- Action validator (Preview)
- Admin page
- Backlog action (Preview)
- Board action (Preview)
- Command palette (Preview)
- Custom field
- Custom field type
- Dashboard background script
- Global background script (Preview)
- Dashboard gadget
- Entity property
- Full page (Preview)
- Global page
- Global permission
- Issue action
- Issue activity
- Issue context
- Issue glance
- Issue navigator action (Preview)
- Issue panel
- Issue view background script
- JQL function
- Personal settings page (Preview)
- Project page
- Project permission
- Project settings page
- Sprint action (Preview)
- Time tracking provider (Preview)
- UI modifications
- Workflow validator (Preview)
- Workflow condition (Preview)
- Workflow post function (Preview)
Jira admin page
The jira:adminPage module adds an item in the Apps section of the left navigation of Jira admin
settings. When the item is clicked, content is rendered on a new Jira page.
This module can be used in Jira and Jira Service Management.
The page URL is constructed in the following format: /jira/settings/apps/{appId}/{envId}
When adding this to your app, use it as a top-level component.

To organize your Jira admin space and simplify the app management, create Configure and Get started pages.
Configure page
On the Configure page, you can store your app’s configure settings.
The page URL is constructed in the following format: /jira/settings/apps/configure/{appId}/{envId}
To create this page, use the useAsConfig property.
When it’s set to true, it creates a Configure button that leads to this page from the app's entry in Manage Apps.

The jira:adminPage entry with the useAsConfig property won't be displayed on the sidebar.
Related: Configuring apps
Get started page
On the Get started page, you can provide information on how to start using your app.
The page URL is constructed in the following format: /jira/settings/apps/get-started/{appId}/{envId}
To create this page, use the useAsGetStarted property.
When it’s set to true, it creates a Get started button that leads to this page from the app's entry in Manage Apps.

The jira:adminPage entry with the useAsGetStarted property won’t be displayed on the sidebar.
Related: Manage your apps
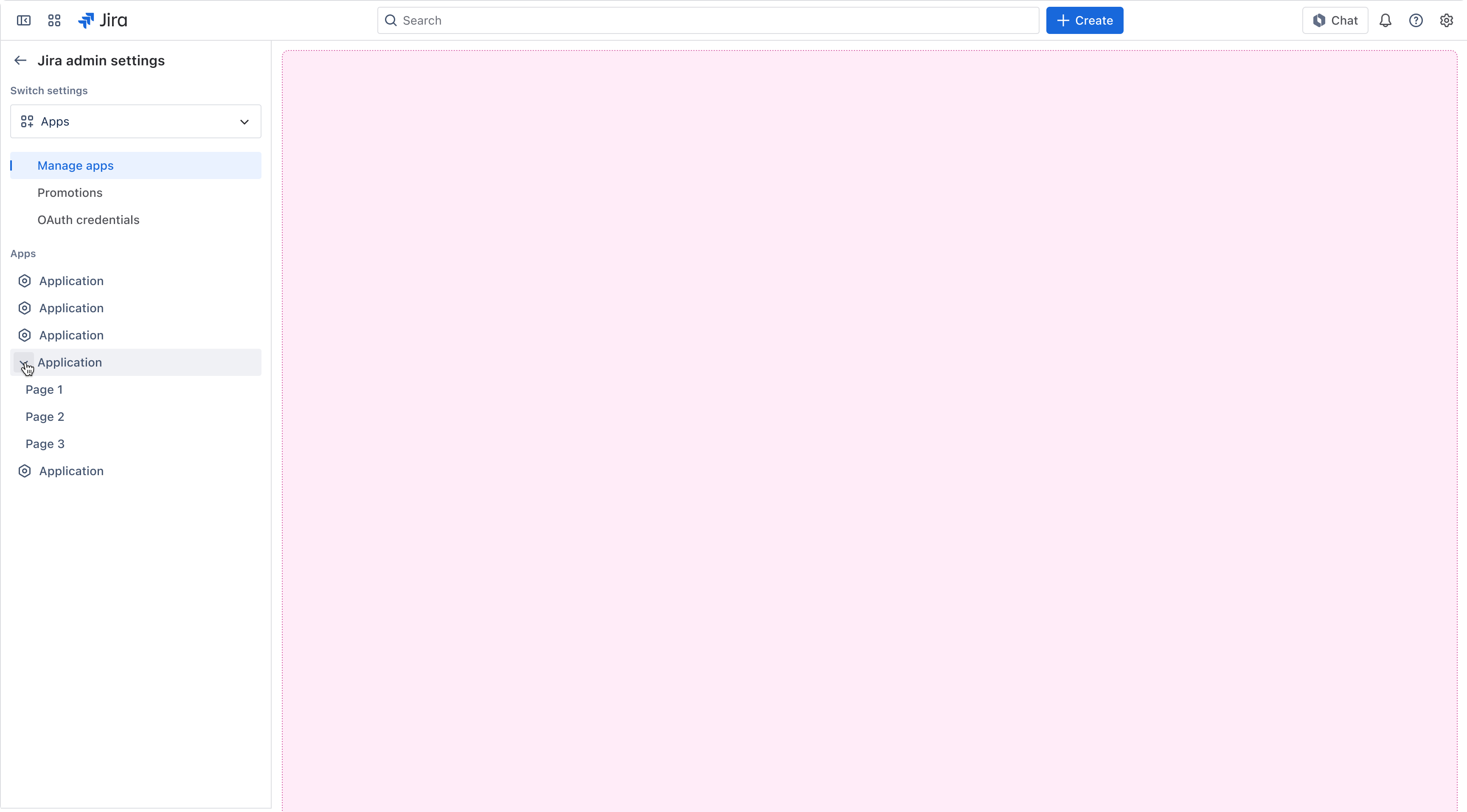
Subpages
By default, the jira:adminPage module registers a top-level page.
However, you can register multiple pages using the pages and sections properties.
Use pages to add individual pages to the sidebar and sections to group pages.

Handle sidebar URLs
The sidebar will only change the admin page URL, you'll need to handle routes inside your Custom UI app using view.createHistory().
Limitations
Subpages only work with Custom UI.
Subpages are not supported by the Configure and Get started pages.
Validation rules
Take into account the following validation rules when creating a jira:adminPage entry:
- the
jira:AdminPagemodule can only have a single entry that doesn’t include eitheruseAsConfigoruseAsGetStartedproperties. - the
jira:AdminPagemodule can only have a single entry that includes eitheruseAsConfigoruseAsGetStartedproperty. - the
jira:AdminPageentry that includes eitheruseAsConfigoruseAsGetStartedproperties can’t include eitherpagesorsections.
You'll see an error message if these aren't followed.
Manifest example
The jira:adminPage module example containing both Configure and Get Started pages:
1 2modules: jira:adminPage: - key: admin-page-example-hello-world-admin-page resource: main-admin-page title: Admin page example render: native resolver: function: resolver - key: admin-page-example-hello-world-configure-page resource: main-configure-page title: Configure page example render: native resolver: function: resolver useAsConfig: true - key: admin-page-example-hello-world-get-started-page resource: main-get-started-page title: Get started page example render: native resolver: function: resolver useAsGetStarted: true function: - key: resolver handler: index.handler resources: - key: main-admin-page path: src/frontend/main-admin-page.jsx - key: main-configure-page path: src/frontend/main-configure-page.jsx - key: main-get-started-page path: src/frontend/main-get-started-page.jsx
Properties
| Property | Type | Required | Description |
|---|---|---|---|
key |
| Yes |
A key for the module, which other modules can refer to. Must be unique within the manifest. Regex: |
resource | string | If using Custom UI or modern versions of UI Kit | The key of a static resources entry that your module will display. See resources for more details. |
render | 'native' | If using modern versions of UI Kit | Indicates the module uses UI Kit. |
resolver | { function: string } or{ endpoint: string } |
Set the Set the | |
title | string or i18n object | Yes |
The title of the admin page, which is displayed at the top of the page. The title also appears as an item in the Apps section of the left navigation of Jira admin settings. The |
icon | string |
The icon displayed next to the For Custom UI and UI Kit apps, the If no icon is provided, or if there's an issue preventing the icon from loading, a generic app icon will be displayed. | |
layout |
UI Kit:
native)
| The layout of the admin page that defines whether a page is rendered with default controls (native), lays out the entire viewport with a margin on the left and breadcrumbs (basic for UI Kit), or is left blank allowing for full customization (blank for Custom UI). | |
useAsConfig | boolean | See the description here. | |
useAsGetStarted | boolean | See the description here. | |
pages | Page[] | You can only specify `pages` or `sections` but not both. | The list of subpages to render on the sidebar. |
sections | Section[] | The list of sections to render on the sidebar. | |
displayConditions | object | The object that defines whether or not a module is displayed in the UI of the app. See display conditions. |
i18n object
| Key | Type | Required | Description |
|---|---|---|---|
i18n | string | Yes | A key referencing a translated string in the translation files. For more details, see Translations. |
Page
Manifest example
1 2modules: <module-name>: - key: hello-world-jira-module-page-example resource: main resolver: function: resolver render: native title: Hello World pages: - title: page example route: page-example-1 icon: https://example.com/icon.png
Properties
| Property | Type | Required | Description |
|---|---|---|---|
title | string or i18n object | Yes |
The title of the subpage, which is displayed on the sidebar. The |
icon | string | The URL of the icon that's displayed next to the subpage title. A generic app icon is displayed if no icon is provided. | |
route | string | Yes | The unique identifier of the subpage. This identifier is appended to the admin page URL. |
Section
Manifest example
1 2modules: <module-name>: - key: hello-world-jira-module-section-example resource: main resolver: function: resolver render: native title: Hello World sections: - header: example section pages: - title: page example route: page-example-1 icon: https://example.com/icon.png
Properties
| Property | Type | Required | Description |
|---|---|---|---|
header | string or i18n object |
The section header. The | |
pages | Page[] | Yes | The list of subpages to render on the sidebar. |
Extension data
UI Kit and Custom UI
Use the useProductContext hook to access the extension context in UI Kit or getContext bridge method in Custom UI.
| Property | Type | Description |
|---|---|---|
type | string | The type of the module. |
location | string | The full URL of the host page where this module is displayed. |
Rate this page: