- Action validator (Preview)
- Admin page
- Backlog action (Preview)
- Board action (Preview)
- Command palette (Preview)
- Custom field
- Custom field type
- Dashboard background script
- Global background script (Preview)
- Dashboard gadget
- Entity property
- Full page (Preview)
- Global page
- Global permission
- Issue action
- Issue activity
- Issue context
- Issue glance
- Issue navigator action (Preview)
- Issue panel
- Issue view background script
- JQL function
- Personal settings page (Preview)
- Project page
- Project permission
- Project settings page
- Sprint action (Preview)
- Time tracking provider (Preview)
- UI modifications
- Workflow validator (Preview)
- Workflow condition (Preview)
- Workflow post function (Preview)
Jira personal settings page (Preview)
This section describes a Forge preview feature. Preview features are deemed stable; however, they remain under active development and may be subject to shorter deprecation windows. Preview features are suitable for early adopters in production environments.
We release preview features so partners and developers can study, test, and integrate them prior to General Availability (GA). For more information, see Forge release phases: EAP, Preview, and GA.
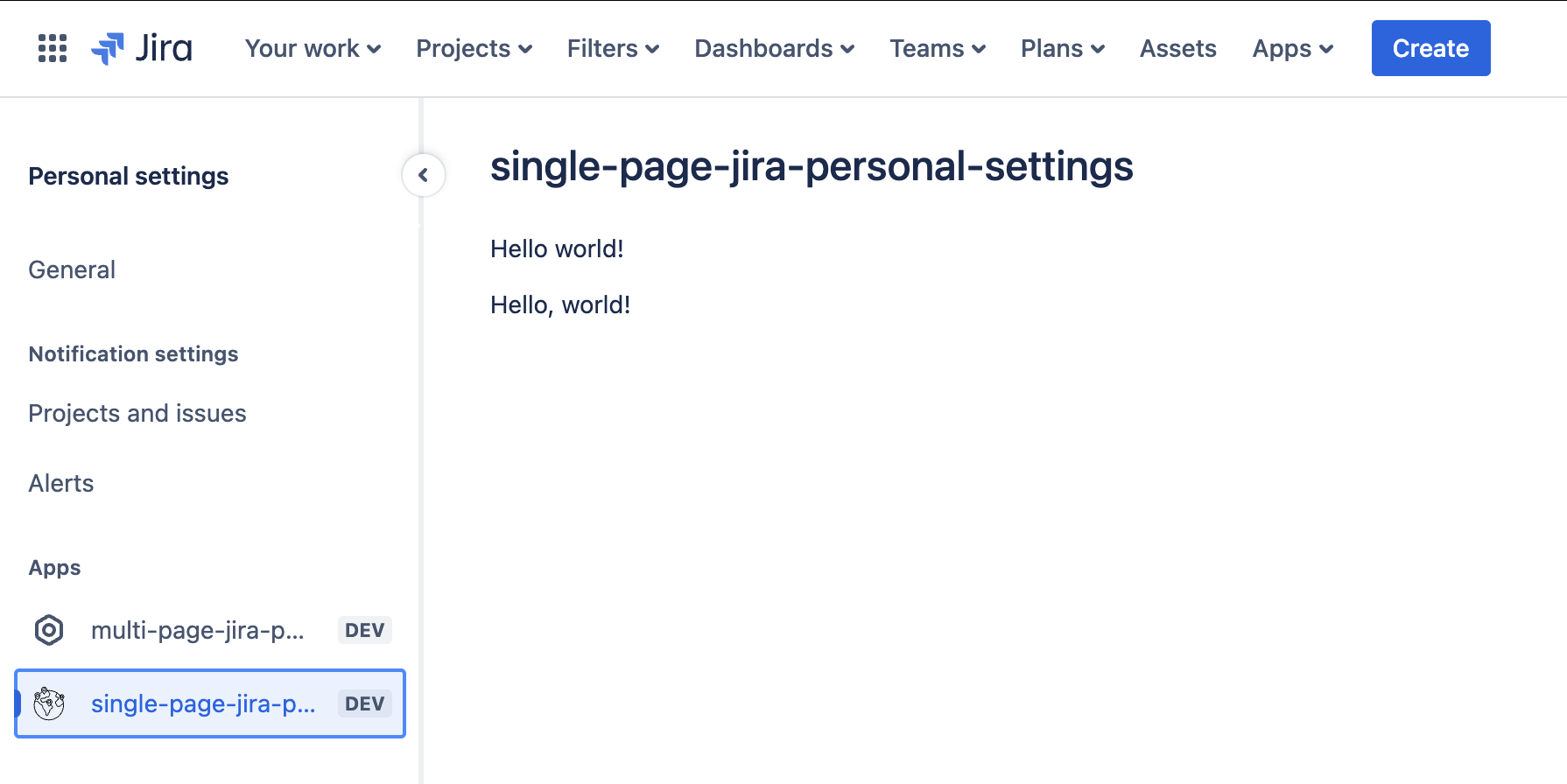
The jira:personalSettingsPage module adds an item to the user's profile menu in the main navigation. When the item is clicked, content is rendered on a new Jira page.
The page URL is constructed in the following format: /jira/settings/personal/apps/{appId}/{envId}

Subpages
By default, the jira:personalSettingsPage module registers a top-level page.
However, there is an option to register multiple pages using a pages or sections field.
Use pages to add individual pages to the sidebar and sections to group pages.
The sidebar will only change the global page URL, you will need to handle routes inside your Custom UI app using view.createHistory().
This feature works only with Custom UI.
Manifest structure
1 2modules {} └─ jira:personalSettingsPage [] ├─ key (string) [Mandatory] ├─ resource (string) [Mandatory] ├─ render (string) [Optional] ├─ resolver {} [Optional] ├─ title (string | i18n) [Mandatory] ├─ icon (string) [Optional] ├─ viewportSize (string) [Optional] ├─ displayCondition {} [Optional] resources [] ├─ key (string) [Mandatory] └─ path (string) [Mandatory]
Properties
| Property | Type | Required | Description |
|---|---|---|---|
key |
| Yes |
A key for the module, which other modules can refer to. Must be unique within the manifest. Regex: |
function | string | Required if using triggers. | A reference to the function module that defines the module. |
resource | string | Required if using Custom UI or the latest version of UI Kit. | A reference to the static resources entry that your context menu app wants to display. See resources for more details. |
render | 'native' | Yes for UI Kit | Indicates the module uses UI Kit. |
resolver | { function: string } or{ endpoint: string } | Yes | Set the Set the |
title | string or i18n object | Yes |
The title of the global page, which is displayed at the top of the page. The |
icon | string | The URL of the icon that displays next to the title. Relative URL's aren't supported. A generic app icon is displayed if no URL is provided. | |
viewportSize | 'small', 'medium', 'large', 'xlarge' or 'max' | The display size of resource. Can only be set if the module is using the resource property. Remove this property to enable automatic resizing of the module. | |
layout |
UI Kit:
native)
| The layout of the global page that defines whether a page is rendered with default controls (native), lays out the entire viewport with a margin on the left and breadcrumbs (basic for UI Kit), or is left blank allowing for full customization (blank for Custom UI). | |
pages | Page[] | The list of subpages to render on the sidebar. Note that you can only specify | |
pages.title | string or i18n object | Yes, if using pages |
The title of the subpage, which is displayed on the sidebar. The |
pages.icon | string | The URL of the icon that's displayed next to the subpage title. A generic app icon is displayed if no icon is provided. | |
pages.route | string | Yes, if using pages | The unique identifier of the subpage. This identifier is appended to the global page URL. |
sections | Section[] | The list of sections to render on the sidebar. Note that you can only specify | |
sections.header | string or i18n object |
The section header. The | |
sections.pages | Page[] | Yes, if using sections | The list of subpages to render on the sidebar. |
displayConditions | object | The object that defines whether a module is displayed in the UI of the app. See display conditions. |
i18n object
| Key | Type | Required | Description |
|---|---|---|---|
i18n | string | Yes | A key referencing a translated string in the translation files. For more details, see Translations. |
Extension data
UI Kit and Custom UI
Use the useProductContext hook to access the extension context in UI Kit or getContext bridge method in Custom UI.
| Property | Type | Description |
|---|---|---|
type | string | The type of the module. |
location | string | The full URL of the host page where this module is displayed. |
Manifest example
1 2modules: jira:personalSettingsPage: - key: hello-world-personal-settings-page-module resource: main resolver: function: resolver render: native title: Hello World icon: https://developer.atlassian.com/platform/forge/images/icons/issue-panel-icon.svg viewportSize: medium
Rate this page: