Sidebar - Archived
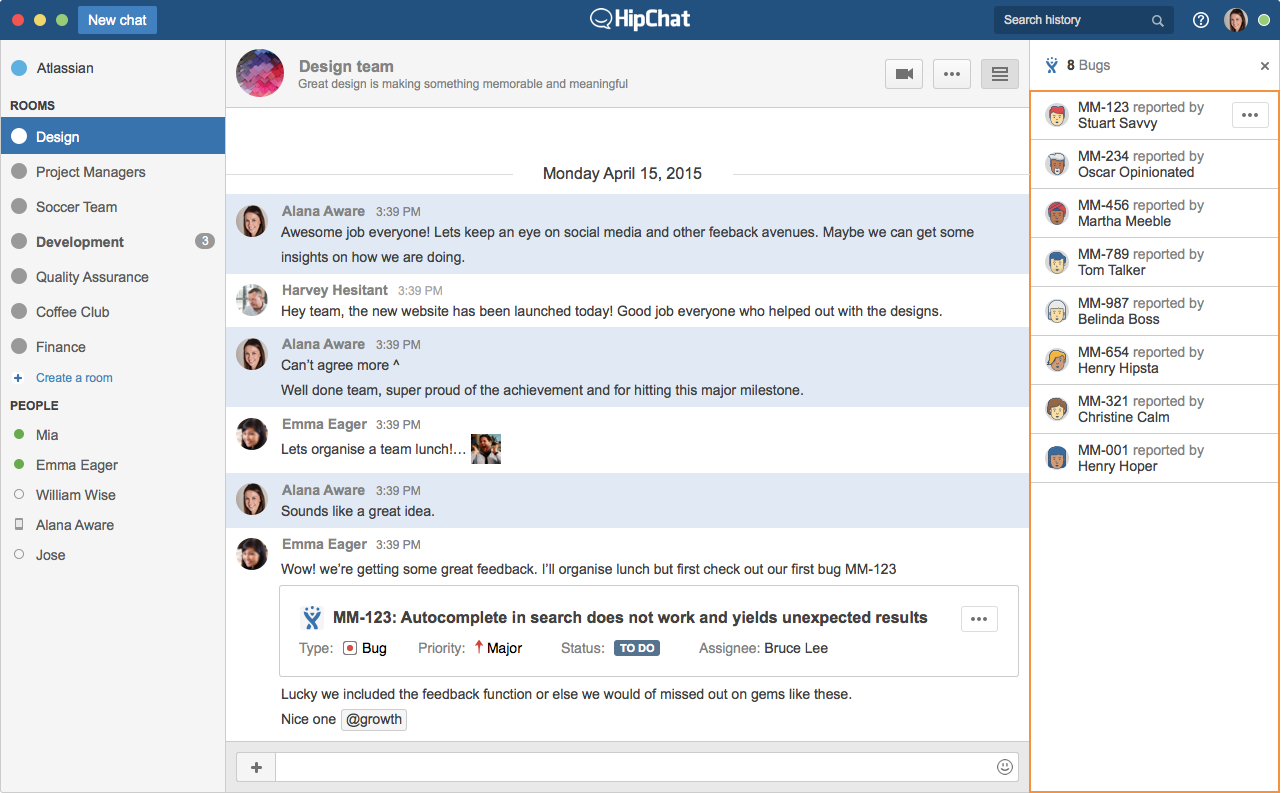
Sidebar Views are a means of displaying custom HTML content in the HipChat sidebar. It is typically used to:
- Display a list of important objects (e.g. the list of open incidents currently managed by this room's team members)
- Display more information about an object (e.g. more detail about an incident which was sent to the room as a HipChat Card).
- Allow users to take specialised actions (e.g. acknowledge an incident)

Behaviour
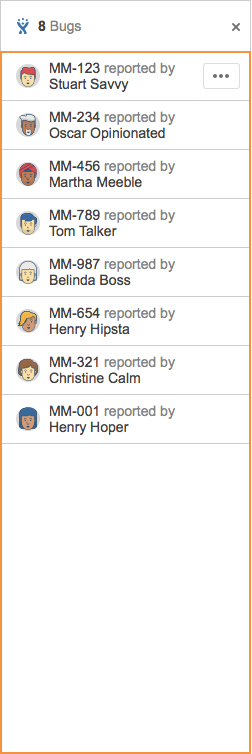
View layout displays list of cards that:
- shows a collection of links or files.
- shows a collection of notifications.
- shows a collection of activities.
UI Controls
- Cards are clickable.
Actions
- On hover, a action button is shown.
- Clicking on the action button will show you a menu of actions. Reference: Actions - Archived
Full view
Full views are a means of displaying content comprised of different elements that would otherwise be in a card but need to display more than 2 lines of text or a title.
When to use
Use a full view layout when displaying cards that:
- Comprise multiple data types.
- Does not require direct comparison (a user is not directly comparing images or text).
- Need to display more than three lines of text, images, links, or key value pairs.
or
Use a full view layout when displaying complex data sets that:
- Comprises multiple data types
- Does not require direct comparison (a user is not directly comparing images or text).
- Need to display more than three lines of text, images, links, or key value pairs.
- Full views can be navigated to directly via a glance or a card.


Using a Sidebar View
API Reference
API reference for web panels: API Reference
Declaring a Sidebar View
To declare a Sidebar View, your add-on must first declare a web panel in its descriptor:
1 2"capabilities": { ..., "webPanel": [ { "key": "myaddon-sidebar", "name": { "value": "My Add-on Sidebar" }, "location": "hipchat.sidebar.right", "url": "{{localBaseUrl}}/sidebar" } ] }
Implementing a Sidebar View
See Dialog and Sidebar Views - Archived
Opening a Sidebar View
A Sidebar View can be opened from multiple locations:
From a Glance
When a user clicks on a HipChat Glance, HipChat opens a Sidebar View. Your add-on declares the target Sidebar in the Glance descriptor entry:
1 2"capabilities": { ..., "glance": [ { ... "key": "myaddon-glance", "target": "myaddon-sidebar", --> Sidebar View Key ... } ] }
From an Action
You can open a sidebar view from a message action or input action:
1 2"capabilities": { ..., "action": [ { "key": "myaddon-action-opendialog", "name": { "value": "Open dialog" }, "target": "myaddon-sidebar", --> must match the key from the Sidebar View web panel "location": "hipchat.message.action" --> Or hipchat.input.action } ] }
From JavaScript
You can open a sidebar from JavaScript (e.g. from another sidebar)
1 2AP.require('sidebar', function(sidebar) { sidebar.openView({ key: 'myaddon-sidebar-key', // references the key of the webPanel in the descriptor parameters: { greetings: 'from somewhere else' // parameters to be passed to the sidebar view } }); }
Rate this page: