Designing for the Jira project-centric view
This page provides you with design guidelines for adding your app to the new project-centric view in Jira. Read this before you read the Development guide - Jira project-centric view, which provides the technical information required to implement the changes described below.
The guidelines on this page show how the project-centric navigation affects users interacting with Jira. Following these guidelines will help you provide users with the best user experience for your app.
Overview
The project-centric view can be disabled on both the user level or on the global level by an administrator.
For Jira Data Center, individual users can switch it on or off. Administrators will also be able to override this setting (for example, enable or disable it for all users). This means that your app needs to cater for instances where the project-centric view is enabled, as well as instances where it is disabled.
The project-centric view provides a new way for users to navigate through the structure of a project, which includes issues, collections of issues (like backlogs and boards), reports, and other project-related features (like versions, components, and app views provided by apps). The goal of this change is to make Jira's structure understandable to every user, by simplifying the navigation of a Jira project and making it easy to learn. In turn, this will help open up Jira to users who may struggle with Jira's current complexity and terminology.
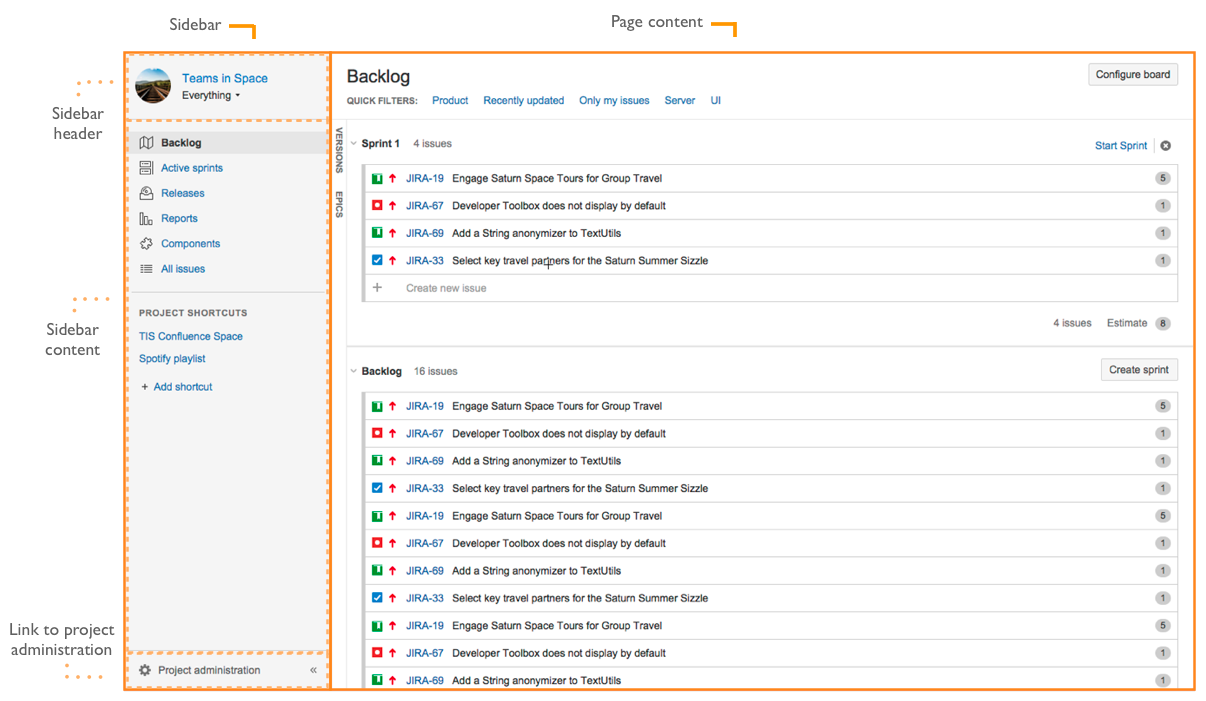
Below is an example of the Jira project-centric view.

The project-centric view can be accessed by navigating to Projects in the header and selecting a project. The main feature of this new project centric home is the new sidebar navigation through which all information important for a particular project can be accessed.
Guidelines
We strongly recommend that you follow the guidelines below when adding your app to the new project-centric view. Following these guidelines will help us build an approachable and stable UX platform, which will help attract many new users to Jira and its apps in the long term.
The instructions in this section tell you how to add your app to the sidebar, which is the main point of integration for apps in the project-centric view. In addition, we will show you how to design for navigation between your app's screens.
When developing your app, consider how your app fits into a customer's day-to-day Jira experience. When do they access your app's features? How often? How does they get there? Remember that prominence does not equal usability!
Adding your app to the sidebar
Before you begin: the navigation in the project-centric view is reserved exclusively for navigation within the project context. If your app requires the user to leave the project, you should not add it to the project-centric view and consider the alternate pluggable interface points instead.
Position
- The app link must be in the project navigation section of the sidebar.
- The link must be added below the default items in the project navigation section. This provides a more consistent user experience.
| Good examples | Bad examples |
|---|---|
 |  |
Label
- The label should unambiguously describe what the app does.
- The label should be a noun, not a verb.
- Use the US English spelling and sentence case, as per the Atlassian Design Guidelines.
- Do not use your company, brand or product name, unless it also explicitly calls out the functionality of your app. This is confusing to new users or any user who is not familiar with your brand, particularly when multiple apps are installed, plus it does not fit with the default menu items.
| Good examples | Bad examples |
|---|---|
"Timesheets" | "Log time", "Time", "Tempo" |
Icon
- Use an icon that aligns well with the functionality of your app.
- Do not use your company brand or logo.
- All icons must be designed according to the Atlassian Design Guidelines:
- 20px by 20px
- Single pixel stroke
- #333 only
- Must support retina displays
| Good examples | Bad examples |
|---|---|
Sub-navigation
- Do not add sub-navigation items for your app to the sidebar.
- Use the Jira sub-navigation pattern, as shown in the example.
| Good examples | Bad examples |
|---|---|
 |  |
Need help?
Try the following resources:
- Post your question on our forums: Atlassian Answers. This is probably the fastest way to get help, as many of our customers and staff are active on Atlassian Answers.
- Contact the developer relations team: Contact us. Note, you will need to create a developer.atlassian.com account if you don't already have one.
Rate this page: