Actions - Archived
Your add-on can contribute specialised actions in multiple locations in HipChat. These actions can be used by users to act on messages or objects which are surfaced in Dialog and Sidebar Views - Archived.

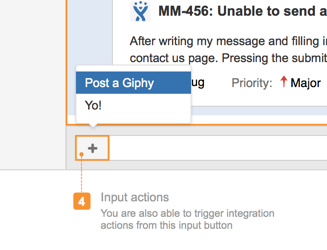
Input actions

UI Controls
- Input actions are triggered from the input field using the "
 " icon.
" icon.
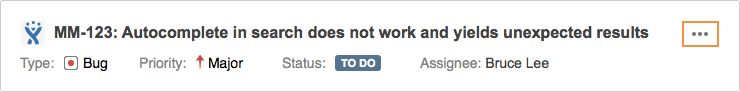
Card actions

Message actions

UI Controls
- Actions are triggered from the "
 " icon.
" icon.

Behaviour
- Cards can support multiple actions - click to expand or collapse.
- Action buttons are used to provide actions like discuss, open in browser or open in application in the main chat view.
View actions

From an application view, you have full control of the information rendered and the actions offered to users.
You can use the Javascript API to interact with the HipChat App (e.g. to open another room or 1-1 chat)
Using Actions
Declaring an Action
API Reference
View the API reference for Actions
Your add-on must declare the action in the add-on descriptor. Actions can open sidebar views, dialogs or external pages.
For example to add a message action which opens a custom Dialog View:
1 2"capabilities": { ..., "action": [ { "key": "message.reminder", "name": { "value": "Set Reminder" }, "target": "dialog-key", --> This can be the key of a web panel, dialog or external page "location": "hipchat.message.action" --> or hipchat.input.action } ] }
Action target
The target of an action can be:
- Opening a Dialog - Archived
- Opening a Sidebar - Archived
- Opening an External Page (open a new browser tab a load a URL, passing context parameters)
Processing an Action
If the target of an action is a Dialog - Archived or Sidebar - Archived you can register a listener for this action in the target view (dialog or sidebar) using the Javascript API. If the action is a message action, you can also retrieve the message content:
1 2AP.register({ "message.reminder": function (message) { --> (the registration uses the key from the action descriptor entry) handle(message); } });
Action conditions
Message actions can be context sensitive. For example, you can choose to show actions only if a message contains a link or a certain pattern:
1 2"capabilities": { ..., "action": [ { "key": "message.reminder", "name": { "value": "Set Reminder" }, "target": "dialog-key", "location": "hipchat.message.action", "conditions": [ { "condition": "message_contains_link" } ] } ] }
Action conditions for cards
A common use case is exposing actions on cards. These actions may vary with the card contents, and card metadata in combination with conditions can be used for this.
Example Card
1 2{ "style": "image", "id": "29c45d11-f0ea-45da-8500-1cd233f78da0", "url": "https://example.com", "title": "A title", "description": "A card", ... "metadata": { "status": "open" } }
| Condition | Description |
|---|---|
| Contribute an action for cards of a particular style |
| Contribute an action for cards that is enabled only if a metadata condition matches. Object structures are supported:
can be checked in the condition using:
Supported operators:
|
Other supported conditions
| Condition | Description |
|---|---|
| Is true for public rooms |
| Is true if the logged-in user is an administrator |
| Is true if the logged-in user is a guest user |
| Is true if the logged-in user is the room owner |
| True if the message type matches. Possible types are
|
| True if the message body matches the regular expression |
| True if the message sender matches the provided string |
| True if the message contains a link |
| True if the message was sent by the logged-in user |
You can negate a condition by using the "invert" attribute on a condition:
1 2{ "condition": "user_is_admin", "invert": true }
For more information about conditions, see the API reference.
Rate this page: