Part 3: Change the front end with UI Kit
This section describes how to use tools in UI Kit, including UI Kit components.
You'll use these components to build dynamic and interactive interfaces for your app's front end. When your app is complete, you'll learn how to continue monitoring the Forge environment using the forge logs command.
This is part 3 of 3 in this tutorial. Complete Part 2: Call a Jira Service Management API before working on this page.
Modify the user interface
The hello world app contains a single Text component that displays 'Hello world!' in a Jira Service Management QueuePage app. In the UI Kit,
this is represented by <Text>Hello world!</Text>.
You’ll update the component to display the number of queues on a service desk project.
When using multiple UI Kit components, you must wrap them in a fragment (<>) block because a function can only return one top-level component. In the example below <> acts as a wrapper for the other UI Kit components.
-
Start the tunnel by running:
1 2
forge tunnel -
Navigate to the
srcdirectory and open theindex.jsxfile. -
Inside the
<>tag, add the following code after the firstTextcomponent:1 2
<Text> Number of queues: {queues?.length} </Text> -
Refresh the Jira Service Management queues view.
Your
index.jsxfile should look like the following:1 2
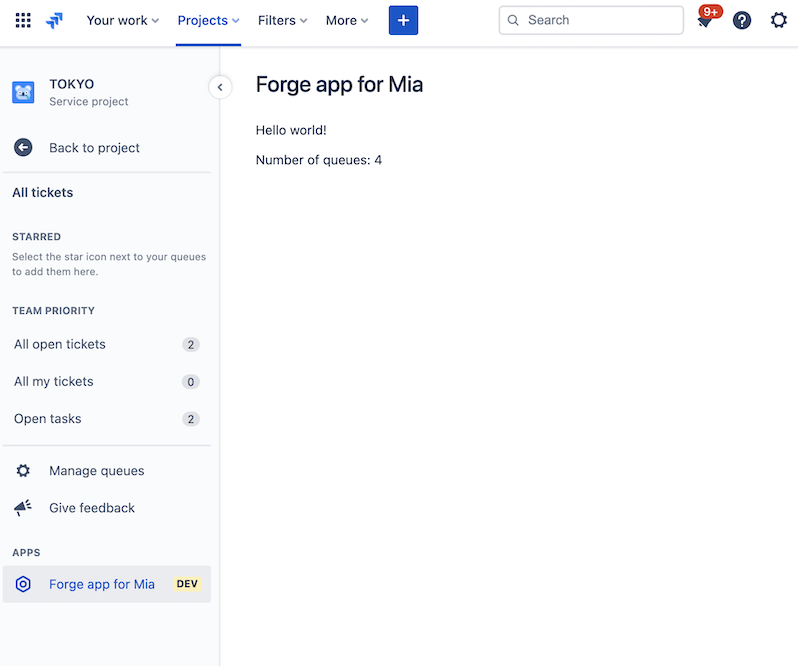
import React from 'react'; import ForgeReconciler, { Text, useProductContext } from '@forge/react'; import { requestJira } from '@forge/bridge'; const App = () => { const context = useProductContext(); // add these code to keep track of queues const [queues, setQueues] = React.useState(); console.log(`Number of queues in your service desk project: ${queues?.length}`); const getJsmQueues = async () => { // fetch Atlassian app context and extract service desk key const serviceDeskKey = context?.extension.project.key; // modify to take serviceDeskKey variable const res = await requestJira(`/rest/servicedeskapi/servicedesk/${serviceDeskKey}/queue`); const data = await res.json(); return data.values; }; React.useEffect(() => { if (context) { getJsmQueues().then(setQueues); } }, [context]); return ( <> <Text>Hello world!</Text> <Text> Number of queues: {queues?.length} </Text> </> ); }; ForgeReconciler.render( <React.StrictMode> <App /> </React.StrictMode> );The app displays the number of queues in the queue page app in Jira Service Management. Add more queues and refresh the page to count them in your app. Your queue page app should look like the following:

Close the tunnel and deploy the app
After confirming the app works locally, deploy the app so that it continues to work when you close the tunnel.
-
Close your tunnel by pressing Ctrl+C.
-
Deploy your app by running:
1 2
forge deploy -
Refresh the page where your app is installed.
Check the logs
After you deploy your app, open your browser’s developer console to view app logs. Logs are created after the app loads, so you may need to refresh your page.
You should have the following in your log:
1 2Number of queues in your service desk project: 1
Your logs are an important tool when debugging Forge apps. Learn more about debugging.
View your app in the developer console
Once your app is deployed, it will appear in the developer console. From the console, you can manage and distribute your apps. You can also see how your app is performing, view your app logs and installations, and manage app alerts.
Get a Developer Community badge
Share a screenshot of your App on the Atlassian Developer Community - Hello Jira Service Management Thread to earn a Badge
Next steps
You now know enough to develop your own Forge apps. Learn more from our tutorials, guides, example apps or reference pages.
- Continue learning with Forge Quest
- The Automate Jira using Triggers tutorial uses triggers to respond to user actions in Jira.
- Promote an app to staging or production makes your app ready for your users.
- Learn how to build a Custom UI app in Jira Service Management.
- See the reference pages to learn what else you can do with what you’ve learned.
- Install Jira Service Management recent requests example app to view the five latest requests made, which is displayed in Jira Service Management customer portal section.
Rate this page:
