Last updated Dec 18, 2025
card-badges
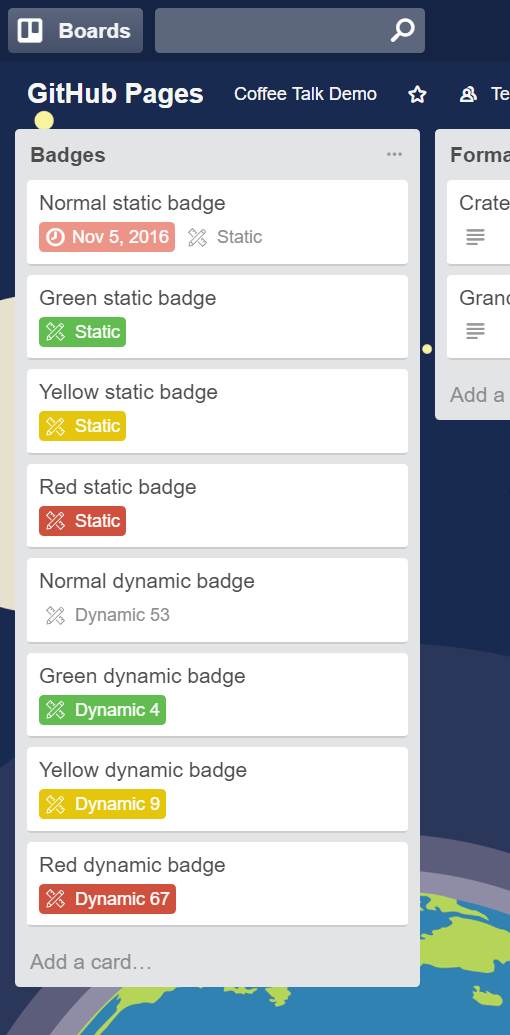
card-badges is useful for showing quick, glanceable information on the front of cards. You can provide an icon, some text, as well as an optional color for each of your badges. Additionally, you can provide a dynamic function that can be re-called at a certain interval to provide constantly updated data.

In the opts parameter passed to your function, there will be an attachments property which is an array of the attachments on the card. If your Power-Up shows badges based on attachments, it should access the ones passed in via the opts parameter instead of asking for them again via t.card('attachments').
Options
Trello expects as a response an array of 0 or more badge objects:
| Property | Type | Notes |
|---|---|---|
| dynamic | Function | A function that returns a single badge object, or a Promise that resolves to one. Only use a dynamic badge if the data the badge is showing is expected to change outside of Trello. For a dynamic badge this is the only property necessary to return. |
| text | String | Optional text to display on the badge |
| icon | String | Optional url to the icon to show with the badge. |
| color | String | Optional color for the badge. May be one of: blue, green, orange, red, yellow, purple, pink, sky, lime, light-gray |
| monochrome | Boolean | By default, Trello assumes your badge icon is monochrome and applies filters on it based on the color theme (dark or light mode). If you have a colorful icon and want to ignore these filters, you may pass in false to tell Trello not to apply any color filters. |
| refresh | Integer | Only relevant for the result of a dynamic badge. # of seconds for Trello to wait before re-running the dynamic function. Minimum of 10. Try to keep this as high as reasonable. |
Example Code
1 2window.TrelloPowerUp.initialize({ "card-badges": function (t, opts) { let cardAttachments = opts.attachments; // Trello passes you the attachments on the card return t .card("name") .get("name") .then(function (cardName) { console.log("We just loaded the card name for fun: " + cardName); return [ { // Dynamic badges can have their function rerun // after a set number of seconds defined by refresh. // Minimum of 10 seconds. dynamic: function () { // we could also return a Promise that resolves to // this as well if we needed to do something async first return { text: "Dynamic " + (Math.random() * 100).toFixed(0).toString(), icon: "./images/icon.svg", color: "green", refresh: 10, // in seconds }; }, }, { // It's best to use static badges unless you need your // badges to refresh. // You can mix and match between static and dynamic text: "Static", icon: HYPERDEV_ICON, // for card front badges only color: null, }, ]; }); }, });
Rate this page: