Last updated Jan 26, 2026
show-settings
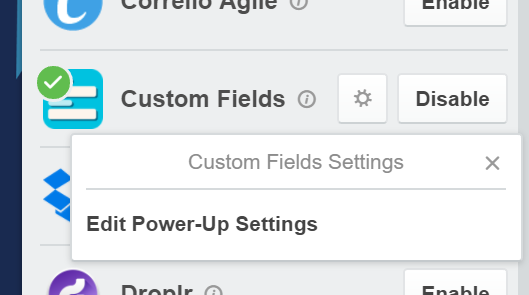
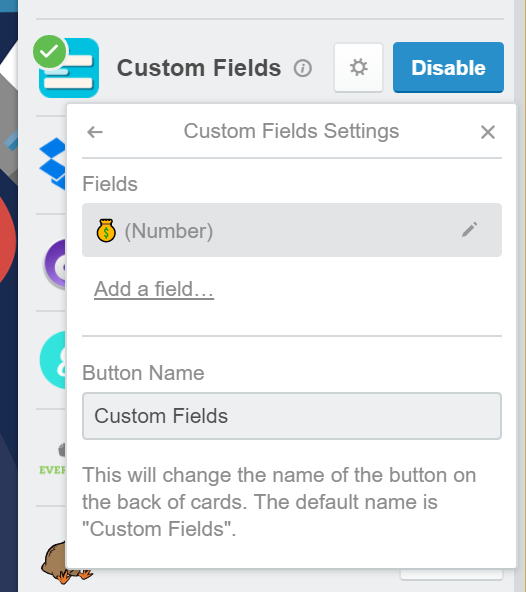
If your Power-Up has a settings or configuration page, supporting this capability will show the gear button in your Power-Up, and provide the Edit Power-Up Settings prompt. When that prompt is clicked Trello will run your capability function.

An example of how the Custom Fields Power-Up uses this capability to show a popup with configuration options.

Example Code
1 2window.TrelloPowerUp.initialize({ 'show-settings': function(t, options){ // when a user clicks the gear icon by your Power-Up in the Power-Ups menu // what should Trello show. We highly recommend the popup in this case as // it is the least disruptive, and fits in well with the rest of Trello's UX return t.popup({ title: 'Custom Fields Settings', url: './settings.html', height: 184 // we can always resize later }); } });
Rate this page: