Put the final polish on the project in Eclipse
At this point, you have created an Atlassian Plugin project and edited that project. You have also configured Eclipse to work with Atlassian projects. Let's go ahead and bring the helloworld project you created into Eclipse and work on it there.
Step 1: Learn a little about modules
After you bring your helloworld plugin into your project, you will add some modules to it to build up a custom menu. Each Atlassian product exposes a number of plugin modules. There are a set of modules that are common to all plugins and some modules are defined by and specific to the individual applications. For example, all products support a servlet plugin module, but only Confluence provides a macro plugin module. Later, as you become more knowledgeable, you can create your own modules.
You need to use just two module types to create your custom menu.
You use a web-item module to define the menu itself and another one for a menu item. You use a web-section to hold the menu. You define all of these using atlas- commands.
helloworld Source
If you want to check your work when you are done, you can find the helloworld source code on Atlassian bitbucket. bitbucket serves a public Git repository containing the tutorial's code. To clone the repository, issue the following command:
1 2git clone https://bitbucket.org/atlassian_tutorial/helloworld.git
If you aren't sure how to use Git, see the bitbucket getting started guide. Alternatively, you can download the source using the get source option here: bitbucket.org/atlassian_tutorial/helloworld/overview.
Step 2: Generate Eclipse configuration files
The helloworld project you created has everything you need for a Maven project. However, it is not ready to be imported into Eclipse. For that, the first step is to use the atlas-mvn command to generate Eclipse configuration files in the project.
-
Go to your system's command line (DOS prompt for Windows, shell prompt for Linux).
-
Navigate to the root of your
helloworldproject.
This is the directory where thepom.xmlfile is. If you have followed this tutorial exactly up to this point, the directory isatlastutorial/helloworld. -
Enter the following command:
1 2
atlas-mvn eclipse:eclipseThe command will print some informational messages and then return something like the following:
1 2
[INFO] Wrote settings to C:\atlastutorial\helloworld\.settings\org.eclipse.jdt.core.prefs [INFO] Wrote Eclipse project for "helloworld" to C:\atlastutorial\helloworld. [INFO] [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESSFUL [INFO] ------------------------------------------------------------------------ [INFO] Total time: 37 seconds [INFO] Finished at: Sun May 20 17:24:27 PDT 2012 [INFO] Final Memory: 52M/125M [INFO] ------------------------------------------------------------------------This means you are ready for the next step.
Step 3: Import helloworld into Eclipse
Now, import your project into the Eclipse IDE. Start Eclipse and do the following:
-
Select File > Import.
Eclipse starts the Import wizard. -
Expand the General folder tree.
-
Filter for Existing Projects into Workspace and press Next.
-
Choose Select root directory and then Browse to the root directory of your workspace.
Your Atlassian plugin folder should appear under Projects. -
Select your plugin project and click Finish.
Eclipse imports your project. -
Navigate to your
atlassian-plugin.xmlfile and open it.
At this point, your file will look similar to the following:1 2
<atlassian-plugin key="${project.groupId}.${project.artifactId}" name="${project.name}" plugins-version="2"> <plugin-info> <description>${project.description}</description> <version>${project.version}</version> <vendor name="${project.organization.name}" url="${project.organization.url}" /> </plugin-info> </atlassian-plugin>
Step 4: Create the Menu
In this step, you add a new menu called Client Sites to your project using the atlas-create-jira-plugin-module command. The menu will contain a link to Radio Paradise, an online radio station.
-
Open a command prompt in Eclipse using the launcher on your desktop.
You can also just go to a command line outside of Eclipse. -
Navigate to your project directory.
-
Enter the
atlas-create-jira-plugin-modulecommand.
The command prompts you for a module to add. -
Select the 30
Web Sectionitem by entering30.
The system prompts you with a series of questions. -
Answer each question as follows:
Question
Value
Description
Enter Plugin Module Name:
mySectionA human-readable name for the section. This is only visible to administrators working with the Universal Plugin Manager (UPM).
Enter Location:
client-sites-linkA unique location representing this web section.
Show Advanced Setup?
N
Not applicable for this tutorial
The system displays information about what kinds of changes the additional module generates.
1 2
Enter Plugin Module Name [My Web Section]: mySection Enter Location (e.g. system.admin/mynewsection): client-sites-link Show Advanced Setup? (Y/y/N/n) [N]: n [INFO] Adding the following items to the project: [INFO] [dependency: org.mockito:mockito-all] [INFO] [module: web-section] [INFO] i18n strings: 3 Add Another Plugin Module? (Y/y/N/n) [N]: -
Press Y to add another Plugin Module.
A web section simply provides a container for web items. You must add a web-item representing the menu. -
Choose
25: Web ItemQuestion
Value
Description
Enter Plugin Module Name
Client SitesThis is the name that will appear on the new menu.
Enter Section
system.top.navigation.barThe location in the JIRA menu where you want your custom menu to appear.
Enter Link URL
deleteMeMore about this later.
Show Advanced Setup?
N
Not applicable for this tutorial
The system displays something similar to the following:
1 2
[INFO] Adding the following items to the project: [INFO] [dependency: org.mockito:mockito-all] [INFO] [module: web-item] [INFO] i18n strings: 3 -
Answer
Nwhen prompted to add another module.
The system completes its operation and provides you with the following informational messages:1 2
[INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESSFUL [INFO] ------------------------------------------------------------------------ [INFO] Total time: 15 minutes 15 seconds [INFO] Finished at: Mon May 14 14:29:58 PDT 2012 [INFO] Final Memory: 41M/117M [INFO] ------------------------------------------------------------------------
Step 5: Tweak the module description
At this point, you have used the SDK to generate a new module. The generation tools are intended for general cases. This means, that you may occasionally need to edit what was created by a generation command. This is the case for this tutorial. If you haven't already done so, open Eclipse and do the following:
-
Refresh the Eclipse project.
Eclipse picks up the dependency changes in thepom.xmland the modules added to theatlassian-plugin.xml. The command also added an i18n resource insrc\main\resources\com\atlassian\tutorialdirectory calledhelloworld.properties. -
Open the
atlassian-plugin.xmlin the Source view and look for the web-section and web-item entries.
These entries were added for you when you added the modules. You should see something similar to the following:1 2
<atlassian-plugin key="${project.groupId}.${project.artifactId}" name="${project.name}" plugins-version="2"> ... code not shown ... <!-- publish our component --> <component key="myPluginComponent" class="com.atlassian.tutorial.helloworld.MyPluginComponentImpl" public="true"> <interface>com.atlassian.tutorial.helloworld.MyPluginComponent</interface> </component> <!-- import from the product container --> <component-import key="applicationProperties" interface="com.atlassian.sal.api.ApplicationProperties"/> <web-section name="mySection" i18n-name-key="my-section.name" key="my-section" location="client-sites-link" weight="1000"> <description key="my-section.description">The mySection Plugin</description> <label key="my-section.label"/> </web-section> <web-item name="Client Sites" i18n-name-key="client-sites.name" key="client-sites" section="system.top.navigation.bar" weight="1000"> <description key="client-sites.description">The Client Sites Plugin</description> <label key="client-sites.label"></label> <link linkId="client-sites-link">deleteMe</link> </web-item> </atlassian-plugin>(If you don't see this, make sure you are looking at the Source view of the file, not the Design view.)
By default, the plugin generator adds a<label>element to theweb-section. You won't need this. -
Remove the
<label>element from theweb-section. -
Locate the
<link>element in theweb-item.
Thisweb-itembecomes the menu label for your menu. You don't want that item to actually link anywhere. So thedeleteMeURL value is not necessary. -
Remove the URL from the
<link>element but leave the link item.
When you are done the<link>element should look like this:1 2
<link linkId="client-sites-link"></link> -
Save the
atlassian-plugin.xmlfile.
Youratlassian-plugin.xmldescriptor file should look like this:1 2
<atlassian-plugin key="${project.groupId}.${project.artifactId}" name="${project.name}" plugins-version="2"> ... code not shown ... <web-section name="mySection" i18n-name-key="my-section.name" key="my-section" location="client-sites-link" weight="1000"> <description key="my-section.description">The mySection Plugin</description> </web-section> <web-item name="Client Sites" i18n-name-key="client-sites.name" key="client-sites" section="system.top.navigation.bar" weight="1000"> <description key="client-sites.description">The Client Sites Plugin</description> <label key="client-sites.label"></label> <link linkId="client-sites-link"></link> </web-item> </atlassian-plugin>
Step 6: View the Menu in JIRA
In this step, you view the menu you just created in JIRA. At this point the menu has no items in it. We'll add one in a moment.
-
Open a command prompt in the root of your project.
-
Enter the following to build your plugin JAR:
1 2
atlas-runThe command builds your JAR and the JIRA container in the target directory. When it completes successfully, the command echoes back something similar to the following:
1 2
[WARNING] [talledLocalContainer] INFO: Server startup in 695 ms [INFO] [talledLocalContainer] Tomcat 6.x started on port [2990] [INFO] jira started successfully in 46s at http://manthony-PC:2990/jira [INFO] Type Ctrl-D to shutdown gracefully [INFO] Type Ctrl-C to exit -
Go to a browser and open JIRA.
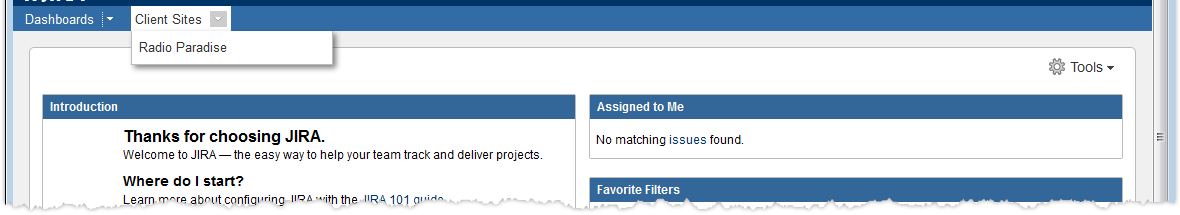
You should see your new "Client Sites" menu immediately. -
Click on the menu.
Nothing happens except that the page refreshes. Let's fix this. -
Leave JIRA up and running and start another command prompt.
-
Go to the root of your project and add another
web-itemmodule:1 2
atlas-create-jira-plugin-module -
Enter
25: Web Itemwhen prompted. -
Complete the module as follows:
Enter Plugin Module Name My Web Item:
Radio ParadiseEnter Section (e.g. system.admin/globalsettings):
client-sites-link/my-sectionEnter Link URL (e.g. /secure/CreateIssue!default.jspa):
Show Advanced Setup? (Y/y/N/n) N:
n -
Enter
nwhen prompted to add another module. -
Go back to Eclipse and refresh the
atlassian-plugin.xmlfile.
At this point, your file should look like the following:1 2
<atlassian-plugin key="${project.groupId}.${project.artifactId}" name="${project.name}" plugins-version="2"> ... code not shown ... <web-section name="mySection" i18n-name-key="my-section.name" key="my-section" location="client-sites-link" weight="1000"> <description key="my-section.description">The mySection Plugin</description> </web-section> <web-item name="Client Sites" i18n-name-key="client-sites.name" key="client-sites" section="system.top.navigation.bar" weight="1000"> <description key="client-sites.description">The Client Sites Plugin</description> <label key="client-sites.label"/> <link linkId="client-sites-link"/> </web-item> <web-item name="Radio Paradise" i18n-name-key="radio-paradise.name" key="radio-paradise" section="client-sites-link/my-section" weight="1000"> <description key="radio-paradise.description">The Radio Paradise Plugin</description> <label key="radio-paradise.label"></label> <link linkId="radio-paradise-link">http://www.radioparadise.com</link> </web-item> </atlassian-plugin>
Step 7: Use the FastDev (fast development) feature
At this point, you left code running and made some changes to your code. Rather than rebuild the JAR, use the FastDev feature to reload your changes while JIRA is running.
-
Return to the browser.
-
Navigate to the FASTDEV page for your project. The URL for this page has a format of
http://HOSTNAME:PORT/jira/plugins/servlet/fastdev.
For example, you would enter something similar to the following:1 2
http://manthony-pc:2990/jira/plugins/servlet/fastdevThe FASTDEV dialog appears.
-
Press Scan and Reload.
The system scans your projects for changes and reloads them into the JIRA instance. When it completes successfully, you see the following:

-
Return to the JIRA dashboard and reload it.
After the reload your secondary menu should appear:

Next steps
Congratulations, you have completed the first Atlassian tutorial and added your own custom menu to JIRA.
Where you go now depends upon your interests, but there are many more tutorials to explore. To continue learning with tutorials, follow one of these links:
Rate this page: