Switch to the new macro configuration
This page describes how to migrate an existing macro with configuration to use the new macro configuration.
New macro configuration
Macro configuration enables users to customize what displays in a macro by setting values in a form. To add configuration to a Confluence macro that doesn't have any configuration yet, see Add configuration to a macro.
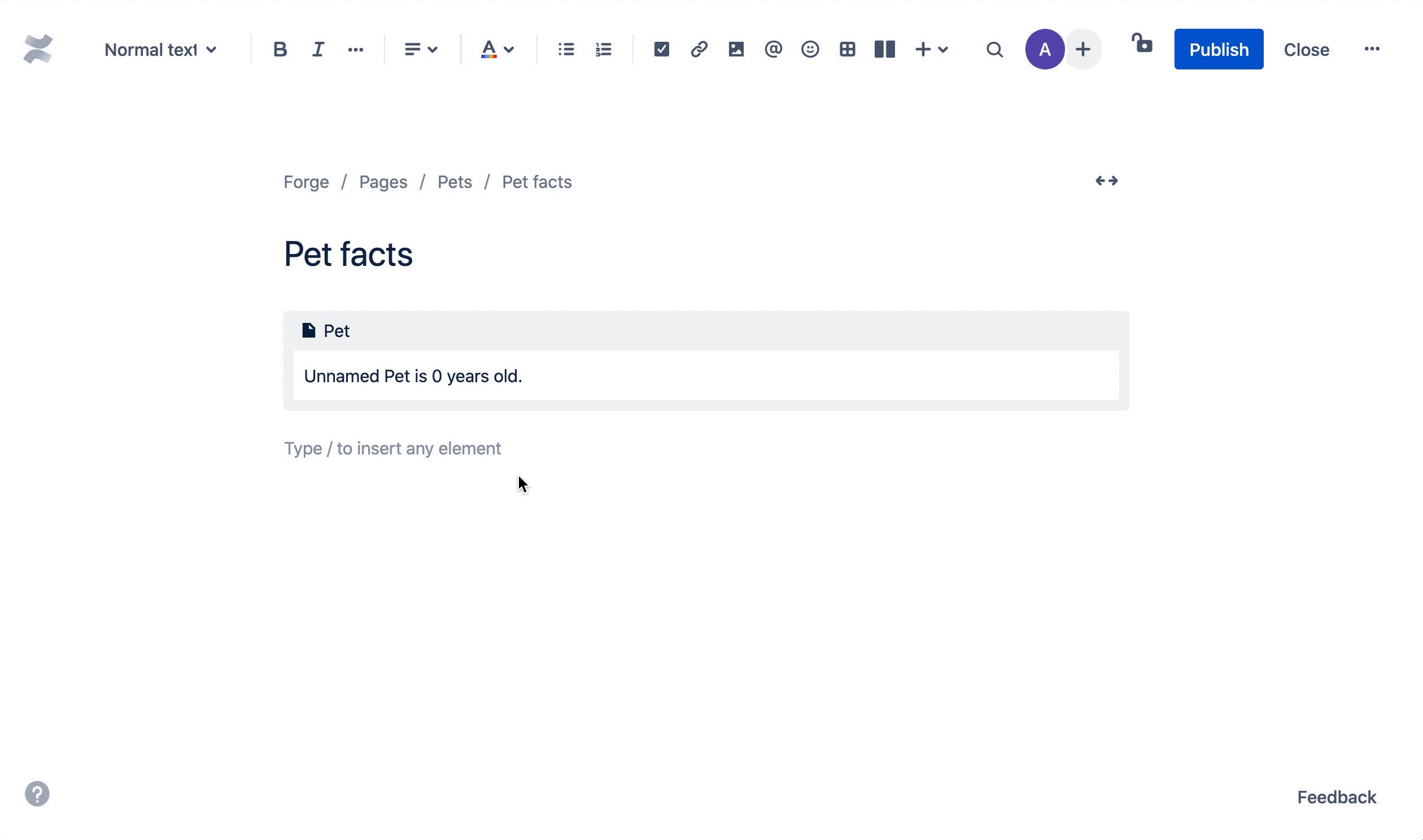
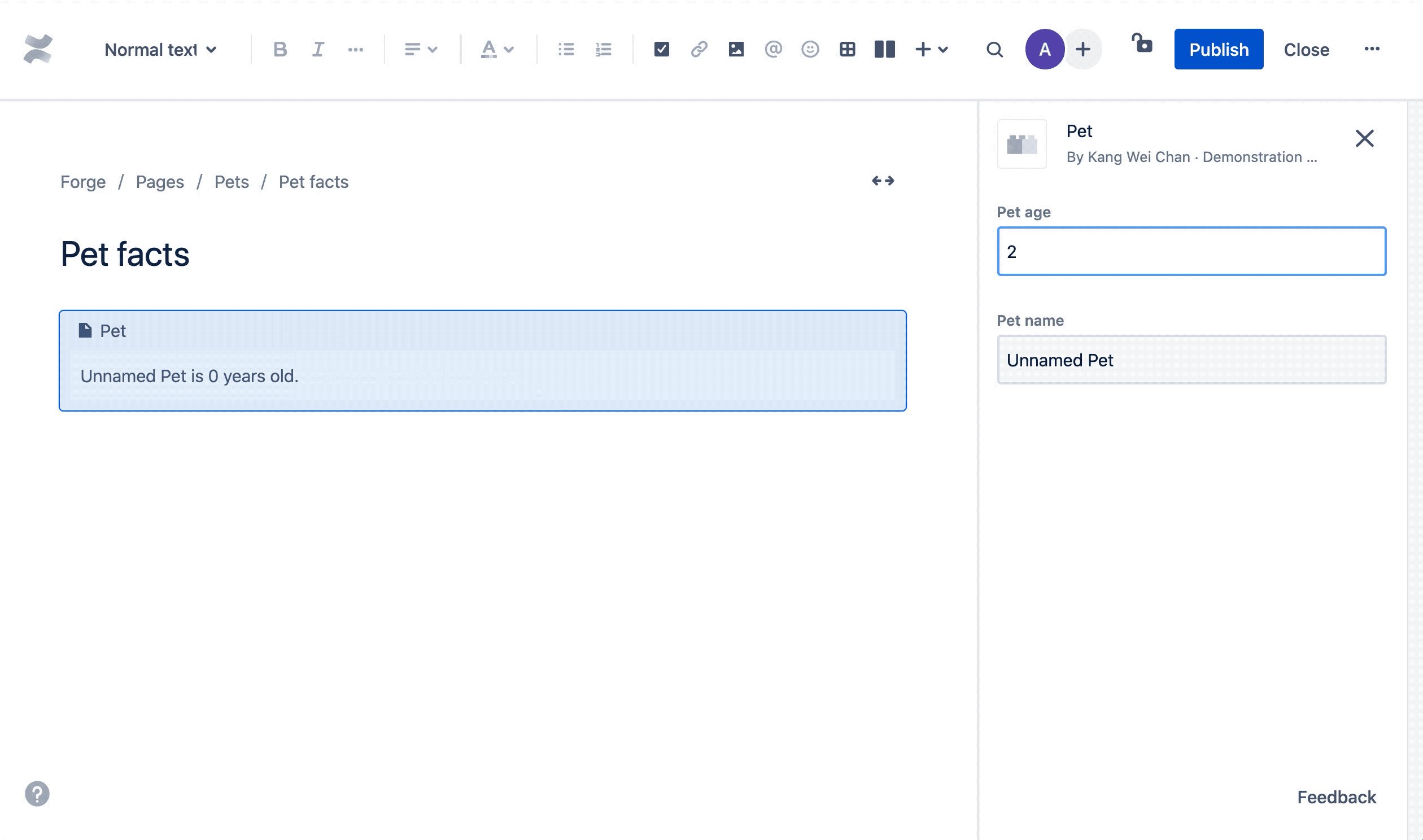
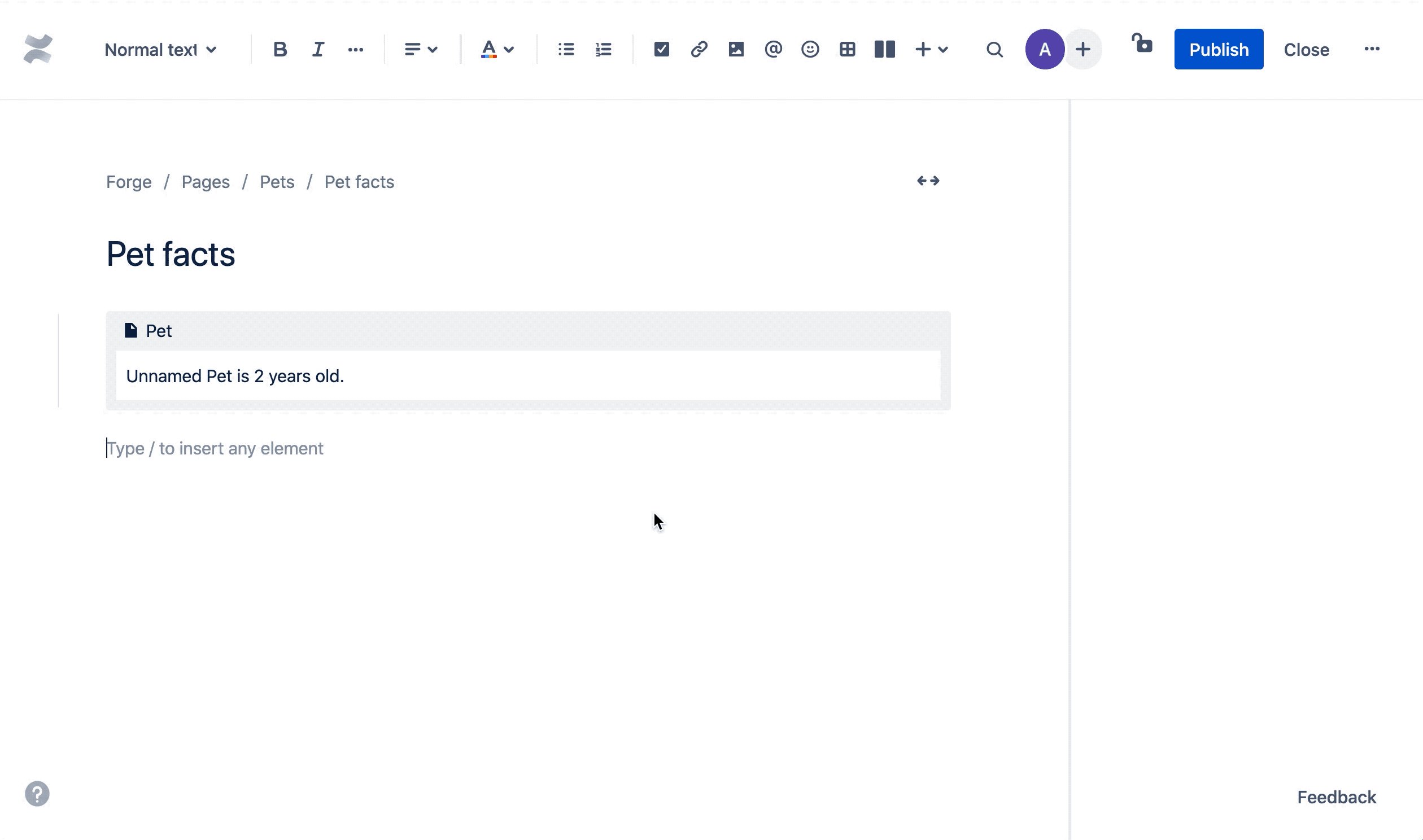
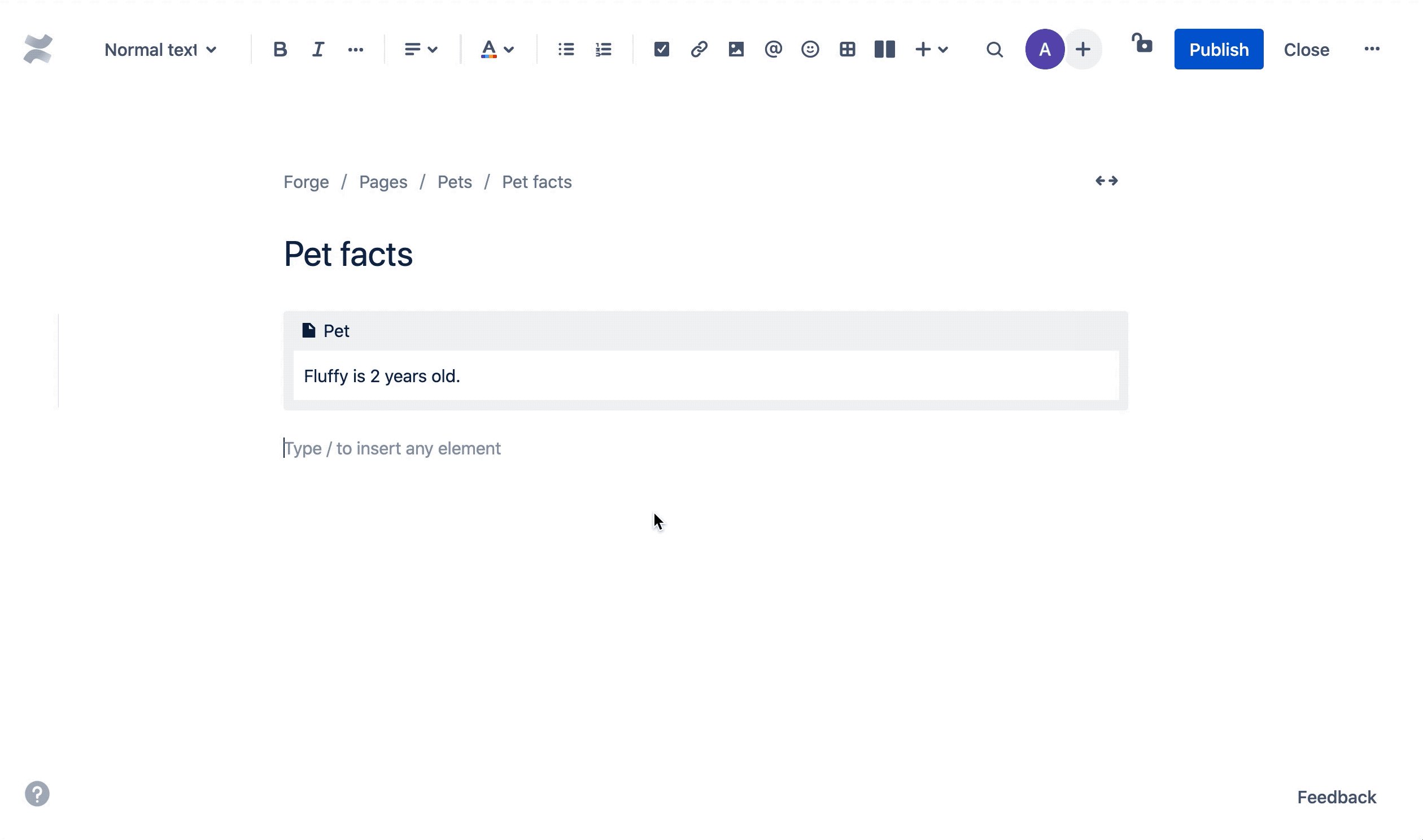
The new macro configuration consists of form fields displayed in a side panel, letting users customize what displays in the macro, while seeing the macro update in real time, as shown below.

Switch to the new macro configuration
UI kit version 0.5.0 introduces the new configuration to Forge macros.
If you've previously created a Confluence macro with configuration using UI kit version 0.4.4 or earlier, you'll need to migrate your macro to this new macro configuration by 7 September
- On this date, the previous method of defining macro configuration will no longer be supported.
This guide assumes you've created a Confluence macro with the legacy implementation of macro configuration using Forge. If you haven't already created a macro, see Getting started for step-by-step instructions on setting up Forge and creating a macro, and Add configuration to a macro for instructions on adding configuration to your macro.
Use configuration to store general data, but not sensitive information. The configuration data is stored in plaintext, so other users and apps can access and modify the values.
Upgrade UI kit
Make sure you have the latest version of the UI kit. To update your version, navigate to the app's
top-level directory, and run npm install @forge/ui@latest --save on the command line.
Remove the legacy macro configuration
The new macro configuration requires the configuration to be defined as a function separate to the macro itself.
Define the configuration function in your manifest
First, follow the step-by-step instructions in the Add configuration to the module section of
Add configuration to a macro
to add a configuration function to your manifest.yml file.
Update your exports
Then, you will need to update your source code to export a separate configuration function,
which should correspond to the function you just created in your manifest.yml file.
Your existing code probably includes something like this:
1 2export const run = render(<Macro app={<App />} config={<Config />} defaultConfig={{name: 'Unknown', age: 0}} />)
In UI kit version 0.5.0, the config and defaultConfig props have been removed from Macro.
Your new macro export should look like this:
1 2export const run = render(<Macro app={<App />}>);
You will also need to add a new config export:
1 2export const config = render(<Config />);
Convert your existing configuration function
In UI kit version 0.5.0, the ConfigForm component has been replaced by the MacroConfig component.
Your existing configuration code may look something like this:
1 2const Config = () => { return ( <ConfigForm> {/* Form components */} </ConfigForm> ); }
Your new config function should look like this:
1 2const Config = () => { return ( <MacroConfig> {/* Form components */} </MacroConfig> ); };
Default configuration
You can still use your defaultConfig object by defining it outside of both your app and
configuration functions:
1 2const defaultConfig = { name: 'Unknown', age: 0 }; const App = () => { const config = useConfig() || defaultConfig; return ...; }; const Config = () => { return ( <MacroConfig> <TextField name="age" label="Pet age" defaultValue={defaultConfig.age} /> </MacroConfig> ); };
Available components
Not all form components are available in the new macro configuration. See the MacroConfig component documentation for the available form components.
Non-form components, such as Text or Button, are not supported in the new macro configuration.
You can consider using the label and description props on the form components to let users know
what information is needed in each field.
Rate this page: