How to future-proof your Issue glance implementation
Before you start
This module will eventually replace the Issue glance module, which will eventually be deprecated from both Connect and Forge. If your app uses the Issue glance module, you can refactor your app now to prepare for its replacement. If you are interested in implementing Issue context from scratch, refer to our Connect and Forge Issue Context module instructions.
Introduction
The Issue context module allows your app to provide information to users in the Issue view. This functionality is similar to the Issue glance module, but the Issue context module makes your app show up as a collapsible panel on the Issue view. This provides better visibility and improves the experience of updating your app.
The Issue context module uses the same properties as Issue glance. This means much of your current implementation will still apply to Issue context. Your focus will be testing that your app’s data loads properly and displays sensibly in the new implementation.
Glance panels vs Issue context panels
The following table summarises the differences between the panels provided by both modules:
| Situation | Context panels | Glance panels | |
|---|---|---|---|
| When collapsed | When expanded | ||
| On page load | Nothing loads | Loads the app iframe | Loads the app iframe in background (app not visible to user) |
| On panel click | ISSUE_GLANCE_OPENED fired (for Connect apps) | ||
| Panel state | Expanded/collapsed state is remembered per user per project | N/A | |
| Panel height | N/A | Fixed height with sticky panel header | Height of the issue view page |
| On mobile app | Shown by default | Not shown by default | |
Step 1: Define the Issue context module
Add the issueContext module to your app descriptor. You can use your existing properties for the issueGlance module.
Remember to add the issueContext module to your app descriptor.
If you remove the issueGlance module from your app descriptor before we deprecate it, customers may stop seeing your app.
When both issueGlance and issueContext are defined, only one of them will be displayed at any given time. By default, issueContext will be displayed.
Step 2: (Connect only) Remove and refactor broadcast event implementation
The issueGlance module uses an ISSUE_GLANCE_OPENED event that triggers your app to fetch more relevant data. This event is no longer supported by the issueContext module.
If you use the ISSUE_GLANCE_OPENED event, you’ll need to refactor your issueContext implementation to handle large data fetches on page load. This is because the Issue context panel can be expanded by default.
Step 3: Check your app’s UI/UX
Check if your app looks and behaves as expected in the Issue context UI. You may need to make changes to your app’s look and feel. We recommend that you follow these tips to ensure optimal implementation of the Issue context module in your app. Even if you don’t follow these recommendations, you’ll still be able to add Issue context panels the way you want.
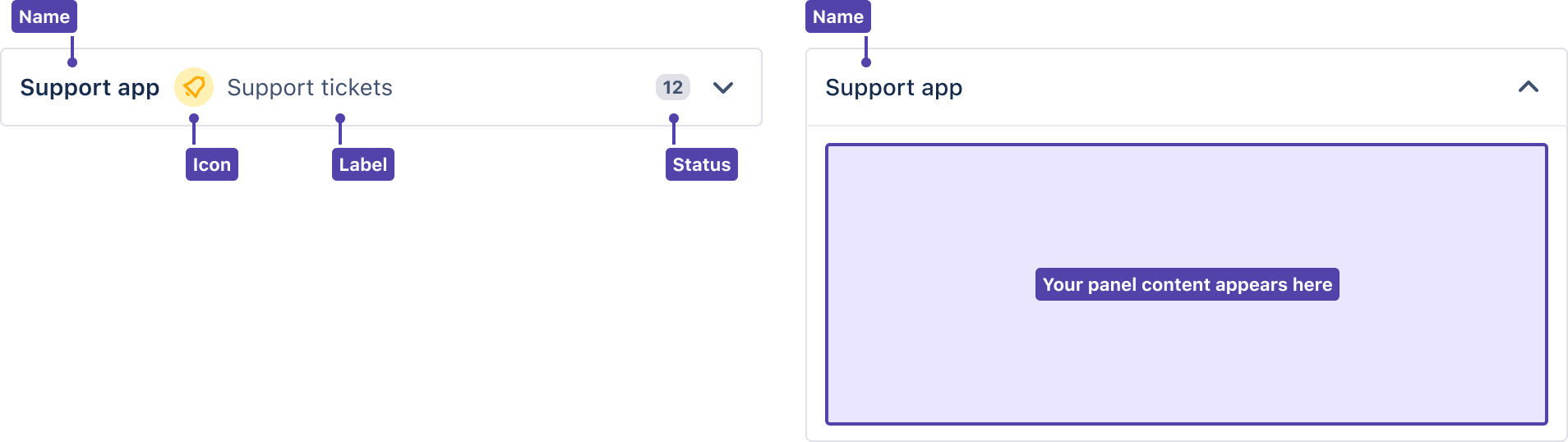
Use a short app name and label
Since the issue view’s context section has a limited width, use a short app name and label to ensure both are displayed fully.

Don’t set focus on your app
The Issue context panel may be expanded when the issue view loads, depending on each user’s preference. Setting focus on an element in your app will draw focus away from the issue view. This may hinder the user’s interaction with the issue view in unexpected ways, like preventing the use of shortcuts.
Troubleshooting
- If you get an empty object on
window.AP.context.getContext(), check if you have thedeferattribute set on your Javascript<script>tag. We removed the broadcast event, so your Javascript needs to run after the DOM is parsed and rendered. - If you previously ran your script in the background, you can use the Background Script module to preserve the functionality of your app.
Rate this page: