Last updated Dec 18, 2025
card-detail-badges
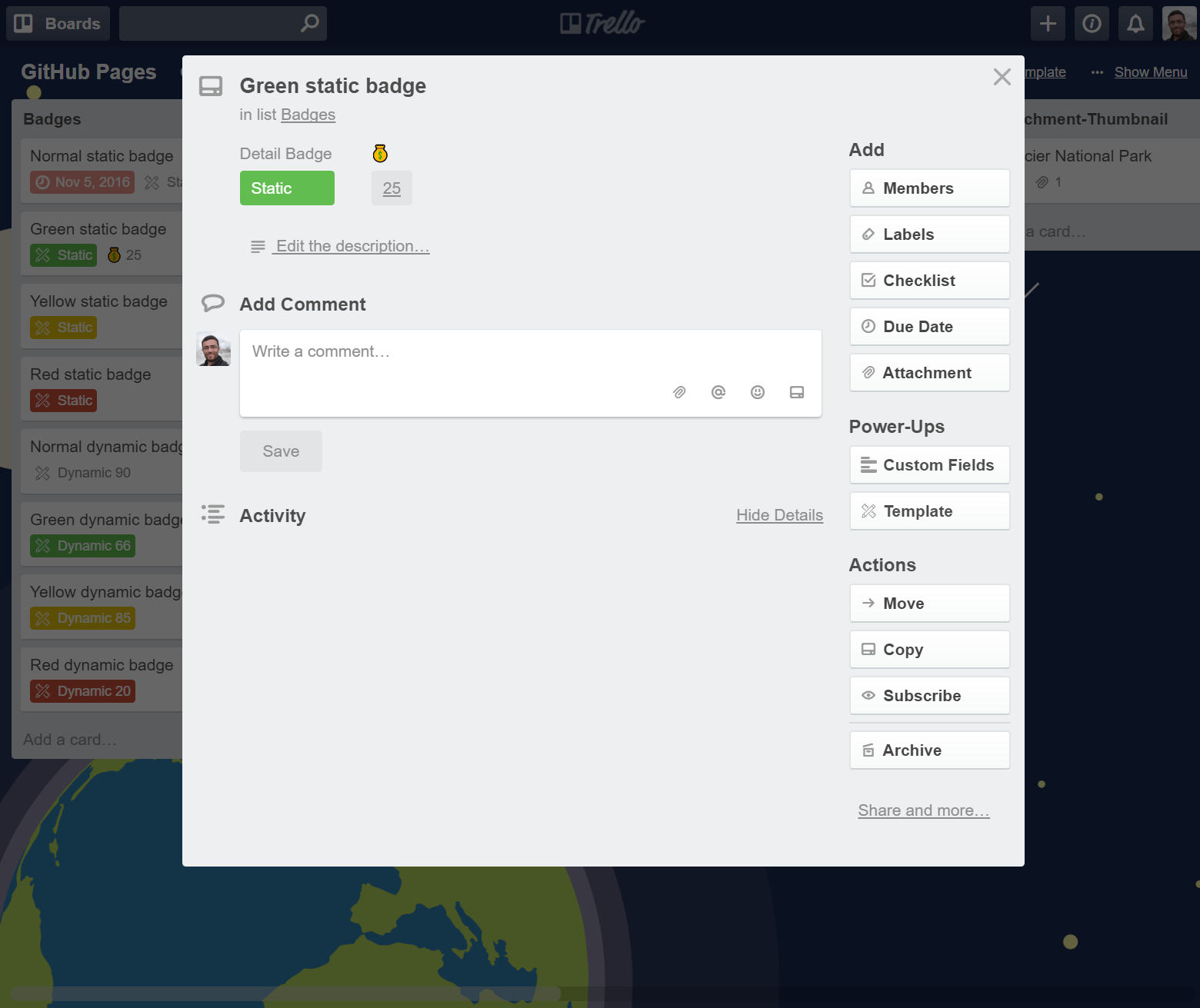
card-detail-badges provide a way to show quick, glanceable information at the
top of the back of the card. Like the badges on the front of the card, these
can be colored, and dynamic. However, they can also go further and be
interactive. You can provide a callback function to be run when the user clicks
the badge, or a url to navigate to.

Options
Trello expects as a response an array of 0 or more detail badge objects with the following properties:
| Property | Type | Notes |
|---|---|---|
| dynamic | function | A function that returns a single badge object, or a Promise that resolves to one. Only use a dynamic badge if the data the badge is showing is expected to change outside of Trello. For a dynamic badge this is the only property necessary to return. |
| text | String | Text shown inside of the badge |
| title | String | Optional text shown above the badge |
| color | String | Optional color for the badge. May be one of: blue, green, orange, red, yellow, purple, pink, sky, lime, light-gray |
| callback | function | Optional, mutually exclusive with url. If provided, a function to be called when the badge is clicked |
| url | String | Optional, mutually exclusive with callback. If provided, a URL to navigate to when the badge is clicked |
| target | String | Optional, can be used in conjunction with url to provide a target frame name for the given url |
| refresh | Integer | Only relevant for the result of a dynamic badge. The number of seconds for Trello to wait before re-running the dynamic function provided. Minimum of 10. Try to keep this as high as reasonable. |
Example Code
1 2window.TrelloPowerUp.initialize({ "card-detail-badges": function (t, opts) { return t .card("name") .get("name") .then(function (cardName) { console.log("We just loaded the card name for fun: " + cardName); return [ { // dynamic badges can have their function rerun after a set number // of seconds defined by refresh. Minimum of 10 seconds. dynamic: function () { // we could also return a Promise that resolves to this // as well if we needed to do something async first return { title: "Detail Badge", text: "Dynamic " + (Math.random() * 100).toFixed(0).toString(), color: randomBadgeColor(), refresh: 10, // in seconds }; }, }, { // its best to use static badges unless you need your badges // to refresh you can mix and match between static and dynamic title: "Detail Badge", text: "Static", color: null, }, { // card detail badges (those that appear on the back of cards) // also support callback functions so that you can open for example // open a popup on click title: "Popup Detail Badge", text: "Popup", callback: function (t, opts) { // function to run on click // do something }, }, { // or for simpler use cases you can also provide a url // when the user clicks on the card detail badge they will // go to a new tab at that url title: "URL Detail Badge", text: "URL", url: "https://trello.com/home", target: "Trello Landing Page", // optional target for above url }, ]; }); }, });
Rate this page: