- Overview
- Admin Page
- Administration UI Locations
- Agent View
- Automation Action
- Background Script
- Build
- Customer Portal
- Dashboard Item
- Deployment
- Deployment Gating
- Development Tool
- DevOps Components
- Dialog
- Entity Property
- Extension Points for the End User UI
- Feature Flag
- Global Permission
- Issue Content
- Issue Context
- Issue Field
- Issue Glance
- Issue View UI Locations
- JQL Functions
- Keyboard Shortcut
- Operations Information
- Page
- Portal Icon
- Project Admin Tab Panel
- Project Page
- Project Permission
- Project Settings UI Locations
- Project Sidebar
- Remote Link
- Report
- Request Create Property Panel
- Search Request View
- Security Information
- Tab Panel
- Time Tracking Provider
- Web Item
- Web Panel
- Web Section
- Web Item Target
- Webhook
- Workflow Condition
- Workflow Post Function
- Workflow Validator
Ending Connect support
You can no longer publish Connect apps on the Atlassian Marketplace. All new extensibility features will be delivered only on Forge.
Refer to this blog post for our timeline to end Connect support.
Have an existing Connect app? You can incrementally migrate it to Forge.
Issue view UI locations
The most common location to add content from your app is on Jira's issue view. There are two general types of locations for your content on the issue view page.
You can add web items as actions that the user takes on an issue. This is ideal for
triggering dialogs provided by your app that allow users to take action on the issue,
supported by your app. Actions are also great for linking the Jira issue to external
content that may live outside of Jira, or even creating new content like a diagram that
you then attach to the issue.
The other type of location is a panel, which is used to provide content from your app relevant to that issue. This might be external content, or a special visualization of content stored within Jira.
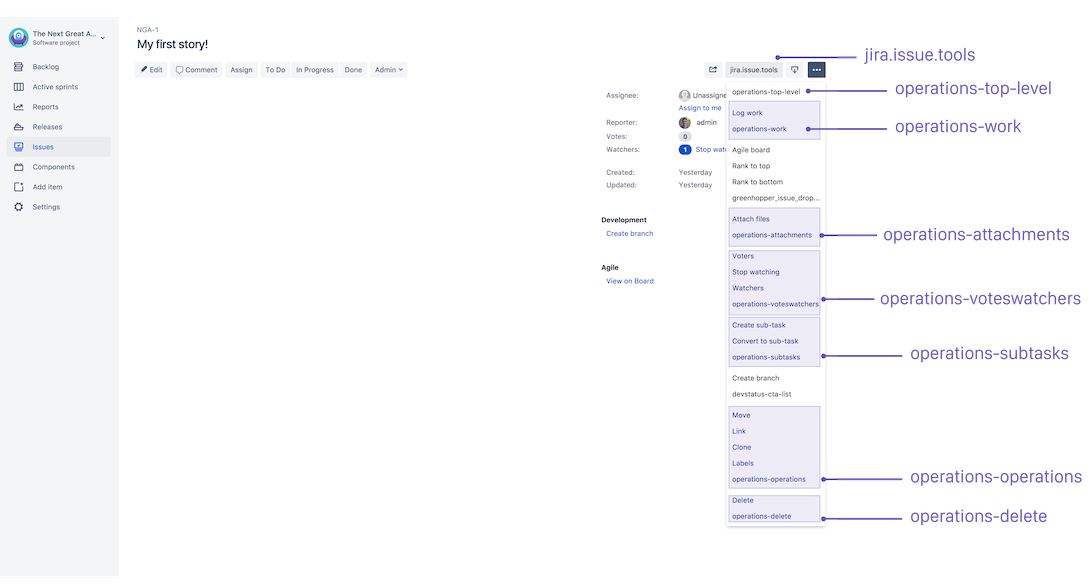
Issue action locations
Issue actions, such as sharing an issue, exporting an issue, and more, are implemented via buttons at the top right of the issue view. You can extend issue actions either by adding a new web item next to the issue actions, or by inserting a new web section or web item in the more actions (•••) menu.
For web items:
jira.issue.tools: Add a button in the issue actions area- Ellipsis menu locations:
operations-top-leveloperations-workoperations-attachmentsoperations-voteswatchersoperations-subtasksoperations-operationsoperations-delete

Sample descriptor JSON
1 2... "modules": { "webItems": [ { "key": "example-tools-item", "location": "operations-operations", "weight": 10, "name": { "value": "Example app link" }, "url": "/example-section-link" } ] } ...
Properties
The properties required for this location are the standard ones defined in the documentation for web items.
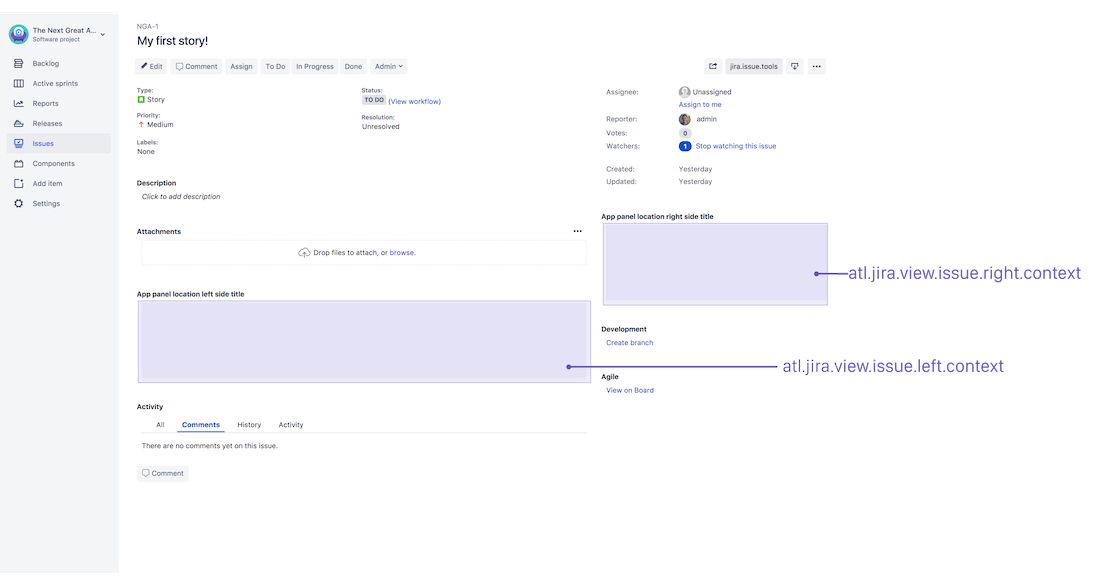
Panel content locations
You can also define web panels to render larger pieces of content on the issue view
page. These panels use the web panel module and are available on either the right
or left side of the page. We recommend that you follow Jira's standard convention, that
information on the right hand side provides context for the issue (more
information, links to relevant content, other work associated with the issue). Panels
on the left side should provide content that you expect the user to consider part
of the body of work that the issue itself represents.
Available locations
For web panels:
atl.jira.view.issue.left.contextatl.jira.view.issue.right.context

Sample JSON
1 2... "modules": { "webPanels": [ { "key": "example-issue-left-panel", "location": "atl.jira.view.issue.left.context", "name": { "value": "App panel location left side title" }, "url": "/example-issue-left-panel" }, { "key": "example-issue-right-panel", "location": "atl.jira.view.issue.right.context", "name": { "value": "App panel location right side title" }, "url": "/example-issue-right-panel" } ] } ...
Properties
The properties required for this location are the standard ones defined in the documentation for web panels.
Rate this page: