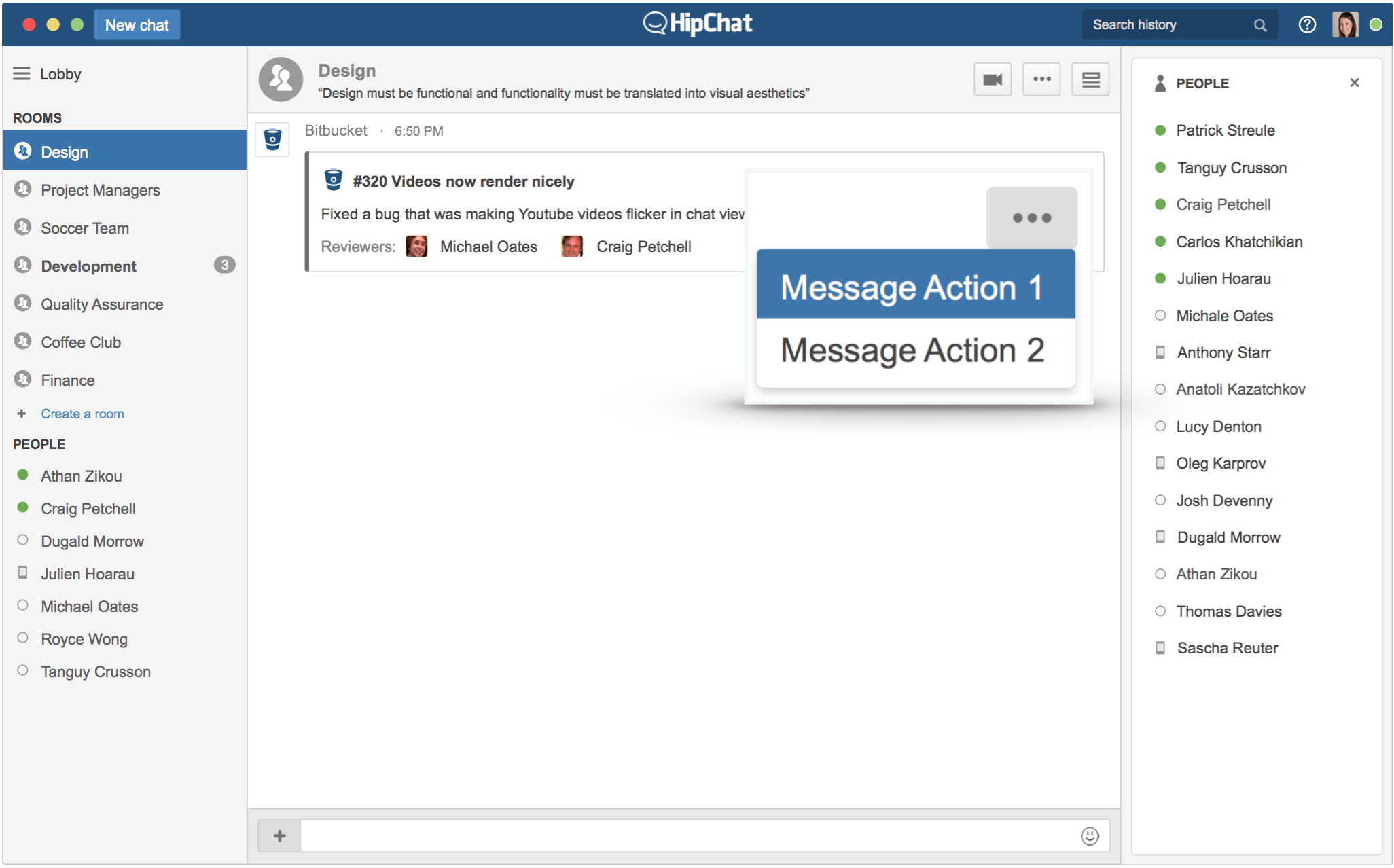
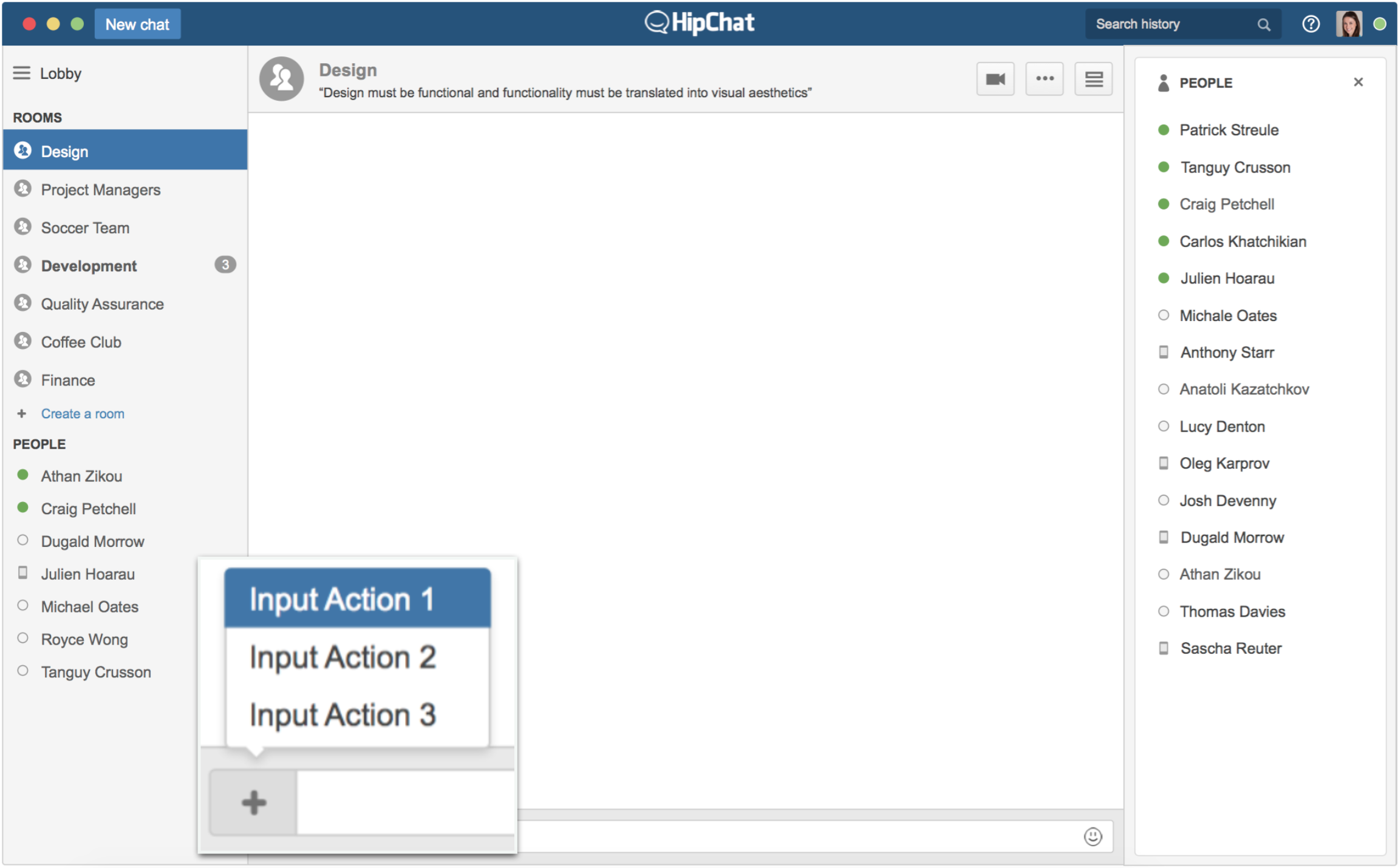
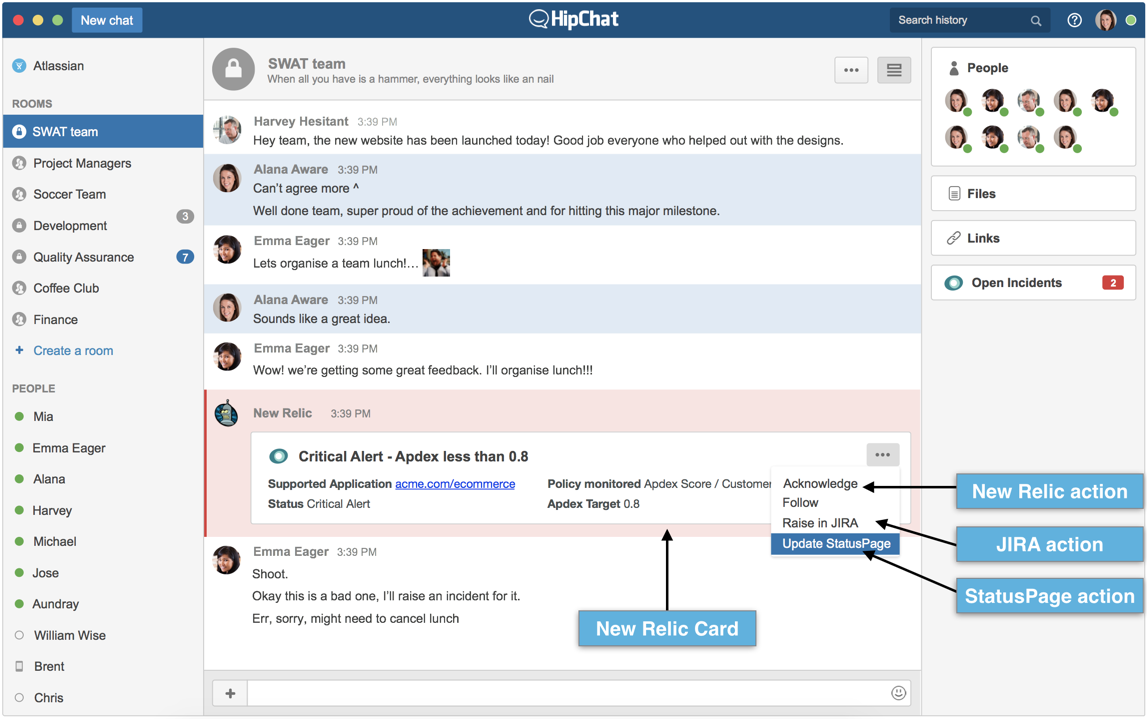
HipChat Actions
You can add Actions to various places in the HipChat apps. Currently, supported locations are input and message actions. Actions can open a sidebar/modal dialog View, or redirect the user to another application.
Message action: deploy, add to your todo list, etc. |
Input action: start a hangout, select a meme, etc. |
HipChat Glances
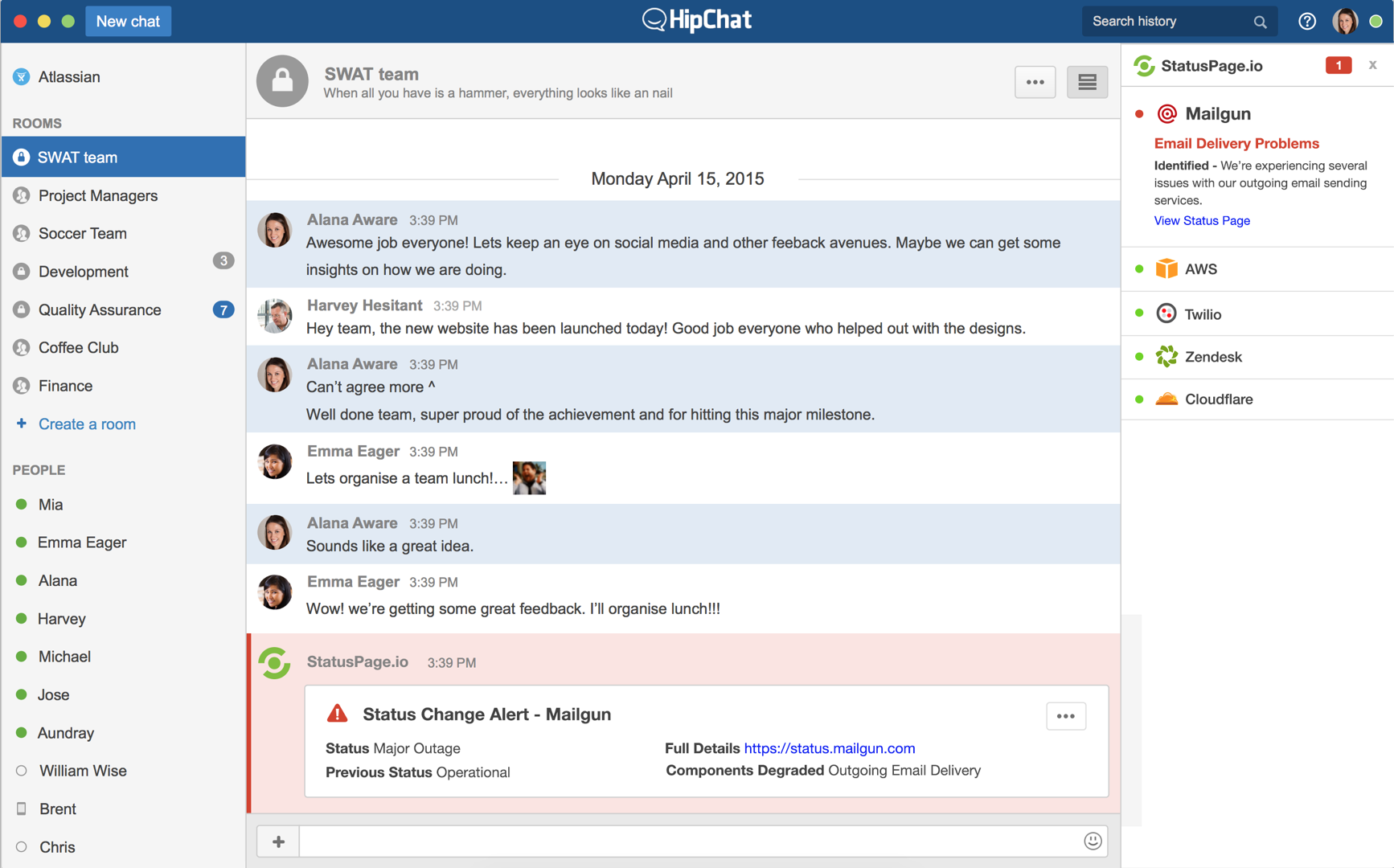
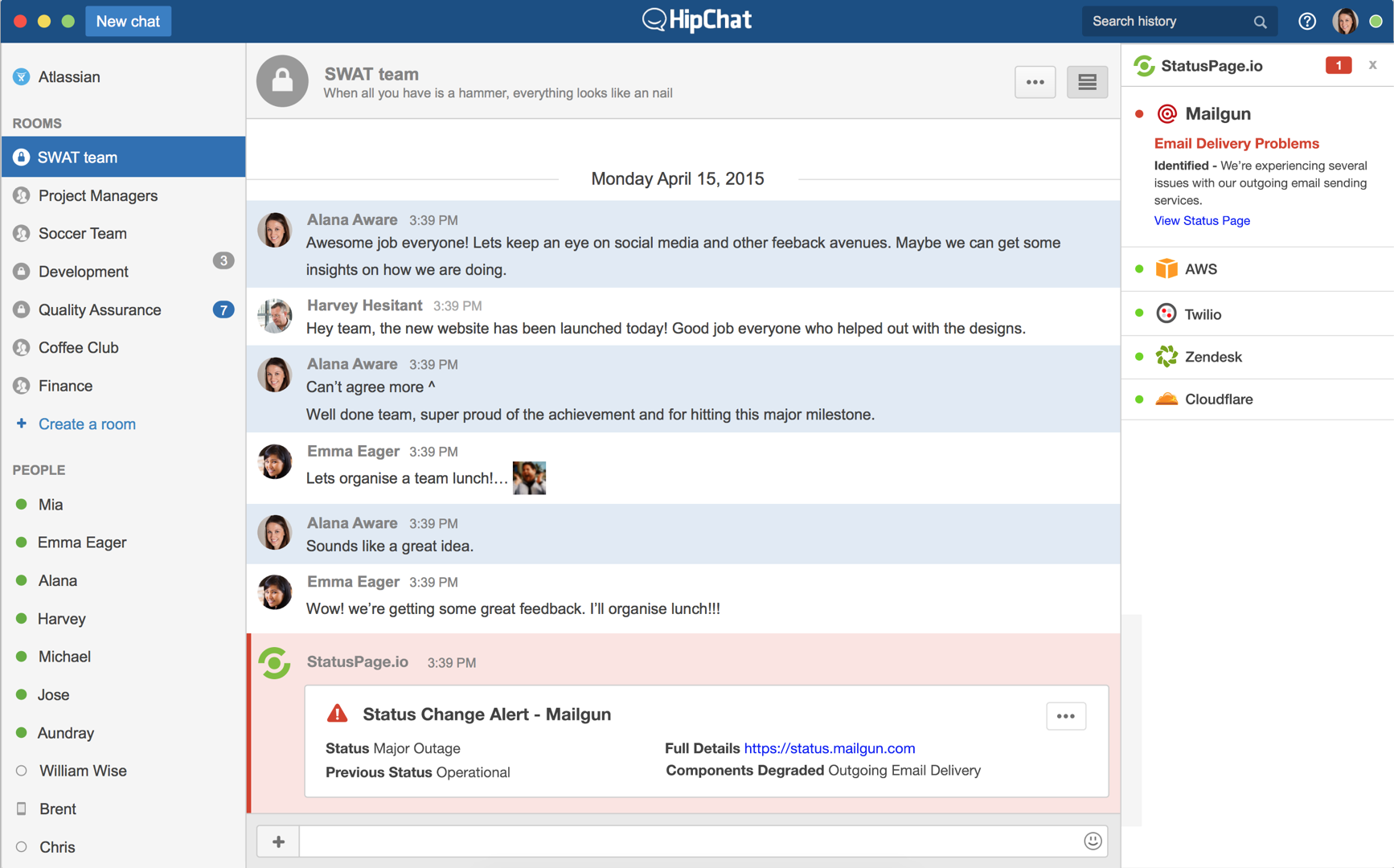
You can add a Glance to the HipChat main sidebar. Notifications come and go in Chat rooms, but Glances are sticky, and always show in the sidebar in the context of a room. You can use them to display time critical information that needs someone's attention: there are 3 open incidents, your product was mentioned 30 times on Twitter in the past half an hour, etc. Clicking on a Glance opens a sidebar View.

HipChat Views
Your add-on can extend the HipChat user interface by adding Views (HTML/JS/CSS) to specific locations, currently in the HipChat right sidebar or in a modal dialog. HipChat will create a container and load the content from your add-on.
From a View, your UI can use the HipChat JavaScript API to interact with the HipChat App, for example to create/open a room or a 1-1 chat, or populate the input field.

What can I do with HipChat Connect?
Do you have an app you'd like to integrate with HipChat using HipChat Connect? Here are a few examples of what you can do:
Improve the signal-to-noise ratio
The problem: if your application already integrates with HipChat, teams can stay up to date on important events thanks to notifications your app sends to HipChat rooms. But these notifications can sometimes become somewhat...spammy.
The solution: You can now improve the signal-to-noise ratio using HipChat Connect. Your add-on can add a HipChat Glance to let users know if something needs their intention, and a HipChat sidebar view to show more details. If something needs urgent attention, your add-on can still send a notification as a Card in the main chat view.

Provide better context to conversations
The problem: users share a lot of links in HipChat rooms. In some cases, for example a public YouTube link, HipChat can automatically resolve the link and show more information, e.g. a thumbnail of the video. But if users share links from apps requiring authentication or deployed behind a firewall, then we can't do that.
The solution: your add-on can implement a webhook that listens for messages in HipChat rooms matching regex patterns (URL, issue key). As a response, your add-on can post a HipChat Card to the room, providing more information about the resource the link points to.

Going further, Cards can expose links/actions which open an up-to-date view of the linked resource in the HipChat sidebar. This is very handy for users when discussing time sensitive, critical events.

Close the loop
The problem: HipChat is where users make decisions. But where do they go to take action? Today they have to keep switching back and forth between applications, and navigating to the right context to take action.
The solution: your add-on can add HipChat Actions to Cards, which can open a View in the HipChat sidebar or modal dialog, or redirect the user to your application in the right context.
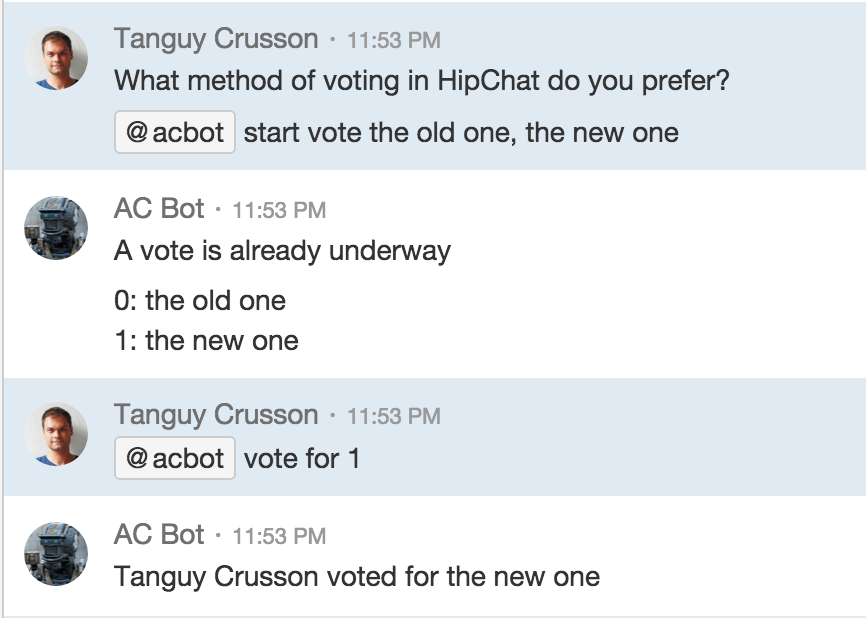
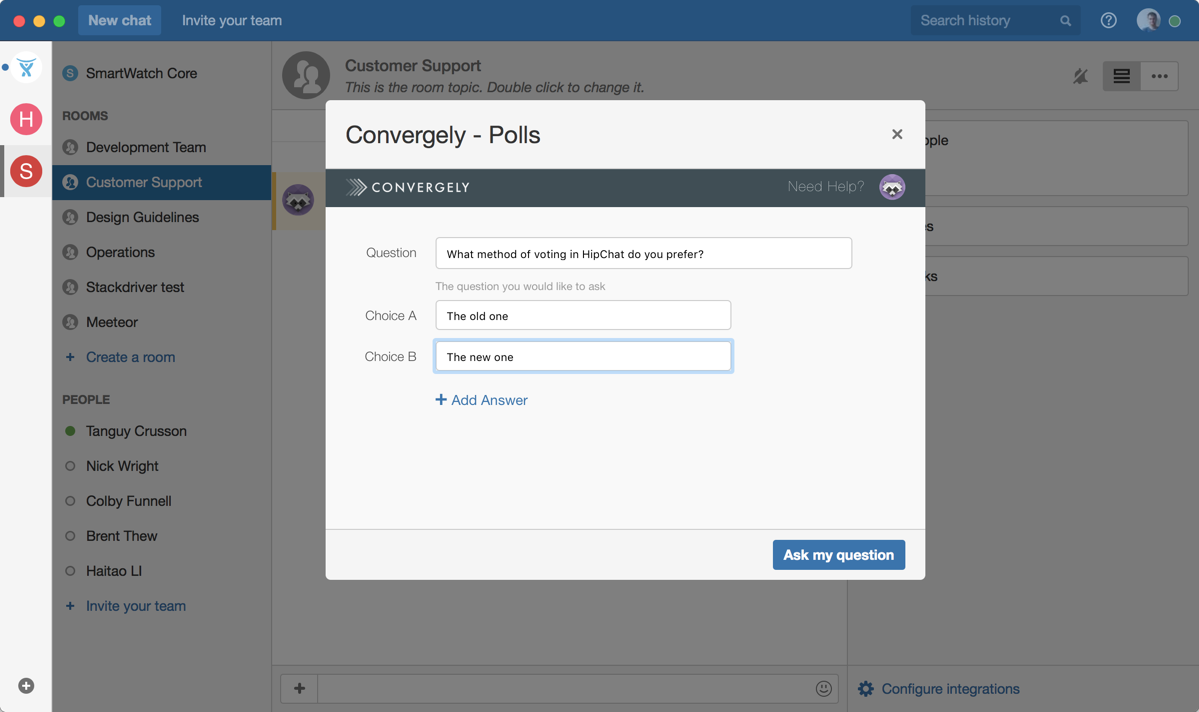
Create rich content in Chat: death to slash commands!
The problem: if you were to create polls in HipChat today, you would do it via a bot or a slash command. They are both difficult to discover and not very intuitive to use.
The solution: user interfaces... Doh!
 |  |
Contribute actions to other add-ons
The problem: let's say your app lets users escalate incidents, and most of your customers are also using New Relic, which sends notifications about incidents to HipChat. Today, to escalate an incident, users would have to go to your app and copy/paste the New Relic data.
The solution: your application can contribute HipChat Actions to other application Cards, for example you could add a "escalate incident" Action to New Relic incident Cards. That is very powerful.

How do I get started?
Glad you asked! And yes, we'd love for you to. Here are some links to help you get started:
- Get started here with the Public developer documentation.
- Once you know what you're doing, check out the API reference.
- Then, use the Client frameworks as reference apps. They handle most of the plumbing and help you get started in minutes.
If you have any questions or would like to talk to us about your ideas, contact us at
Rate this page: