- ADF renderer
- Badge
- Box
- Button
- Button group
- Calendar
- Chart - Bar
- Chart - Donut
- Chart - Horizontal bar
- Chart - Horizontal stack bar
- Chart - Line
- Chart - Pie
- Chart - Stack bar
- Checkbox
- Checkbox group
- Code
- Code block
- Comment
- Comment editor
- Chromeless editor
- Date picker
- Dynamic table
- Empty state
- File card (EAP)
- File picker (EAP)
- Form
- Frame
- Heading
- Icon
- Image
- Inline
- Inline edit
- Link
- List
- Lozenge
- Modal
- Popup
- Pressable
- Progress bar
- Progress tracker
- Radio
- Radio group
- Range
- Section message
- Select
- Spinner
- Stack
- Tabs
- Tag
- Tag group
- Text
- Text area
- Text field
- Time picker
- Tile (Preview)
- Toggle
- Tooltip
- User
- User group
- User picker
- XCSS
Last updated Jan 29, 2024
User group
To add the UserGroup component to your app:
1 2import { UserGroup } from '@forge/react';
Description
A stack of multiple users
(name and profile picture), subject to their privacy settings.
The UserGroup component can also be used within a Text component,
appearing as lozenges with the names of the users when used within this context.
Props
| Name | Type | Required | Description |
|---|---|---|---|
children | Array<User> | Yes | The users (specified by Atlassian account ID) whose avatars and/or names are displayed in the UserGroup. See User for further details on the props. |
Examples
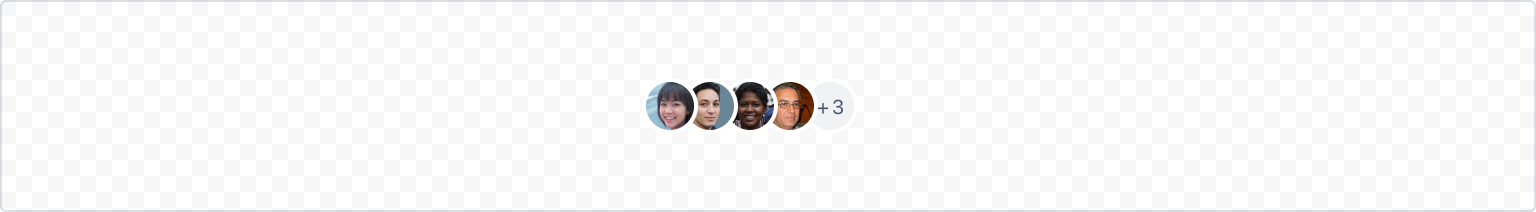
Default
A simple group of seven users using the UserGroup component.

1 2import { UserGroup, User } from '@forge/react'; const App = () => { return ( <UserGroup> <User accountId="5a1234bc8d12345e3f1g11hi"/> <User accountId="2a98a42dbc7ab42e12ee360d"/> <User accountId="5d8732lq8jg85a0e3f1g90as"/> <User accountId="2h98a10dbl5ab93e62hja23z"/> <User accountId="7b20f0bc2d05325e3f1g43ty"/> <User accountId="2p72s42dbc7ab42e90gf252d"/> <User accountId="2l01x78mf4pqw42e84fg40ad"/> </UserGroup> ); };
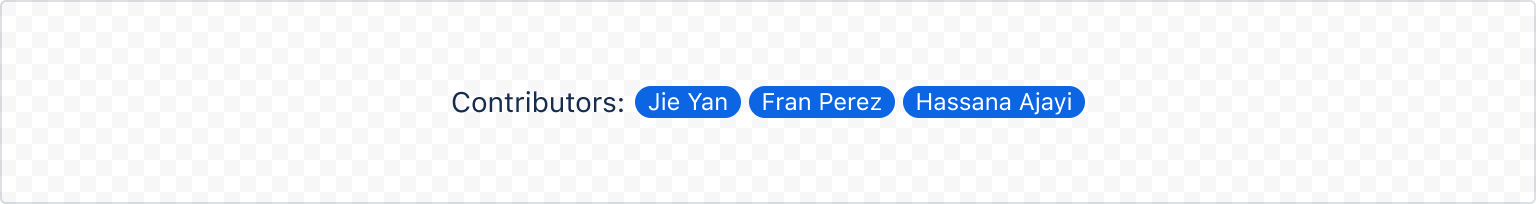
Inline

1 2<Text> Contributors: <UserGroup> <User accountId="5a1234bc8d12345e3f1g11hi" /> <User accountId="3a1236bc8d12345e3f1g11ok" /> <User accountId="3g123an8t12345a3c1h11ris" /> </UserGroup> </Text>
Rate this page: