- ADF renderer
- Badge
- Box
- Button
- Button group
- Calendar
- Chart - Bar
- Chart - Donut
- Chart - Horizontal bar
- Chart - Horizontal stack bar
- Chart - Line
- Chart - Pie
- Chart - Stack bar
- Checkbox
- Checkbox group
- Code
- Code block
- Comment
- Comment editor
- Chromeless editor
- Date picker
- Dynamic table
- Empty state
- File card (EAP)
- File picker (EAP)
- Form
- Frame
- Heading
- Icon
- Image
- Inline
- Inline edit
- Link
- List
- Lozenge
- Modal
- Popup
- Pressable
- Progress bar
- Progress tracker
- Radio
- Radio group
- Range
- Section message
- Select
- Spinner
- Stack
- Tabs
- Tag
- Tag group
- Text
- Text area
- Text field
- Time picker
- Tile (Preview)
- Toggle
- Tooltip
- User
- User group
- User picker
- XCSS
Last updated Jul 18, 2025
List
To add the List and ListItem components to your app:
1 2import { List, ListItem } from "@forge/react";
Description
An unordered (bulleted) or ordered (numbered) list.
Props
| Name | Type | Required | Description |
|---|---|---|---|
type | "ordered" | "unordered" | No | The ordered type should be used when representing an ordered list of items. The unordered type should be used when representing an unordered list of items. The type is set to unordered by default |
children | Array<ListItem> | Yes | The items to render inside a List group. |
Examples
Unordered list
An unordered list is rendered with bullets.

1 2import { List, ListItem } from "@forge/react"; const App = () => { return ( <List type="unordered"> <ListItem>Confluence</ListItem> <ListItem>Jira</ListItem> <ListItem>Bitbucket</ListItem> </List> ); };
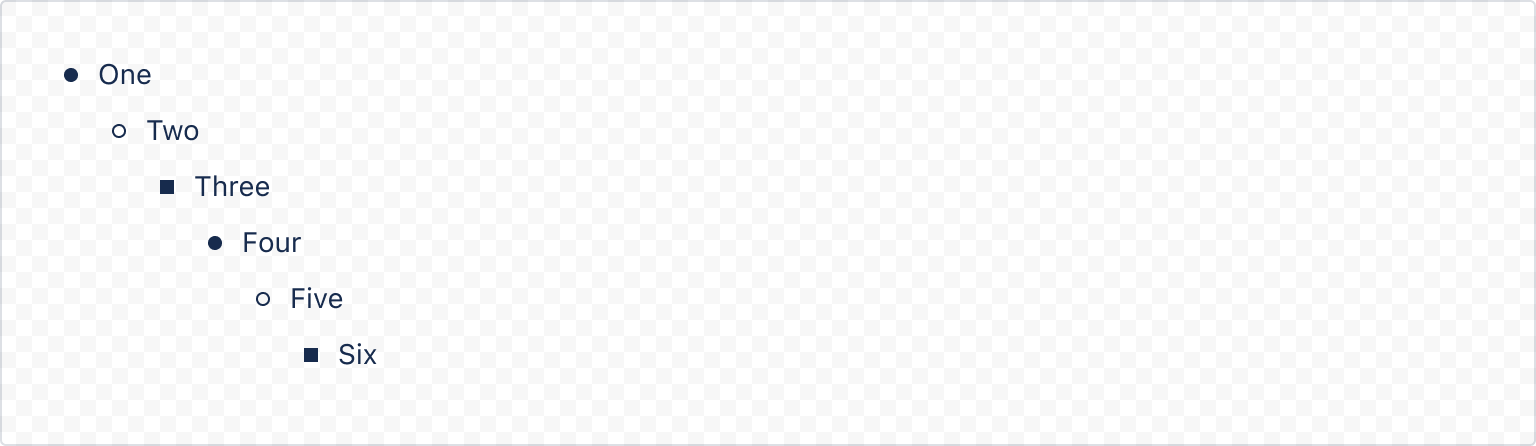
Nested unordered list
A nested unordered list. Bullet styles rotate in the following order when nested: Disc, Circle, Square.

1 2import { List, ListItem, Text } from "@forge/react"; const App = () => { return ( <List type="unordered"> <ListItem> One <List type="unordered"> <ListItem> <Text>Two</Text> <List type="unordered"> <ListItem> <Text>Three</Text> <List type="unordered"> <ListItem> <Text>Four</Text> <List type="unordered"> <ListItem> <Text>Five</Text> <List type="unordered"> <ListItem> <Text>Six</Text> </ListItem> </List> </ListItem> </List> </ListItem> </List> </ListItem> </List> </ListItem> </List> </ListItem> </List> ); };
Ordered List
An ordered (numbered) list

1 2import { List, ListItem } from "@forge/react"; const App = () => { return ( <List type="ordered"> <ListItem>Confluence</ListItem> <ListItem>Jira</ListItem> <ListItem>Bitbucket</ListItem> </List> ); };
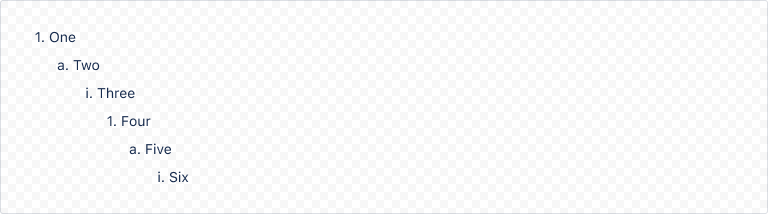
Nested ordered list
A nested ordered list. Bullet styles rotate in the following order when nested: Decimal, Lower-Alpha, Lower-Roman.

1 2import { List, ListItem, Text } from "@forge/react"; const App = () => { return ( <List type="ordered"> <ListItem> One <List type="ordered"> <ListItem> <Text>Two</Text> <List type="ordered"> <ListItem> <Text>Three</Text> <List type="ordered"> <ListItem> <Text>Four</Text> <List type="ordered"> <ListItem> <Text>Five</Text> <List type="ordered"> <ListItem> <Text>Six</Text> </ListItem> </List> </ListItem> </List> </ListItem> </List> </ListItem> </List> </ListItem> </List> </ListItem> </List> ); };
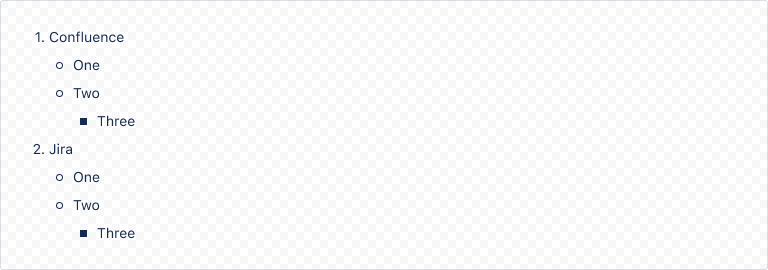
Nested mixed list
A nested list with a mix of unordered and ordered lists, which maintains the aforementioned bullet style pattern at each nest level regardless of list type.

1 2import { List, ListItem, Text } from "@forge/react"; const App = () => { return ( <List type="ordered"> <ListItem> <Text>Confluence</Text> <List type="unordered"> <ListItem>One</ListItem> <ListItem> <Text>Two</Text> <List type="unordered"> <ListItem>Three</ListItem> </List> </ListItem> </List> </ListItem> <ListItem> <Text>Jira</Text> <List type="unordered"> <ListItem>One</ListItem> <ListItem> <Text>Two</Text> <List type="unordered"> <ListItem>Three</ListItem> </List> </ListItem> </List> </ListItem> </List> ); };
Rate this page: