Write a simple Confluence blueprint plugin
Applicable: | This tutorial applies to Confluence 5.9.1 and higher. |
Level of experience: | Beginner. |
Time estimate: | It should take you less than 1 hour to complete this tutorial. |
In this tutorial, you will learn how to create a very simple blueprint plugin (without writing any Java classes) that can be installed only on Confluence Data Center. To create a blueprint for Confluence Cloud go to Multi-page blueprints with Confluence Connect.
Before you begin
To complete this tutorial, you should:
- Work through the Atlassian Plugin SDK tutorial.
Plugin source
If you want to skip ahead or check your work when you finish, you can find the plugin source code on Atlassian Bitbucket. Alternatively, you can download the source as a ZIP archive. To clone the repository, issue the following command:
1 2git clone https://bitbucket.org/atlassian_tutorial/confluence-simple-blueprint.git
About these Instructions
You can use any supported combination of operating system and IDE to create this plugin. These instructions were written using IntelliJ IDEA 2017.2 on macOS Sierra. If you are using another operating system or IDE combination, you should use the equivalent operations for your specific environment.
This tutorial was last tested with Confluence 6.7.0 using the Atlassian SDK 6.3.10.
Step 1. Create the plugin project and prune the skeleton
In this step, you'll generate skeleton code for your plugin. Since you won't need many of the skeleton files, you also delete those unused files in this step.
-
Open a Terminal on your machine and navigate to directory where you normally keep your plugin code.
-
To create a plugin skeleton, run the following command:
1 2
atlas-create-confluence-pluginThe
atlas-commands are part of the Atlassian Plugin SDK, and automate some of the work of plugin development for you. -
To identify your plugin enter the following information:
group-id
com.example.plugins.tutorial.confluence.simplebpartifact-id
simplebpversion
1.0-SNAPSHOTpackage
com.example.plugins.tutorial.confluence.simplebp -
Confirm your entries when prompted.
The SDK creates your project skeleton and puts it in asimplebpdirectory. -
Navigate to the
simplebpdirectory created in the previous step. -
Delete the test directories.
Setting up blueprint testing is not part of this tutorial. Use the following command to delete the generated test skeleton:
1 2
rm -rf ./src/test/java rm -rf ./src/test/resources/ -
Delete the unneeded Java class files.
A basic blueprint doesn't require you to write any Java code. Use the following command to delete the generated Java class skeleton:
1 2
rm -rf ./src/main/java/com/example/plugins/tutorial/confluence/simplebp/* -
Import the project into your favorite IDE
Step 2. Run your plugin
At this point, you haven't actually done anything but create a skeleton plugin. You can run that skeleton in Confluence anyway. In this step, you do just that.
-
To start a local Confluence instance, run the following command:
1 2
atlas-runThis command takes a minute or so to run. It builds your plugin code, starts a Confluence instance, and installs your plugin. When the process has finished, you see many status lines on your screen concluding with something like the following:
1 2
[INFO] [talledLocalContainer] INFO: Starting Coyote HTTP/1.1 on http-1990 [INFO] [talledLocalContainer] Tomcat 8.x started on port [1990] [INFO] confluence started successfully in 132s at http://localhost:1990/confluence [INFO] Type Ctrl-D to shutdown gracefully [INFO] Type Ctrl-C to exitYou'll see the output includes a URL for the Confluence instance.
-
Log into the instance as user
adminusing a password ofadmin.
The Confluence Dashboard appears. -
Leave Confluence running in your browser.
Step 3. Create some page content for your template
A template is an XML file that describes a page using Confluence source format. The simplest blueprints need only an XHTML template to do something cool.
In this step, use Confluence to design a simple template, and then use the Confluence Source Editor add-on to copy the source format.
In your browser where Confluence is running do the following:
-
In the Confluence header click Spaces > Demonstration Space.
-
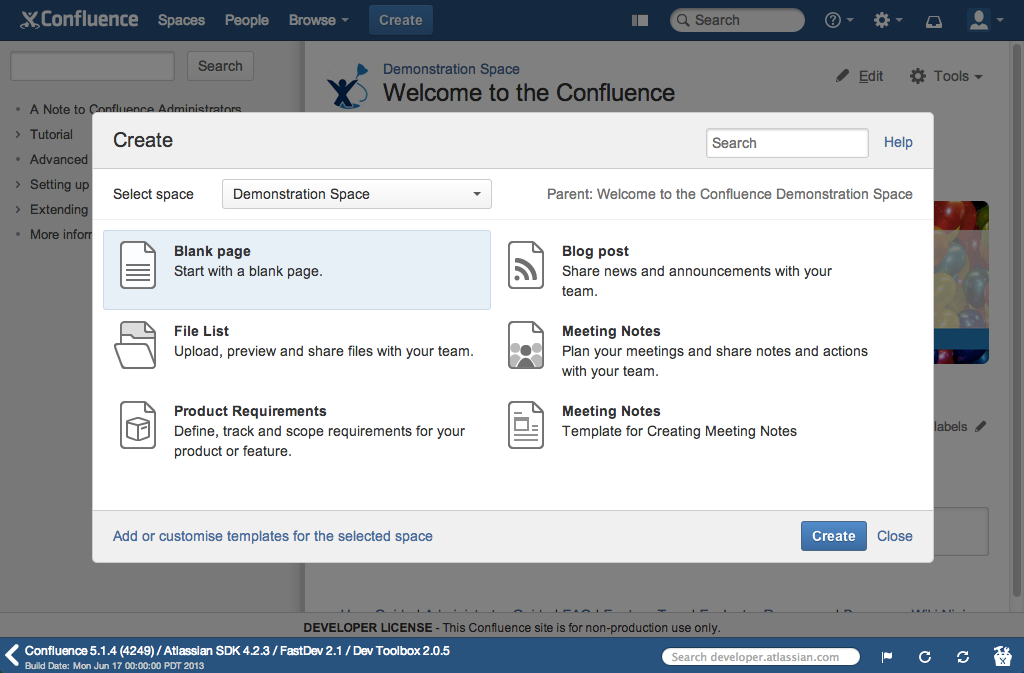
At the top of the page, click Create The system displays the Create dialog. It is this dialog you customize by adding your own blueprint to it.

-
Click the Blank page item, and then click the Create button.
The system puts you in a new page. -
Add a two column table to the page.
Name Date Enter your name here. Enter today's date here. -
Enter a title of your page Template Content, and then click Save.
-
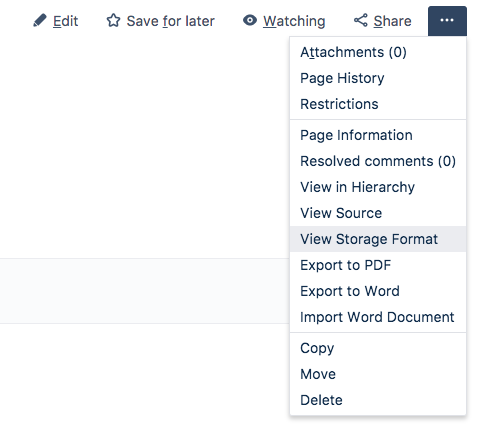
Go to
 > View Storage Format.
> View Storage Format.

-
The storage format of the page opens in a new browser window. It should look like:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
<p class="auto-cursor-target"><br/></p> <table> <colgroup> <col/> <col/> </colgroup> <tbody> <tr> <th>Name</th> <th>Date</th> </tr> <tr> <td>Enter your name here.</td> <td>Enter today’s date here.</td> </tr> </tbody> </table> <p><br/></p>Leave it open for now.
Step 4. Create a template for your project
Your plugin must include the template file in its directory structure. By convention, a template is a plugin resource so a good place to store your template is in the resource directory. At this point, you have Confluence with the source content displayed. So, open a second Terminal window on your local machine and do the following:
-
Navigate to the root of your
simplebpproject directory. -
Create a
templatessubdirectory inresources.1 2
mkdir src/main/resources/templates -
Create a
mytemplate.xmlfile in your newly createdtemplatesdirectory. -
Open the
mytemplate.xmlfile for editing. -
Open the browser window with the source content.
-
Copy the storage format into the
mytemplate.xmlfile and close the browser window.1 2
<table> <tbody> <tr> <th>Name</th> <th>Date</th> </tr> <tr> <td>Enter your name here</td> <td>Enter today's date here</td> </tr> </tbody> </table> -
Save and close the
mytemplate.xmlfile.
Step 5. Add additional resources to your project
In this step, you'll modify the generated simplebp.properties file that supports internationalization. You'll also add an image to your project to represent your blueprint in the Create dialog. In your Terminal, do the following:
-
Edit your project's
src/main/resources/simplebp.propertiesfile -
Replace the auto-generated properties with following:
1 2
my.blueprint.name=Example Blueprint my.blueprint.title=Sample Template my.create-link.title=My Sample Template my.create-link.description=Create a new SimpleBP templateYou can change the title of the template or the description to anything you want.
-
Save and close the
simplebp.propertiesfile. -
Save myblueprint.png image to your project's
src/main/resources/imagesdirectory.

-
Check your work.
At this point, your project's src/main/resources directory should contain the following files:1 2
|____atlassian-plugin.xml |____css | |____simplebp.css |____images | |____myblueprint.png | |____pluginIcon.png | |____pluginLogo.png |____js | |____simplebp.js |____simplebp.properties |____templates | |____mytemplate.xml
Step 6. Add the modules to the atlassian-plugin.xml file
Each blueprint relies on three component modules:
| Module | Purpose |
|---|---|
content-template | Describes the templates available with your plugin. You must have one of these. You can have multiple if your plugin includes multiple templates. |
blueprint | Identifies the blueprint. |
web-item | Adds the option for your blueprint to the **Create** dialog. |
To add the modules to the file, on your plugin project root, do the following:
-
Edit the
src/main/resources/atlassian-plugin.xmlfile. -
Add a
content-templatemodule for your template.1 2
<!-- Template for Blueprint --> <content-template key="simplebp-template" i18n-name-key="my.blueprint.title"> <resource name="template" type="download" location="/templates/mytemplate.xml" /> </content-template> -
Add a
blueprintmodule for your template.
1 2
<!-- Blueprint --> <blueprint key="my-blueprint" content-template-key="simplebp-template" index-key="my-index" i18n-name-key="my.blueprint.name"/> -
Add a link for your template to the Create dialog.
1 2
<!-- Add to the Create Menu --> <web-item key="create-by-sample-template" i18n-name-key="my.create-link.title" section="system.create.dialog/content"> <description key="my.create-link.description" /> <resource name="icon" type="download" location="/images/myblueprint.png" /> <param name="blueprintKey" value="my-blueprint" /> </web-item> -
Check your work.
1 2
<atlassian-plugin key="${atlassian.plugin.key}" name="${project.name}" plugins-version="2"> <plugin-info> <description>${project.description}</description> <version>${project.version}</version> <vendor name="${project.organization.name}" url="${project.organization.url}" /> <param name="plugin-icon">images/pluginIcon.png</param> <param name="plugin-logo">images/pluginLogo.png</param> </plugin-info> <!-- add our i18n resource --> <resource type="i18n" name="i18n" location="simplebp"/> <!-- add our web resources --> <web-resource key="simplebp-resources" name="simplebp Web Resources"> <dependency>com.atlassian.auiplugin:ajs</dependency> <resource type="download" name="simplebp.css" location="/css/simplebp.css"/> <resource type="download" name="simplebp.js" location="/js/simplebp.js"/> <resource type="download" name="images/" location="/images"/> <context>simplebp</context> </web-resource> <!-- Template for Blueprint --> <content-template key="simplebp-template" i18n-name-key="my.blueprint.title"> <resource name="template" type="download" location="/templates/mytemplate.xml" /> </content-template> <!-- Add to the Create Menu --> <web-item key="create-by-sample-template" i18n-name-key="my.create-link.title" section="system.create.dialog/content"> <description key="my.create-link.description" /> <resource name="icon" type="download" location="/images/myblueprint.png" /> <param name="blueprintKey" value="my-blueprint" /> </web-item> <!-- Blueprint --> <blueprint key="my-blueprint" content-template-key="simplebp-template" index-key="my-index" i18n-name-key="my.blueprint.name"/> </atlassian-plugin> -
Save and close your
atlassian-plugin.xmlfile.
Step 7. Build your changes and see your plugin in action
Now, you are ready to build your plugin and see it in action.
-
Rebuild your plugin from the command line using the following command that triggers QuickReload.
1 2
atlas-package -
Make sure you are still in the Demonstration Space.
-
Click Create. The Create dialog appears and now contains your blueprint entry.

-
Click the My Sample Template option.
The system creates a new page using your template.
Next steps
Now that you know how to create blueprint plugin you’re ready to take it to the next level. Check out the tutorial for building an intermediate blueprint plugin or try to write a [Confluence Space blueprint] (/server/confluence/write-a-simple-confluence-space-blueprint/).
Rate this page: