list-sorters
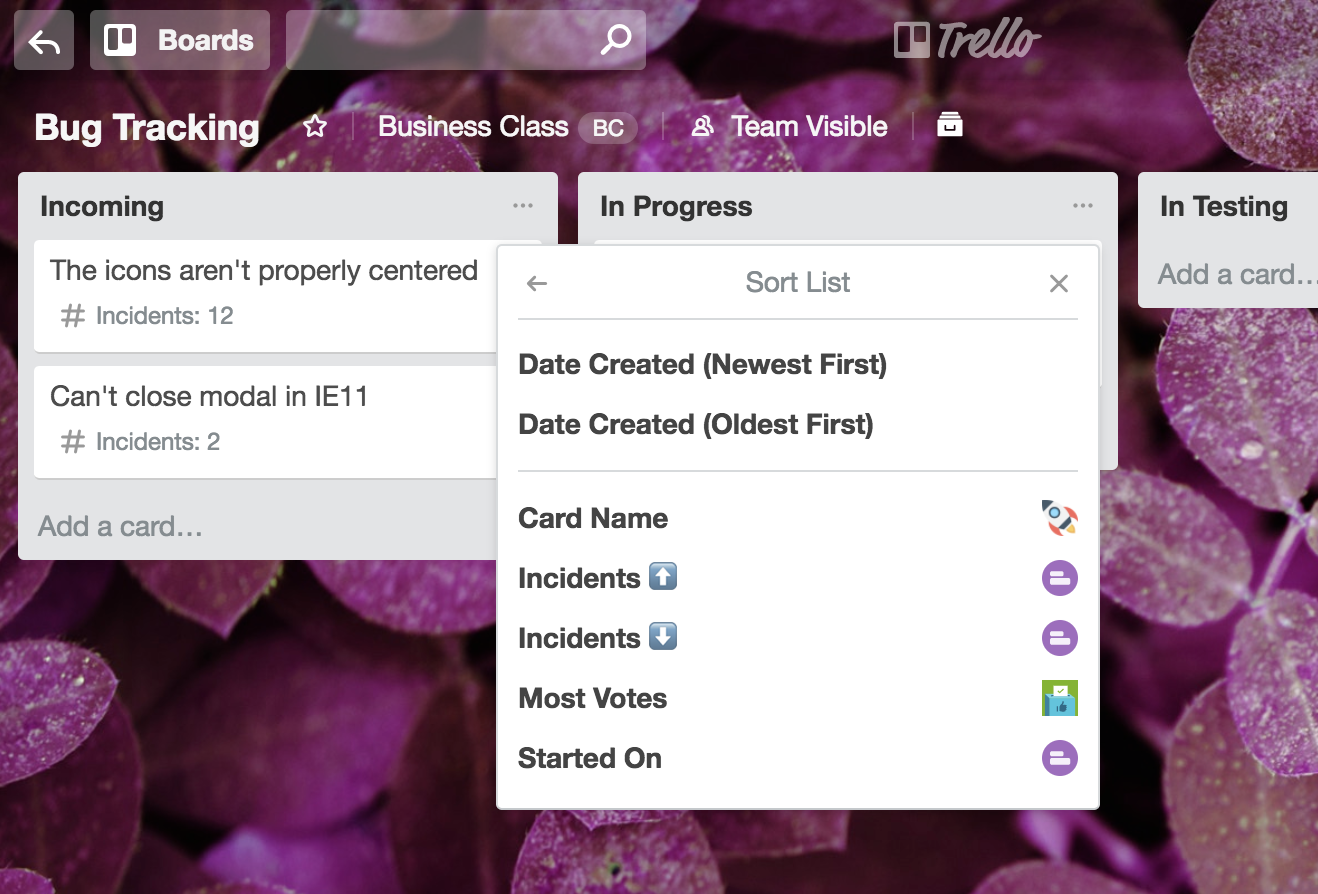
Add new sort options into the ... -> "Sort By..." menu on Trello lists. In the screenshot below, we have a Power-Up that is adding a new list sort called "Card Name". The Voting Power-Up adds "Most Votes", and the Custom Fields Power-Up is adding "Started On", "Incidents ⬆️", and "Incidents ⬇️"

Trello will run the function you defined for the list-sorters capability when the user clicks on Sort By... in the ... menu for a list. You should reply as quickly as possible (under 150ms) with an array of sorters. The ID of the list can be found via: t.getContext().list
Options
If you have no sorters to provide, you should return an empty array. Otherwise, each object in the array you return should have the follow properties
| Property | Required | Description |
|---|---|---|
| text | Yes | The name of the sort. Tip: Keep this short, as Trello will not wrap the text and it will cut off with an ellipsis. |
| callback | Yes | A function to be called when a member clicks the sort. |
Max 5 Sorters Allowed
If you return more than five list sorters, Trello will only display the first five.
Sort Callback
When a member clicks on one of your Power-Ups sorters, Trello will run the callback function you defined for it. As mentioned in the code example above, the second argument to the function will have a property called "cards" which is an array of every card in the list, ordered as they currently appear. Each card has all the properties as if you called t.card('all') for it.
Your callback function should return (as quickly as possible) an object with the property sortedIds. The sortedIds property should be an array of all of the cards IDs, sorted in your desired order. Trello will then validate your response, and sort the cards in the list to reflect your order.
Example Code
1 2window.TrelloPowerUp.initialize({ 'list-sorters': function (t) { return t.list('name', 'id') .then(function (list) { return [{ text: "Card Name", callback: function (t, opts) { // Trello will call this if the user clicks on this sort // opts.cards contains all card objects in the list var sortedCards = opts.cards.sort( function(a,b) { if (a.name > b.name) { return 1; } else if (b.name > a.name) { return -1; } return 0; }); return { sortedIds: sortedCards.map(function (c) { return c.id; }) }; } }]; }); } });
Rate this page: