list-actions
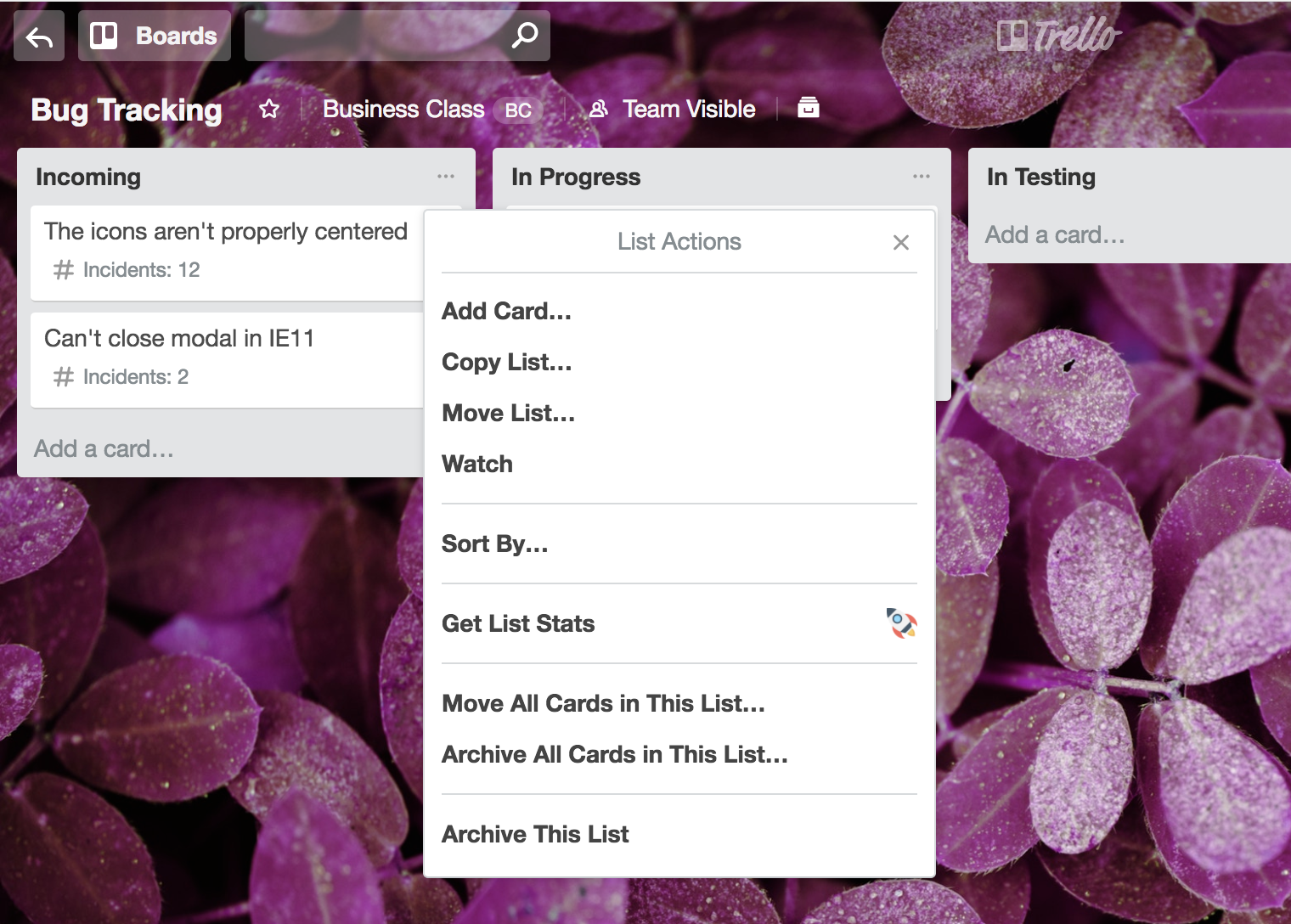
Add new action options into the ... menu on Trello lists. In the screenshot below, we have a Power-Up that is adding a new list action called "Get List Stats".

Trello will call the function you defined for the list-actions capability when a board member clicks on the ... menu in the top right of a list. You must return a response as quickly as possible (no more than 150ms). You can use t.getContext().list to get the ID of the list.
Options
Trello expects your Power-Up to return an array in response to this capability. If you want no actions, you should return an empty array. You can return at most three actions. You should consider supplying an action that uses t.popup if you want to give the user more options.
Each object in the array should have the following properties
| Property | Required | Description |
|---|---|---|
| text | Yes | The text of the action. In the example we used "Get List Stats". Tip: Keep it short, as Trello will not wrap the text, and it will cut off with an ellipsis. Tip: If clicking the action will open a popup or modal, the text should end in an ellipsis. |
| callback | Yes | A function that will be called in response to a user clicking on the action. |
Action Icon
The icon included with the action will be the icon for your Power-Up. This is to make it clear to the user what actions are coming from which Power-Ups.
Example Code
1 2window.TrelloPowerUp.initialize({ 'list-actions': function (t) { return t.list('name', 'id') .then(function (list) { return [{ text: "Get List Stats", callback: function (t) { // Trello will call this if the user clicks on this action // we could for example open a new popover... t.popup({ // ... }); } }]; }); } });
Rate this page: