Last updated Jun 24, 2025
Your Power-Up may interact with other third party services and may need authentication with them.
You should only require authentication when it is required by the user. Here are some samples of ways that Power-Ups can trigger an authentication workflow:
- For our Dropbox Power-Up, “Show Details from Dropbox…” has been added to the attachment-thumbnail by detecting that the link to Dropbox has not been initialized for this member. Once the Power-Up has been initialized and authenticated, we show a true thumbnail.

- For our Github Power-Up, the attachment-sections iframe managed by the Power-Up includes a prompt to authenticate to see additional information.

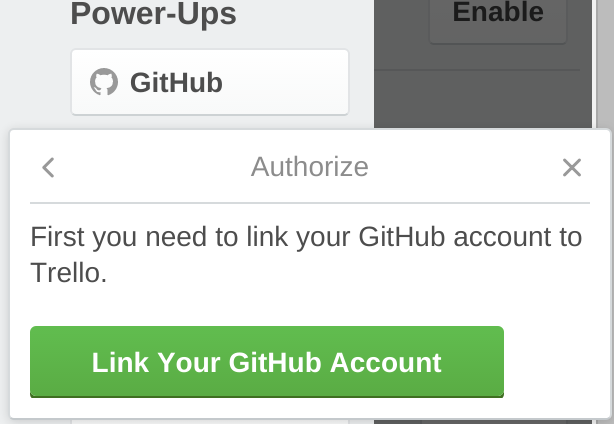
- We also trigger authentication after a user attempts to perform an action that requires it, such as when attaching a GitHub Issue to a card.

When developing a Power-Up that requires authentication, try to offer as much functionality in a non-authenticated state as possible, and add non-intrusive links to authenticate the user to provide more functionality.
Using t.authorize
For more information on t.authorize, see its documentation.
And checkout our this Power-Up example Glitch project to see a practical example of how to use t.authorize.
Rate this page: