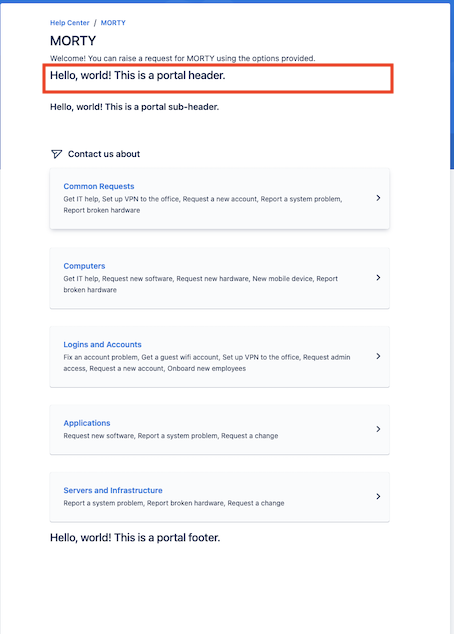
Jira Service Management portal header
The jiraServiceManagement:portalHeader module adds a panel at the top of customer portal pages.
This module can be used in Jira Service Management.
Unlicensed user access: This module supports interaction with anonymous users, customer accounts, and unlicensed accounts. For information, see Access to Forge apps by unlicensed users.

Properties
| Property | Type | Required | Description |
|---|---|---|---|
key |
| Yes |
A key for the module, which other modules can refer to. Must be unique within the manifest. Regex: |
resource | string | If using Custom UI or modern versions of UI Kit | The key of a static resources entry that your module will display. See resources for more details. |
render | 'native' | If using modern versions of UI Kit | Indicates the module uses UI Kit. |
resolver | { function: string } or{ endpoint: string } |
Set the Set the | |
viewportSize | 'xsmall','small', 'medium', 'large' or 'xlarge' | The display size of resource. Remove this property to enable automatic resizing of the module. | |
pages | help_center,portal, create_request, view_request, approvals,profile or my_requests | Restrict the module to only be visible in specified customer portal pages. | |
unlicensedAccess | List<string> | A list of unlicensed user types that can access this module. Valid values are: unlicensed, customer, and anonymous. For more information, see
Access to Forge apps for unlicensed Jira Service Management users.
|
Extension context
UI Kit and Custom UI
Use the useProductContext hook to access the extension context in UI Kit or getContext bridge method in Custom UI.
| Property | Type | Description |
|---|---|---|
type | string | The type of the module. |
page | string | The location of the page where the module is rendered. Values include help_center,portal, create_request, view_request, approvals,profile and my_requests. |
portal.id | number | The id of the service desk, depending on the page where it is rendered. |
request.typeId | number | The id of the request type, depending on the page where it is rendered. |
request.key | string | The key of the request, depending on the page where it is rendered. |
location | string | The full URL of the host page where this module is displayed. |
Rate this page: