Macro
The macro module inserts dynamic content into the user interface via an editor. Editor macros are
only compatible with the Atlassian editor. All cloud sites use the Atlassian editor by default.
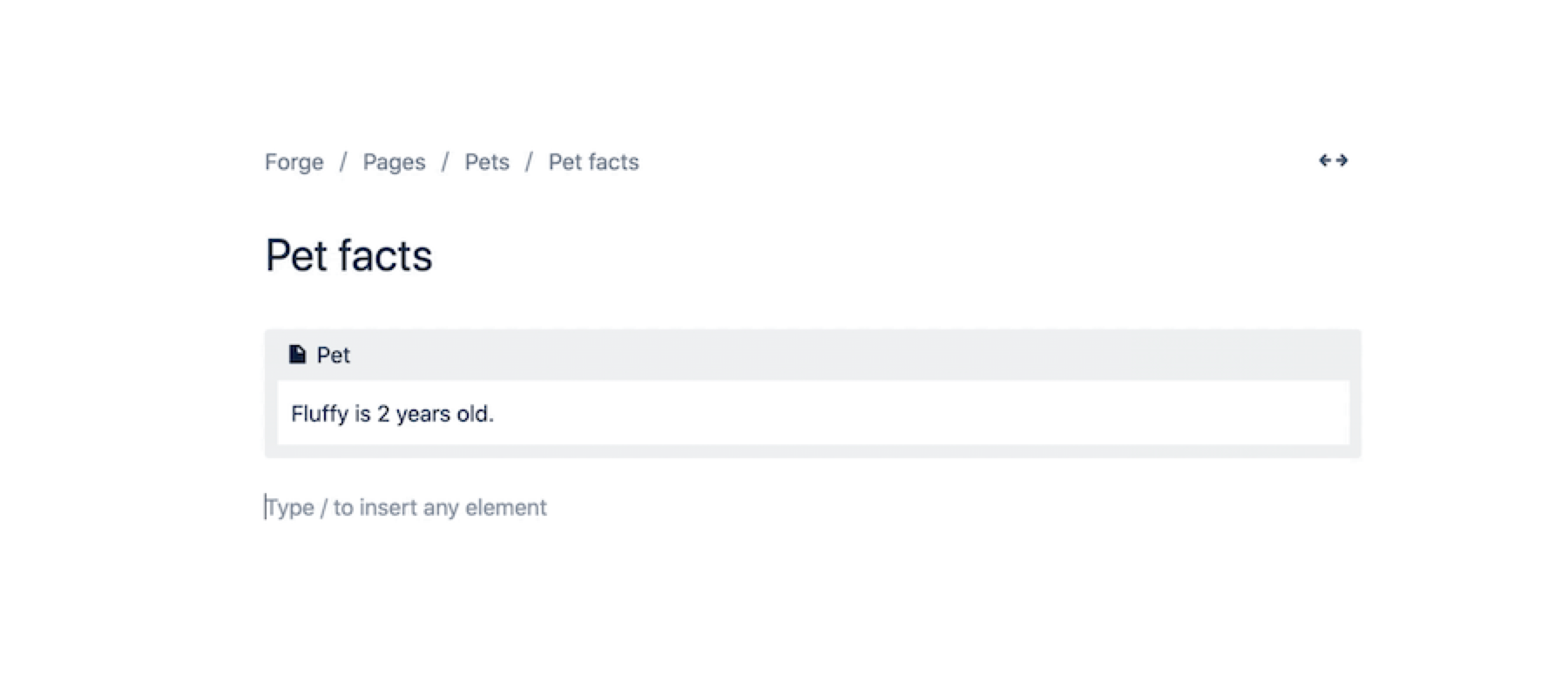
The macro module works in Confluence, where the macro is inserted by typing / and selecting
from the quick insert menu of the editor. The macro module is implemented by a Forge function.
For UI Kit 1, see the Macro component documentation for more information.
On apps that use Custom UI, module content is displayed inside a special Forge iframe which has the sandbox attribute configured. This means that HTML links (for example, <a href="https://domain.tld/path">...</a>) in this iframe won't be clickable. To make them clickable, use the router.navigate API from the @forge/bridge package.

Properties
| Property | Type | Required | Description |
|---|---|---|---|
key |
| Yes |
A key for the module, which other modules can refer to. Must be unique within the manifest. Regex: |
resource | string | If using Custom UI or modern versions of UI Kit | The key of a static resources entry that your module will display. See resources for more details. |
render | 'native' | If using modern versions of UI Kit | Indicates the module uses UI Kit. |
function | string | Deprecated Required if using UI Kit 1 | The key of a function module that returns a UI Kit 1 component. |
resolver | { function: string } or{ endpoint: string } |
Set the Set the | |
viewportSize | 'small', 'medium', 'large', 'xlarge' or 'max' | The display size of resource. Can only be set if the module is using the resource property. Remove this property to enable automatic resizing of the module. | |
title | string or i18n object | Yes |
The title of the macro. In Confluence, this is displayed in the editor. The |
icon | string |
The icon displayed next to the For custom UI and UI Kit apps, the If no icon is provided, or if there's an issue preventing the icon from loading, a generic app icon will be displayed. | |
categories | string[] | The categories of the macro. In Confluence, this is used for categorisation in the macro browser.
| |
description | string or i18n object |
The description of the macro. In Confluence, this is displayed in the editor. The | |
config | boolean, { function: string } or config object |
Set Set
Set
| |
export | { function: string } | For UI Kit 1 and Custom UI use only. Contains a function property, which references the function module that defines the export view of the macro, specified in UI Kit 1 components. The specified function can consume the exportType from the extension context in order to specify different export views per export type.
| |
adfExport | { function: string } | For UI Kit and Custom UI use only. Contains a function property, which references the function module that defines the export view of the macro, specified in Atlassian document format.
The specified function can consume the exportType directly from the function's payload in order to specify different views per export type. The exportType can be one of pdf, word, or other. See this tutorial for more information.
| |
layout | 'block', 'inline' or 'bodied' |
|
i18n object
Internationalization (i18n) for Forge apps is now available through Forge's Early Access Program (EAP). For details on how to sign up for the EAP, see the changelog announcement.
EAPs are offered to selected users for testing and feedback purposes. APIs and features under EAP are unsupported and subject to change without notice. APIs and features under EAP are not recommended for use in production environments.
For more details, see Forge EAP, Preview, and GA.
| Key | Type | Required | Description |
|---|---|---|---|
i18n | string | Yes | A key referencing a translated string in the translation files. For more details, see Translations. |
Config object
This section describes a Forge preview feature. Preview features are deemed stable; however, they remain under active development and may be subject to shorter deprecation windows. Preview features are suitable for early adopters in production environments.
We release preview features so partners and developers can study, test, and integrate them prior to General Availability (GA). For more information, see Forge release phases: EAP, Preview, and GA.
| Key | Type | Required | Description |
|---|---|---|---|
title | string or i18n object | No | A title for the config |
resource | string | Required if using custom UI or the latest version of UI Kit. | A reference to the static resources entry that your context menu app wants to display. See resources for more details. |
render | 'native' | Yes for UI Kit. | Indicates the module uses UI Kit. |
viewportSize | 'small', 'medium', 'large', 'xlarge' or 'max' | The display size of resource. Can only be set if the module is using the resource property. Remove this property to enable automatic resizing of the module. |
Extension context
UI Kit and Custom UI
| Property | Type | Description |
|---|---|---|
type | string | The type of the module (macro). |
content.id | string | A string that represents the unique identifier of the `content` object |
space.id | string | A string that represents the unique identifier of the `space` object. |
space.key | string | A string that represents the unique key of the `space` object. |
isEditing | boolean | Indicates whether the macro is opened in the editor or not. |
references | ReferenceEntity[] | An array of reference entities (if any). |
UI Kit 1
| Property | Type | Description |
|---|---|---|
type | string | The type of the module (macro). |
exportType | string | The type of the current export. Available for the export function only. Valid values: One of pdf, email, word or other.Note: other implies export other than pdf, email or word. For example, when the macro is shown in the Page history or exported via API. |
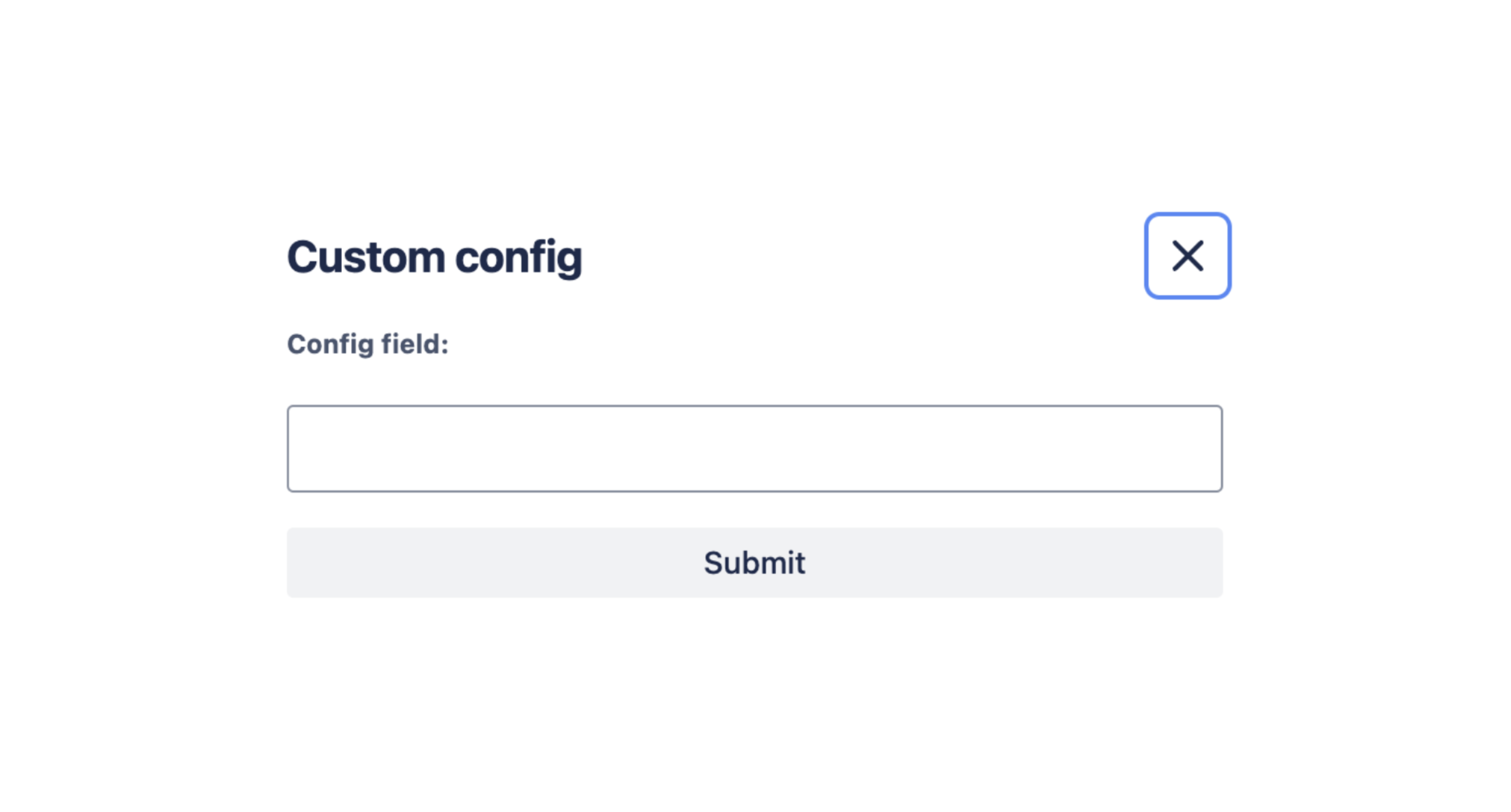
Macro custom configuration
Parameters available in the macro editor
There are two additional context parameters available for the macro editor. They can be accessed accessed via useProductContext() in UI Kit or view.getContext() in custom UI.
| Parameter | Type | Details |
|---|---|---|
extension.macro.isConfiguring | boolean | true if the current context is a custom config editor |
extension.macro.isInserting | boolean | true if a new macro is being inserted, false if an existing macro is being edited |
Options for submitting the configuration
This table details the options supported by view.submit() in the context of custom macro configuration.
| Parameter | Type | Details | Code |
|---|---|---|---|
config | Config payload | It is always required, and takes an object. |
view.submit({
config: {
param1: "test",
param2: [1, 2, 3]
}
})
|
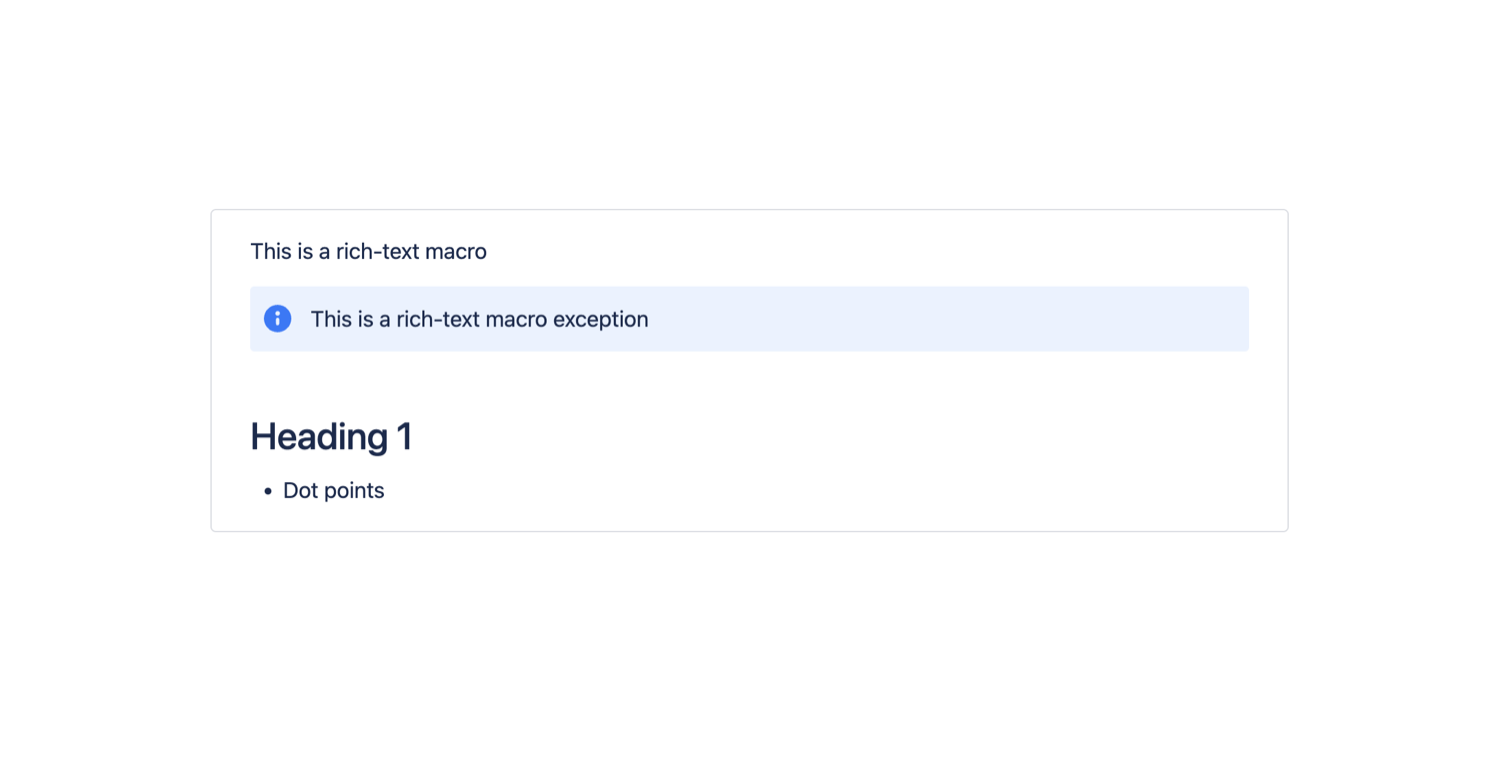
insertBody | ADF document | Sets the macro body on first insert only. The parameter extension.macro.isInserting can be used to check this. |
view.submit({
config: {},
insertBody: {
type: "doc",
version: 1,
content: [
// ADF content
]
}
})
|
keepEditing | boolean | Setting this to true keeps the config modal open. It is only supported in edit mode, not on first insert. |
view.submit({
config: {},
keepEditing: true
})
|
Supported config payload format
The configuration payload only supports values that can be serialised to JSON.
Because the config parameters are internally converted to Confluence Storage XML when the page is published, there are some additional restrictions on these parameters:
- Numbers will be converted to their string representation
- Nested arrays (arrays within arrays) will be converted to their string representation
nullandundefinedare not supported and will be removed- Any data types that are not serializable to JSON (e.g.
Map,Set, etc.) will be removed
If you want greater control over the storage format of your configuration, such as being able to store numbers, nested arrays, null and undefined, we recommend serializing your configuration to JSON upfront, and storing it as a string.
Error code guide
This table details the possible error codes that may be thrown by view.submit():
| Error code | Details |
|---|---|
INVALID_PAYLOAD | The top-level parameter passed to view.submit() must be an object. |
INVALID_CONFIG | The config prop provided must be an object. |
INVALID_EXTENSION_TYPE | When providing an insertBody, the macro must be a rich text macro (layout: "bodied"). |
INVALID_BODY | The provided insertBody is not a valid ADF document node. |
MACRO_NOT_FOUND | The macro that you are attempting to update no longer exists. It may have been deleted by another user editing the page. |
Tutorial
Rate this page: