Glances - Archived
Glances are a means of displaying important information about an integration to a HipChat room. They are useful to show aggregate information and to prevent spamming a room with a million separate messages. This is the one place where the team goes to figure out a status for what is connected to the room, e.g.
- There are 5 open pull requests for projects the team in this room is working on
- There are 3 open incidents
- There are 2 blocker bugs impacting the current sprint
- The project you're working on has been mentioned 50 times in Twitter in the past hour
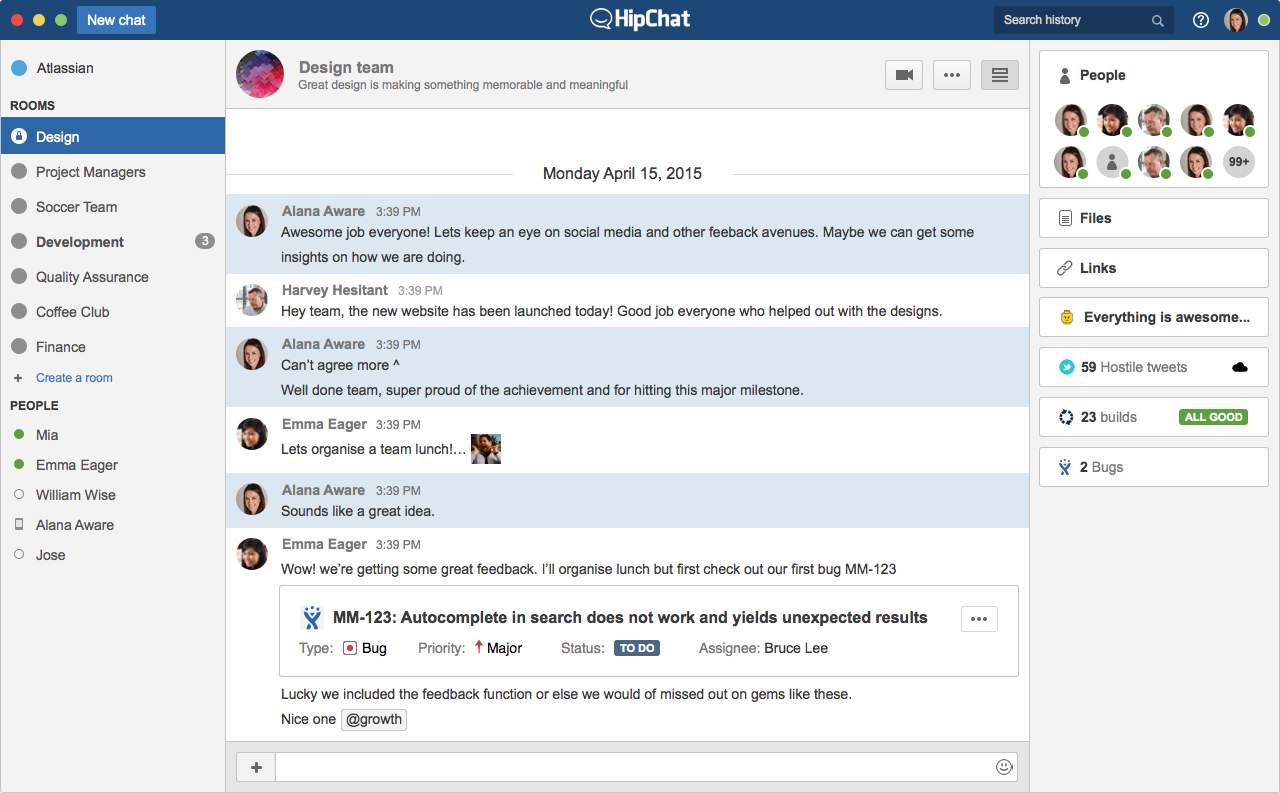
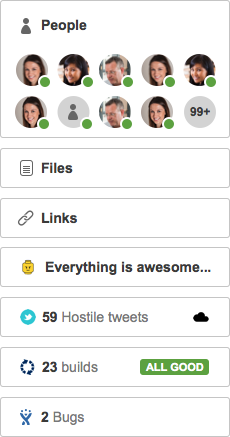
Glances appear in the sidebar. Clicking on a Glance opens a HipChat Sidebar View.

HipChat Glances

Behaviour
A glance layout when displaying information that:
- Summarises the state of the integration in context of the room
We support the following glance types:
- Icon + curated HTML

- Icon + HTML + Icon

- Icon + HTML + lozenge (see design.atlassian.com/2.2/product/components/lozenges/)

UI Controls
- Glances are clickable.
- When clicked, the glance will change into a "View" state.
Group, Room, User Glance
The HipChat App right sidebar is optimised for room Glances. As much as possible, add-ons should display the same information to all users in the a room in a Glance.
However, to facilitate some use cases (e.g. personal task lists), the HipChat API allows add-ons to contribute Glances that only show to some users, or show a different value for each user.
To do this, your add-on must use a combination of:
- Glance metadata
- Glance conditions based on this metadata
- Glance update API (HipChat supports updating Glances for a room, a user, or the entire HipChat group/all rooms)
Using Glances
Declaring a Glance
API Reference
See the API reference for Glances
An add-on can contribute multiple Glances to the HipChat sidebar.
Your add-on declares a Glance in the add-on descriptor:
1 2"capabilities": { ..., "glance": [ { "name": { "value": "An addon glance" --> Is shown if the glance value cannot be loaded from your add-on (error state) or if queryUrl is not specified }, "queryUrl": "{{localBaseUrl}}/glance", --> REST endpoint exposed by the add-on for Glance data "key": "myaddon-glance", "target": "myaddon-sidebar", --> The key of a sidebar web panel, dialog or external page "icon": { "url": "{{localBaseUrl}}/img/logo.png", "url@2x": "{{localBaseUrl}}/img/logo.png" }, "conditions": [ ] } ] }
Notice that we haven't defined the format of the glance anywhere in the descriptor. That's because glances are dynamic, the content/format is fetched dynamically from the integration server based on the queryUrl parameter.
Providing Glance data
+----------------------------------------------------------------------+
| +-------+ +--------------------------+ +---------------------------+ |
| | Icon | | Label (HTML) | | Status (Icon or Lozenge) | |
| +-------+ +--------------------------+ +---------------------------+ |
+----------------------------------------------------------------------+
The icon comes from the descriptor entry, the label and status are provided by your add-on.
Initial value
Your add-on must expose a REST endpoint to provide initial Glance data (queryUrl declared in the descriptor). When the HipChat sidebar is first loaded in a room by a user, HipChat will query this endpoint, passing a JWT token in the "signed_request" query parameter. This JWT token contains the room_id, user_id, group_id. This is a cross-domain call, so your addon must set CORS headers.
Request
1 2GET /glance/repos?signed_request=ey... HTTP/1.1 Origin: https://subdomain.hipchat.com Host: addon.example.com
Your add-on must return a JSON document, with optional metadata (which can be used by conditions to decide if the Glance shows or not):
Response
1 2Access-Control-Allow-Origin: * Date: Mon, 17 Aug 2015 07:15:10 GMT Content-Type: application/json ... { "label": { "type": "html", "value": "<b>4</b> Repositories" }, "status": { "type": "lozenge", "value": { "label": "LOCKED", "type": "current" } }, "metadata": { "customData": {"customAttr": "customValue"} } }
Available types:
- For label: only html
- For status:
- lozenge
- value: object
- label: label of the lozenge
- type: ADG lozenge types
- value: object
- icon:
- value: object
- url: image url
- url@2x: high-res image url
- value: object
- lozenge
Example: Icon Status
1 2"status": { "type": "icon" "value": { "url": "https://...", "url@2x": "https://..." } }
Updating the Glance data
HipChat will cache Glance data until the App restarts or re-connects. Add-ons can actively push new glance data to all connected clients in a group or room, or to an individual connected user by using these APIs:
| API | When to use |
|---|---|
| To update a Glance value for a room | |
| To update a Glance value for an entire group (all rooms) | |
| To update a Glance value for a user | |
| User in Room UI Update API | To update a Glance value for a user in a particular room |
Glance conditions
Glance support conditions, in which case the Glance will only be shown if the condition evaluates to true. A Glance condition can be based on Glance metadata.
1 2"capabilities": { ..., "glance": [ { ..., "conditions": [ { "condition": "glance_matches", "params": { "metadata": [ { "attr": "isConfigured", "eq": true} ] } } ] } ] }
This condition is evaluated on the metadata provided in the Glance data:
1 2Access-Control-Allow-Origin: * Date: Mon, 17 Aug 2015 07:15:10 GMT Content-Type: application/json ... { "label": { "type": "html", "value": "<b>4</b> Repositories" }, "status": { "type": "lozenge", "value": { "label": "LOCKED", "type": "current" } }, "metadata": { "isConfigured": true } }
You can also compare numerical values or select nested attributes in the metadata structure:
| Condition | Metadata | Description |
|---|---|---|
|
| Use "lt" for "less than" |
|
| Use "gt" for "greater than" |
|
| Use "." to select nested attributes in "metadata" |
You can negate a condition by using the "invert" attribute on a condition:
1 2"conditions": [ { "condition": "glance_matches", "invert": true, "params": { "metadata": [ { "attr": "count", "eq": 0} ] } } ]
For more information, see the API reference.
Creating Glances at Runtime
In certain scenarios, you may not need a Glance right away after installation. The glance may only be useful if your integration has been configured. For these cases, HipChat provides the option to create or remove a Glance using the REST API.
API Reference
See the REST API reference for more details:
- www.hipchat.com/docs/apiv2/method/create_room_glance
- www.hipchat.com/docs/apiv2/method/delete_room_glance
- www.hipchat.com/docs/apiv2/method/get_room_glance
- www.hipchat.com/docs/apiv2/method/create_global_glance
- www.hipchat.com/docs/apiv2/method/delete_global_glance
- www.hipchat.com/docs/apiv2/method/get_global_glance
Creating a Glance
To create a glance for a particular room:
| Method | URL | JSON Payload |
|---|---|---|
| PUT | /v2/room/
{room_id}/
extension/
glance/
{key} | Use the same Glance JSON format that you would use in the descriptor.
The
|
To create a global glance which is visible in all rooms, you use the same payload, but PUT to /v2/extension/glance/{key}
Removing a Glance
To remove a glance in a particular room:
| Method | URL |
|---|---|
| DELETE | /v2/room/{room_id}/extension/glance/{key} |
To remove a global glance, you DELETE to /v2/extension/glance/{key}
Restrictions
- You can create a maximum of 10 glances per room, and a maximum of 10 global glances
- You cannot remove glances that were declared in the add-on descriptor
- You cannot create a global glance with the same key as a glance in a room
Rate this page: